With everyone’s pieces modelled, textured and in some cases rigged, we were now ready to start animating our scenes.
Rhys kindly set up a scene for us that he’d uploaded onto our One drive project folder where we uploaded our textures, models and Maya files for importing. This meant we could easily maintain continuity within our animations.
Before I could do any kind of animation, I had to plug in the textures manually for each piece of the models, since the file I was sent was working with Lambert and Blinn materials i got a little confused and changed them all to Ai Standard Surfaces as this was the material I was used to working with and it allowed me to plug in the metallic and normals of the texture.
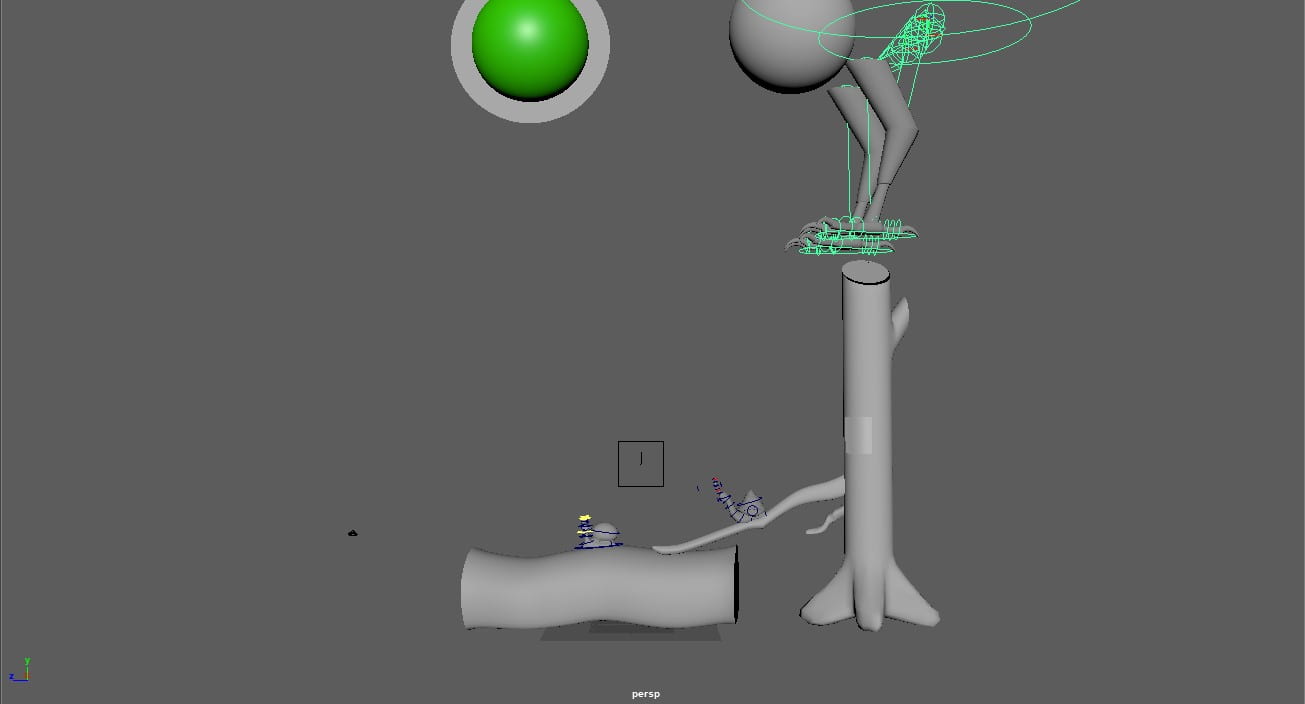
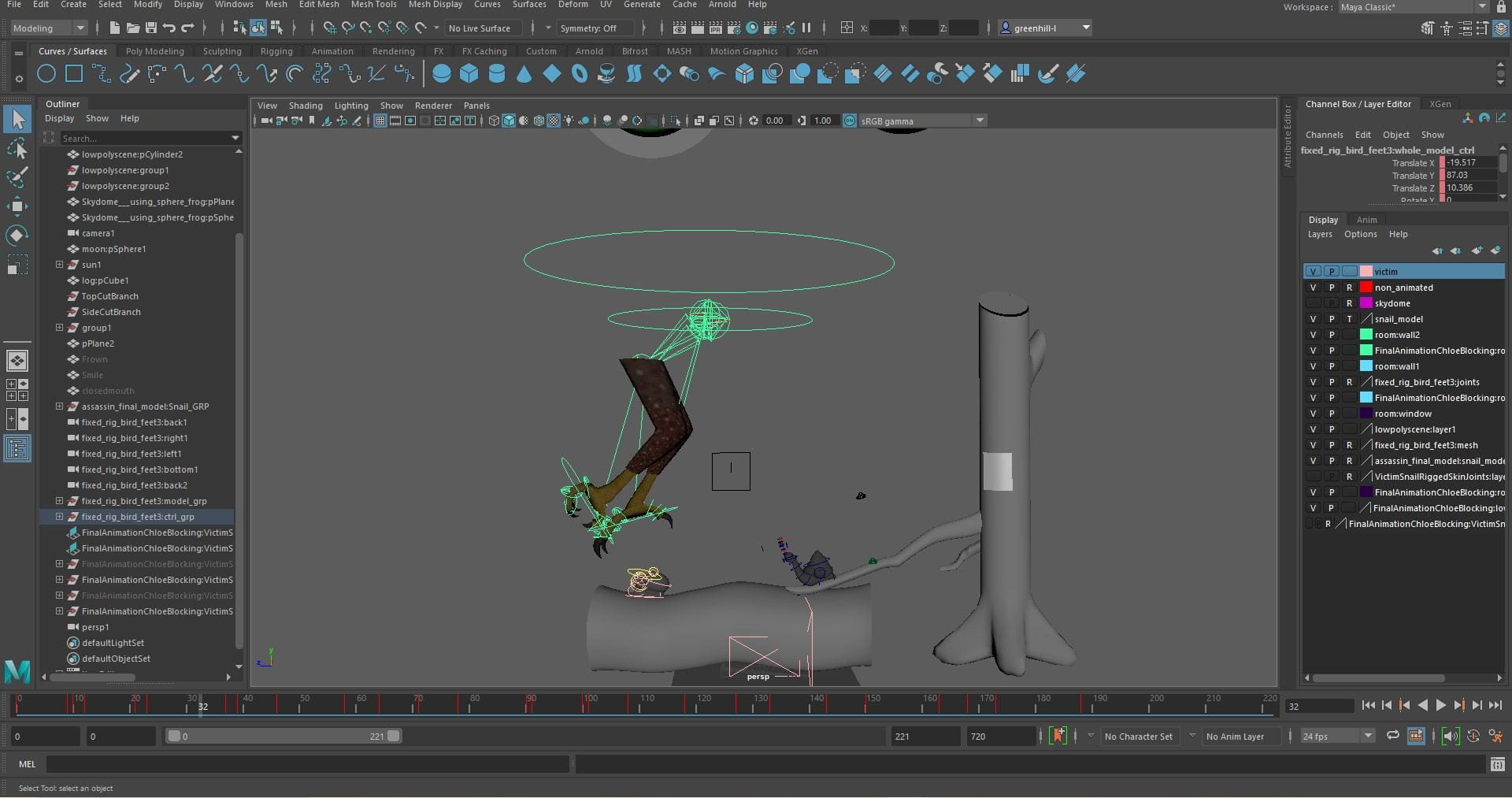
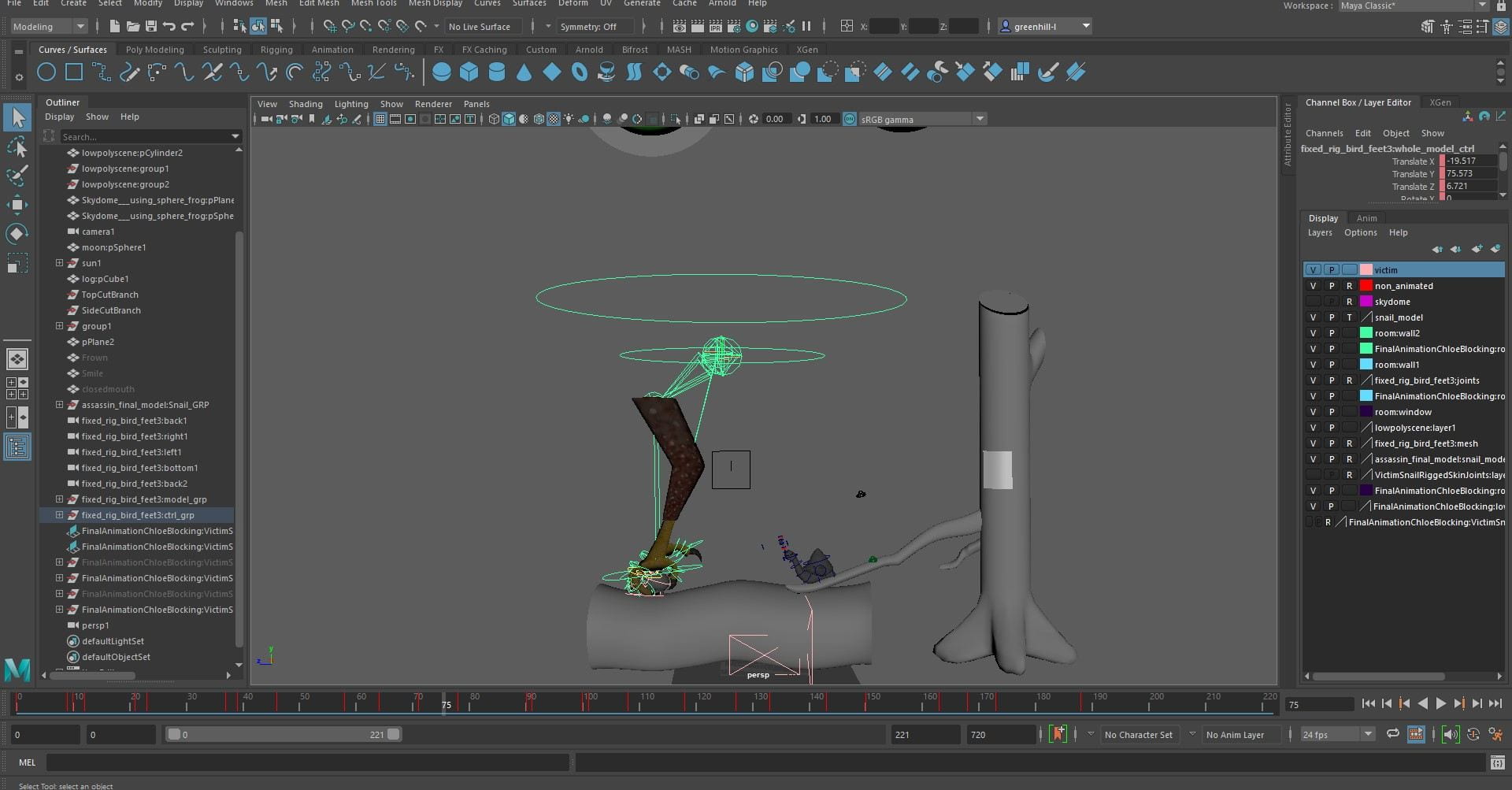
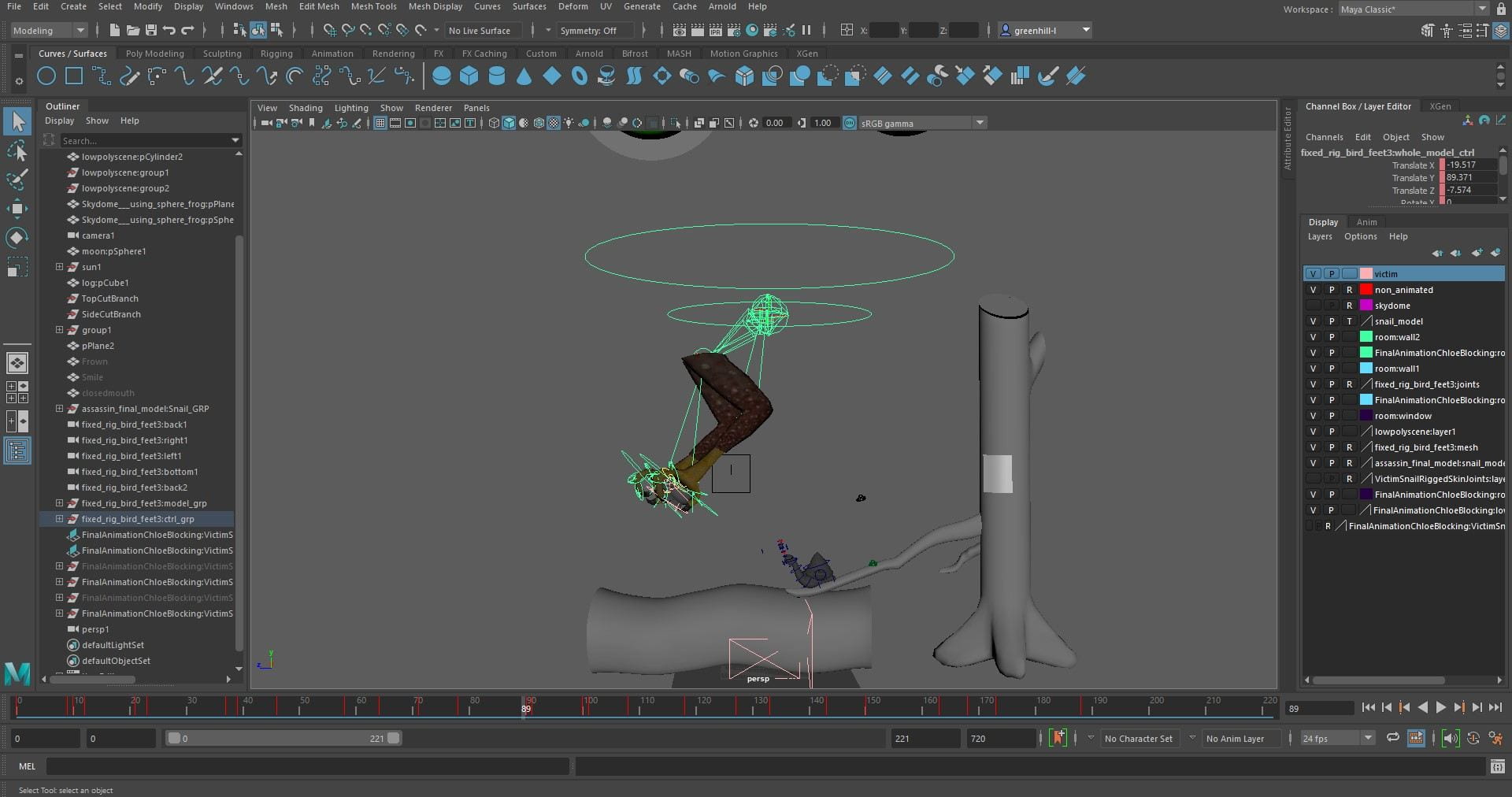
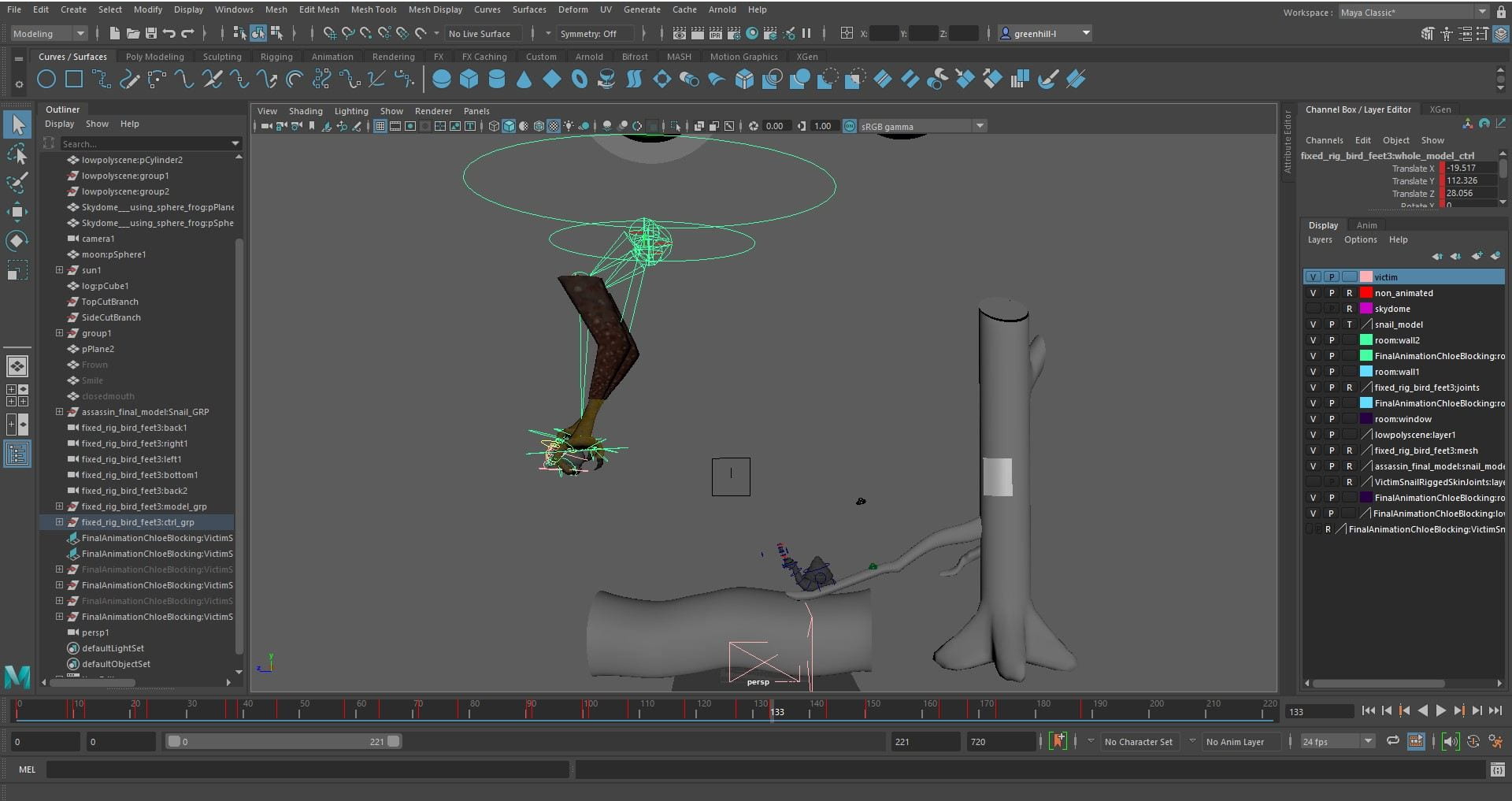
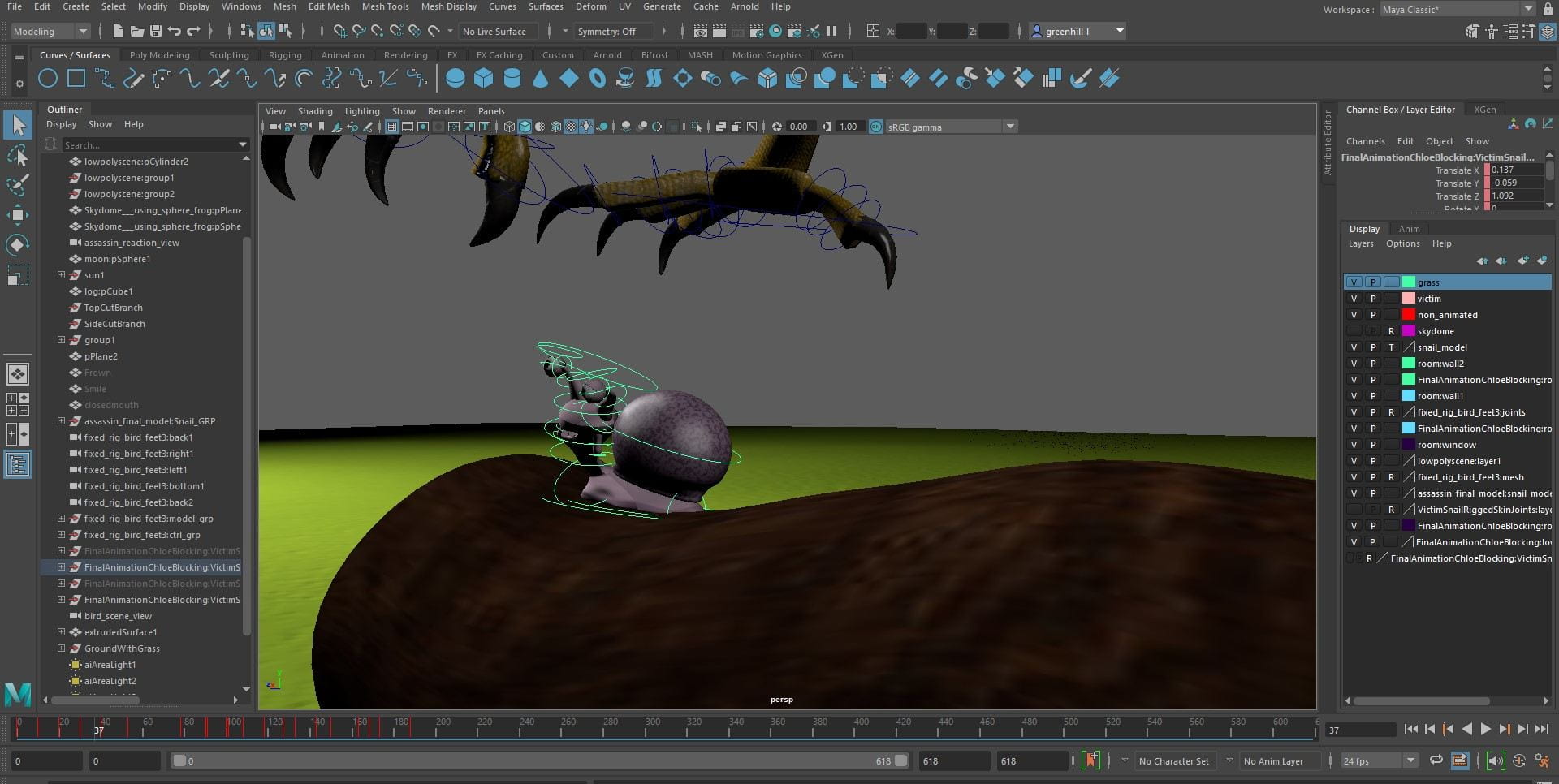
I started by blocking out the rough animation of the bird, simply moving it A-B-C to start off with, allowing me to get a rough idea of the path i wanted it to take. Progressing further on the animation of the bird, since i knew this was definitely the actions I wanted it to make, I gave it a more complicated flying cycle, having it swoop down with open talons then making a swipe and missing the snail, I then made it a little more realistic by having it hover over the snail to make a precise grab and readjusting itself before flying off. I tried to make every movement seem realistic, adding the rise and drop of when the eagle flapped its wings and the secondary animation of the feet drag caused by gravity.
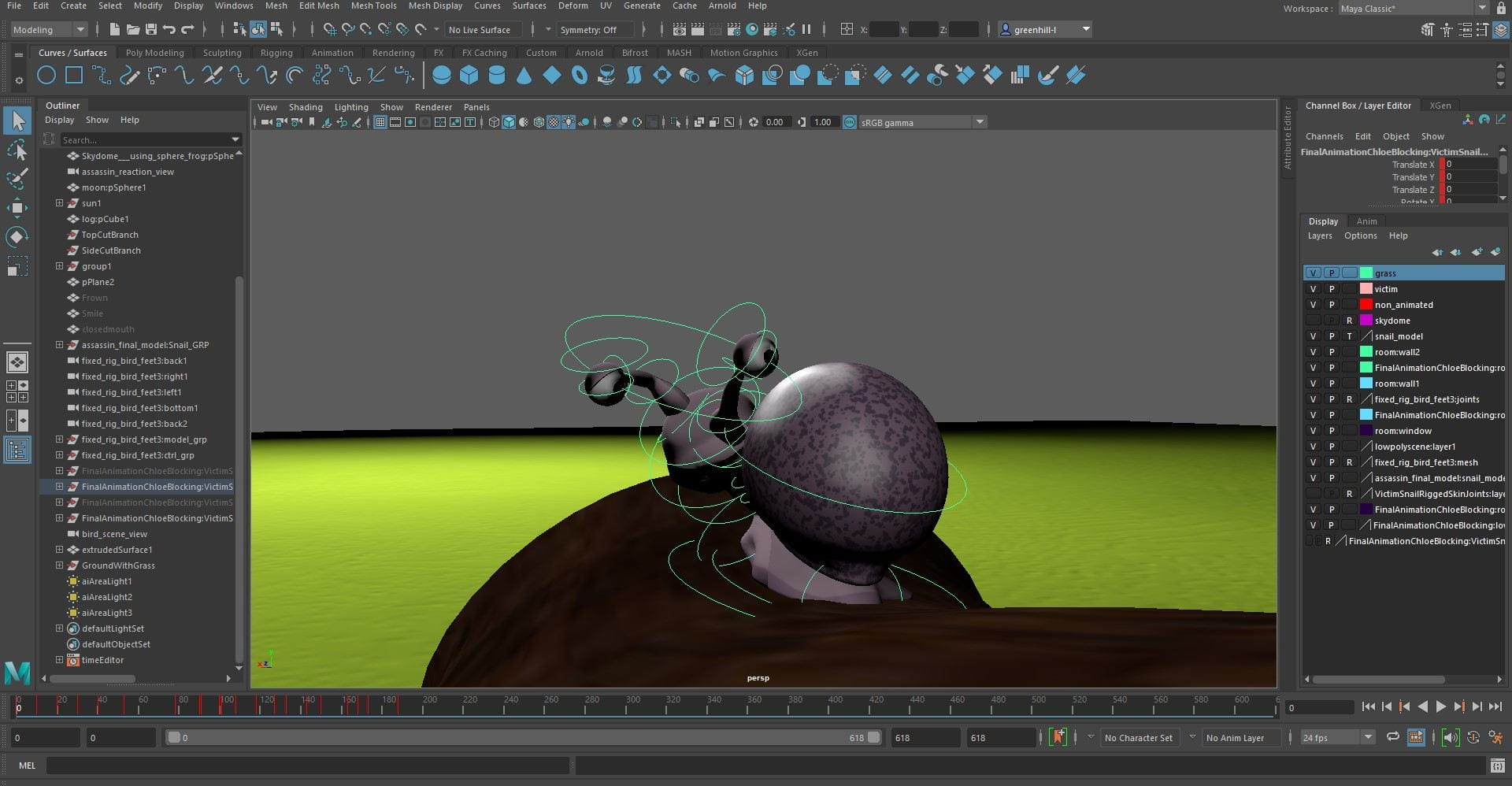
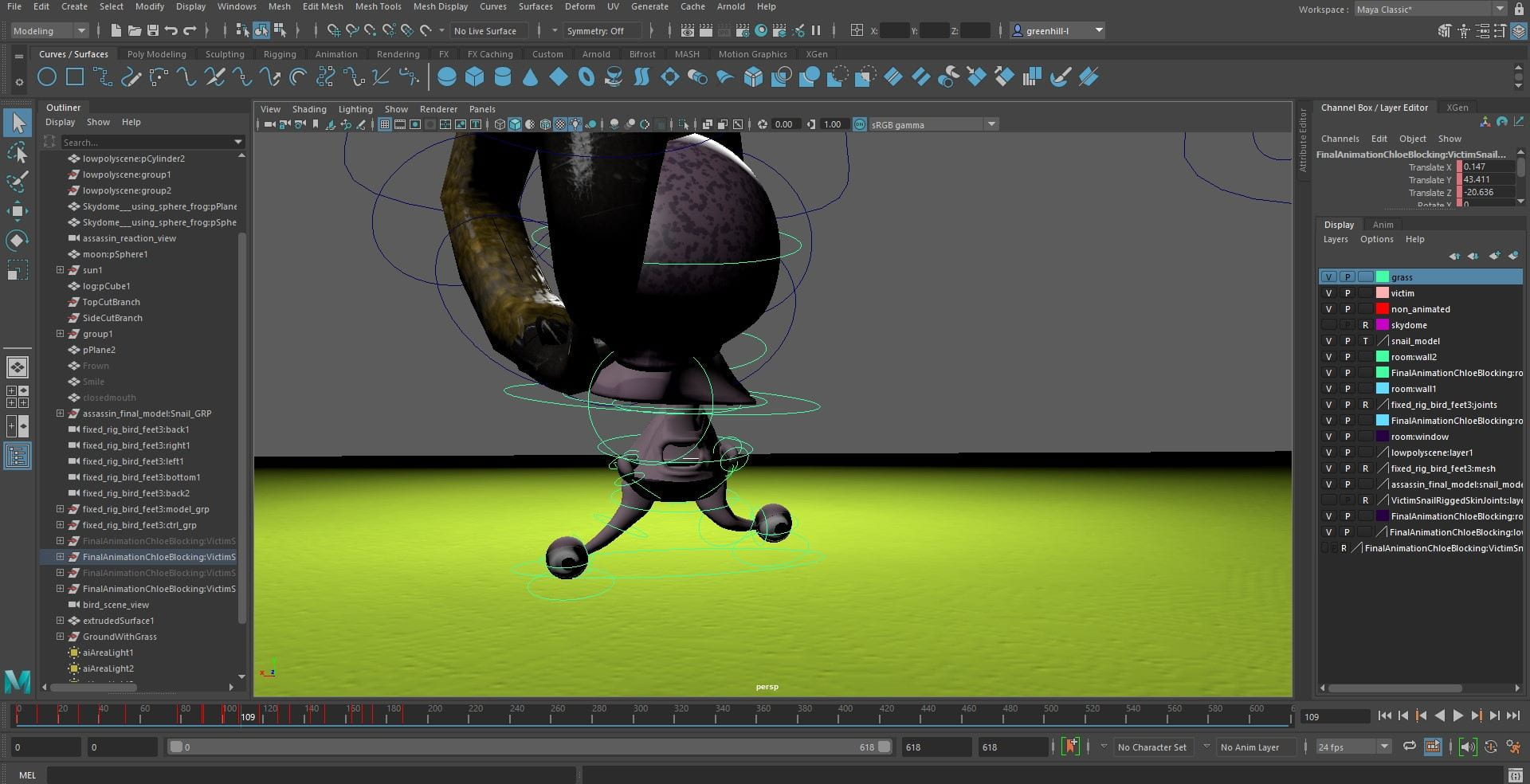
Continuing on to the victim snail, I got a lend of Chloe’s scene as she was the scene before mine. I deleted all of the keyframes from her scene except the very last one where the victim snail was positioned on the log, looking back in horror as he notices the bird. This was going to be the starting point of my animation as to keep continuity. From here I animated the snail getting grabbed by the bird by selecting both rigs and moving them back into the air and re-keyframing their positions. I then repeated this process for the bird carrying the snail away off screen. Going in to the finer details now, I had the victim snail show signs of panic in his facial expressions and body movements such as turning round and trying to get away, screaming. It sounds a little grim but it’s all for comedic purposes. My mum laughed at it, so I think it did the job.
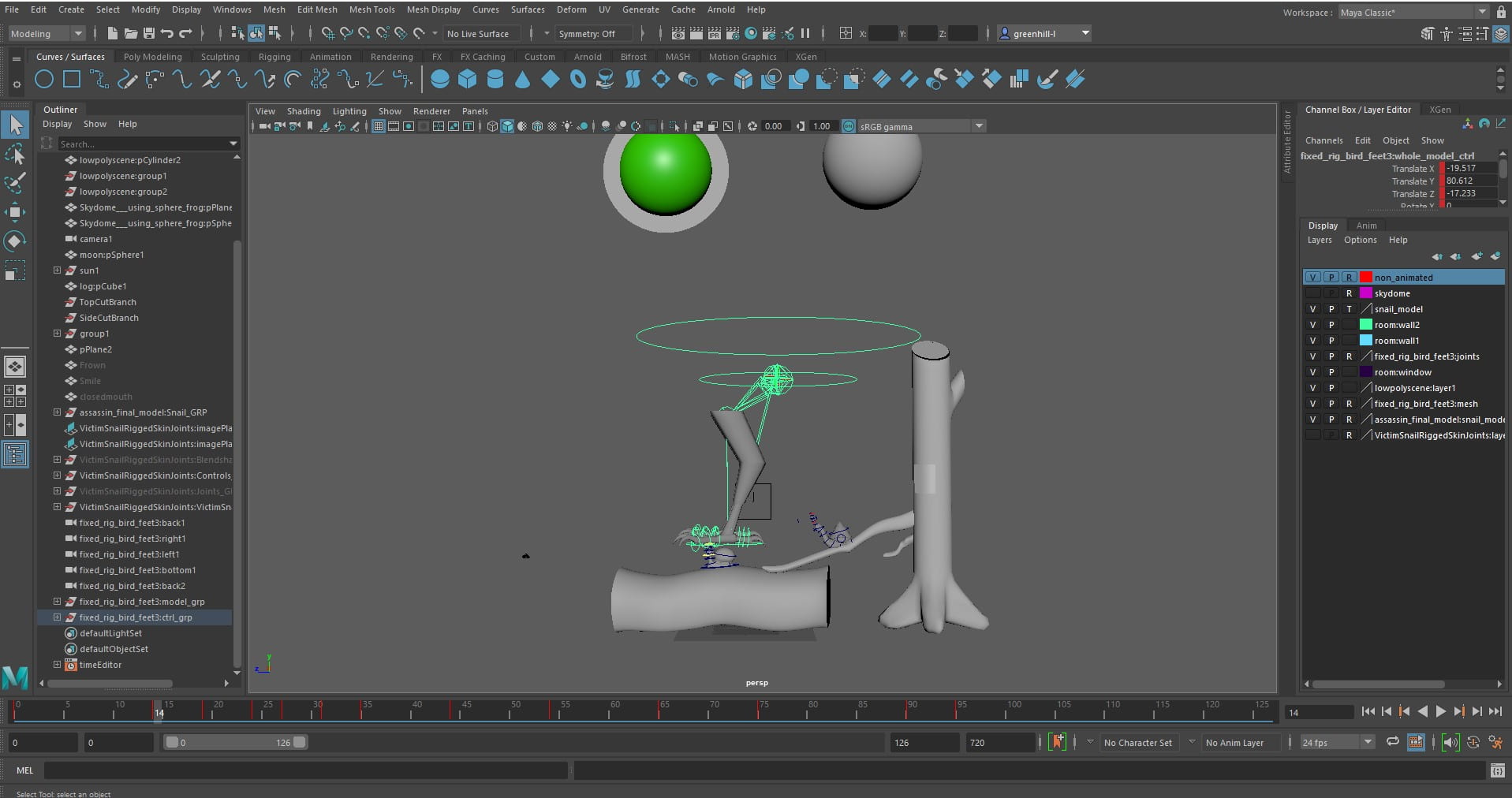
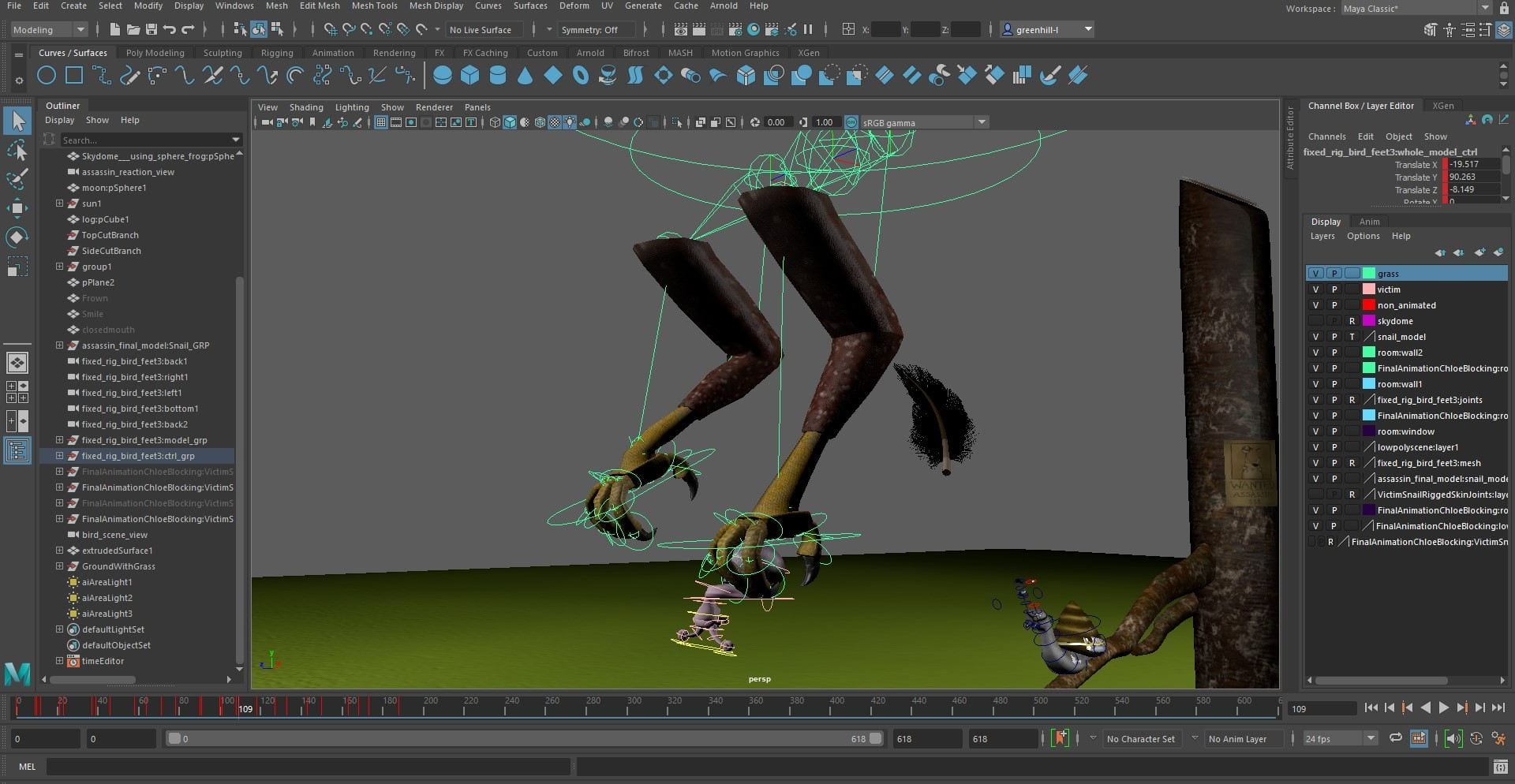
Coming back to the bird, I moved the toes and talons into place with their respective controls each time the bird was trying to grip the snail, and when he took off flying away. The skin weights still weren’t exactly perfect and from the side you could see the talons start to deform, but it wasn’t as visible from the camera angle so I think i got away with it. This was also my first time modelling and rigging something so complex so it’s understandable that there’d be room for improvement. Everything comes with practice. In this stage I also refined the movements of the rise and fall from the wings flapping such as moving the legs to look like they were getting affected by gravity as well as the feet, which i also had to change to look more relaxed by rotating them backwards and uncurling the toes a little.
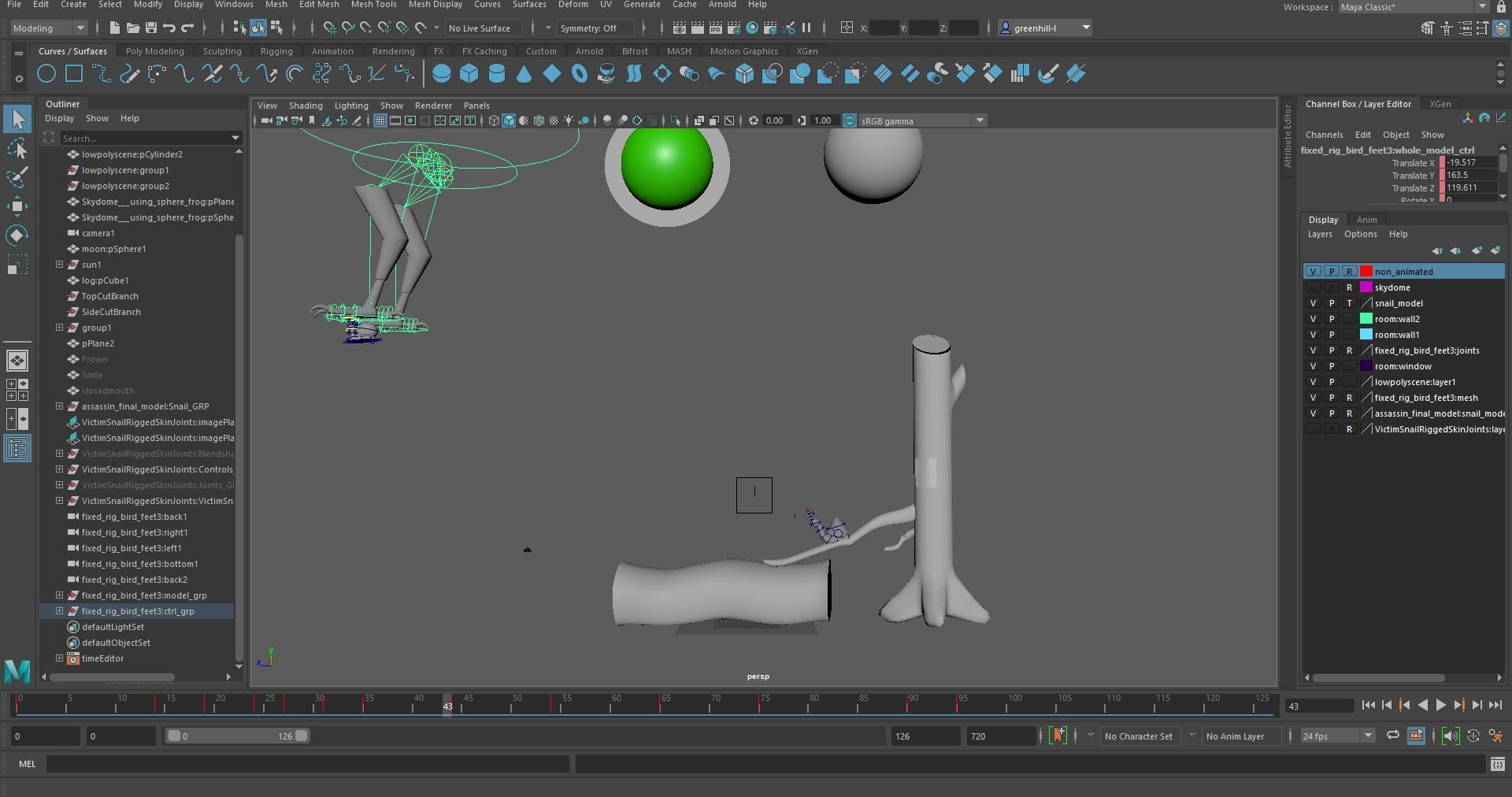
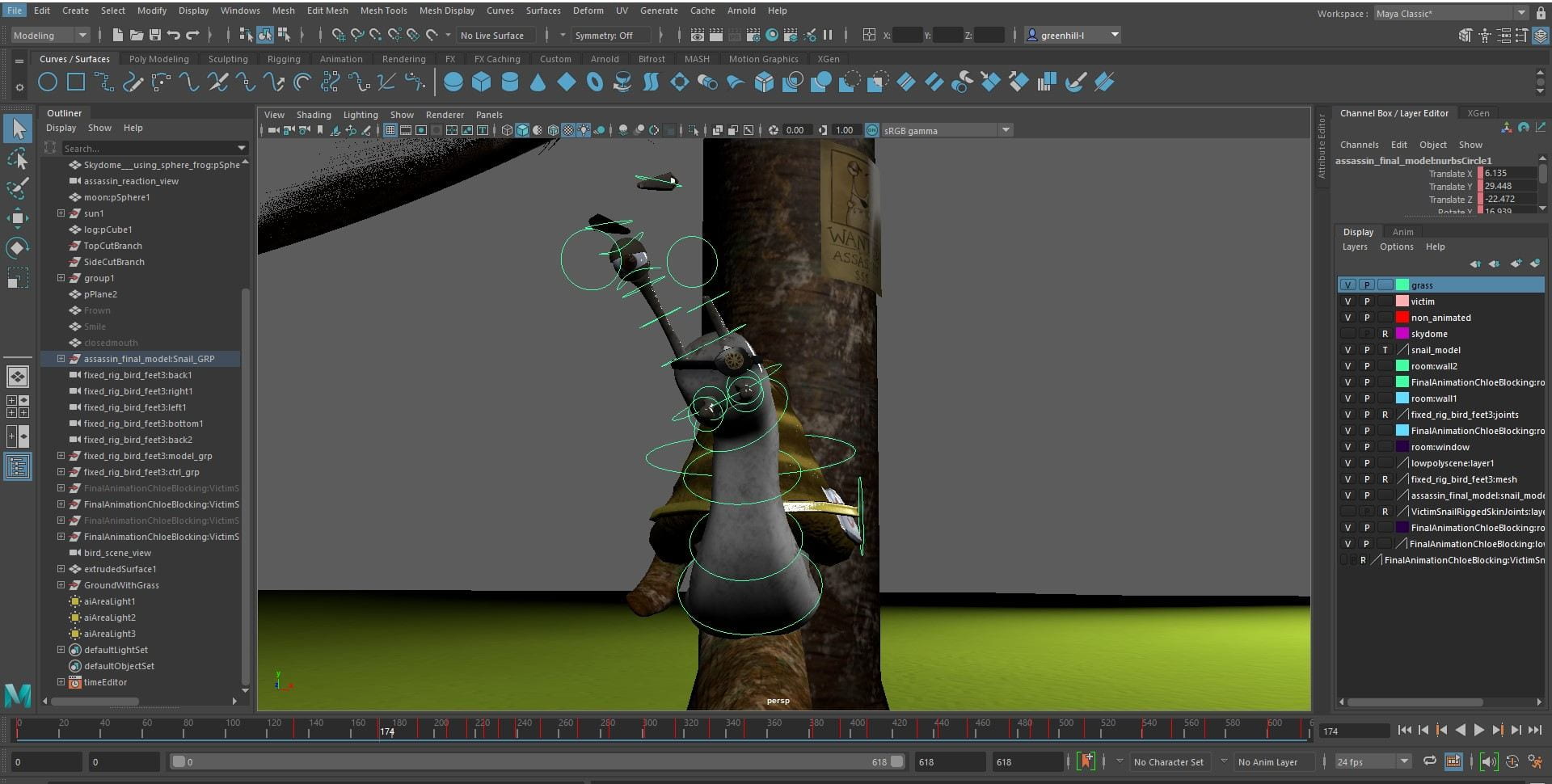
Animating the snail assassin, I did the same as the other two rigs and blocked out his basic actions first of all. I had him tilt his head, shrug and turn around before going any further. After blocking these out, I keyframed his position on the branch and got to work on animating his head movements for the head tilt and shrug. The head tilt was easy enough as it was just two keyframes of the neck being moved and a keyframe of the last position copied so it’d hold. The shrug is made up of two keyframes as well, as I moved the rest of the head with the neck and thought a shorter shrug would look less empathetic.
The turn of the assassin snail was done by rotating his main control which everything is parented to, and giving it about 2-3 keyframes so I could tell the program how I wanted him to rotate and where to. I then used the transform tools to select his parent joint and move him forward slightly, moving his head along with his body and keyframing it, making it look like a typical movement of a cartoon snail. Going up the branch, i had to rotate him a little to make it look as if he were physically on the branch and crawling across its surface. I used the dope sheet to spread these crawls out to make it slow like the movement of a real snail, also adding a bit of delay to the head when he’s just started and finished moving.
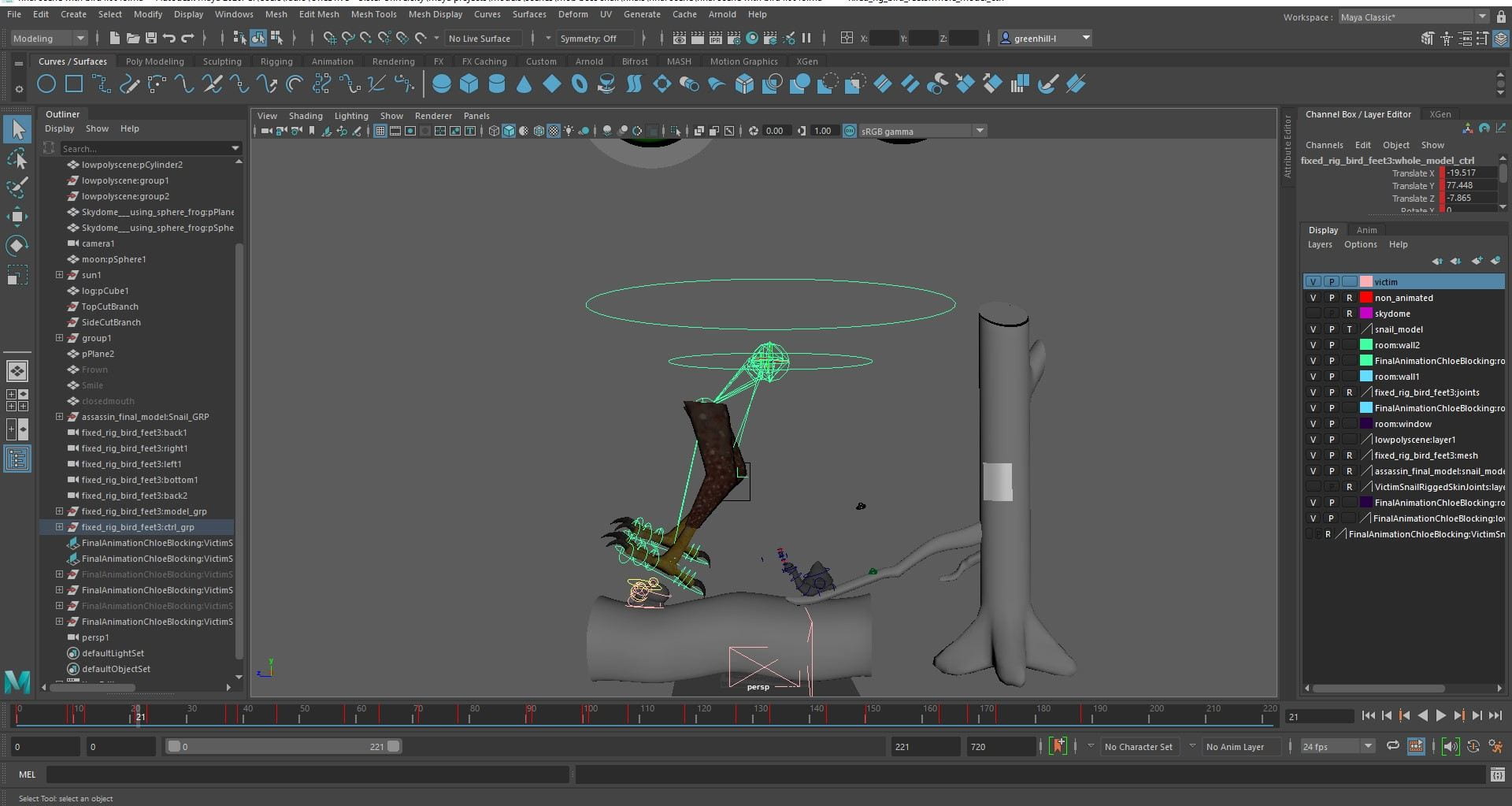
Facial expressions and the victim snail hanging from the talons were now the last things i had to animate. I started off by finishing the assassin snail by giving him reactions to the scene that’s just unfolded before him. I use the controls on his eyebrows to rotate them in a questioning manner, taking the left one and dragging it down a little bit to make it a more believable movement. I do the same to the right eyebrow but move it up slightly, this gave the snail more character rather than a static, lifeless rotation of the eyebrow. Coming down to the mouth, EJ had made a blend shape which would control the base expression of the character, smiling, frowning and neutral. These were very useful when it came to combining different expression poses to make a new expression, for example to make the assassin sigh i first had him smile with the “mouth closed” option turned all the way to 10 which was the maximum, then had it keyframed to open slowly as the character sighed. The eye controls were also very useful as they let me rotate the eyelids to seem as if they were closing over as he was shrugging, giving more emphasis to how he didn’t care and a “not my problem” type of reaction.
The victim snail was a matter of correcting the line-up of the controls, as they were still in the shape that Chloe had left them in her last frame, as id accidentally keyframed that as the key pose for each movement of the character, meaning every time i wanted to move the victim snail, i had to readjust his pose and facial expressions. I found an easy way around it for this part though, since i wanted the same position of the snail for this part of the scene, i just copied the keyframes and pasted them, making slight adjustments where i wanted such as to show the effect of gravity as the snail is bounced around by the eagle.
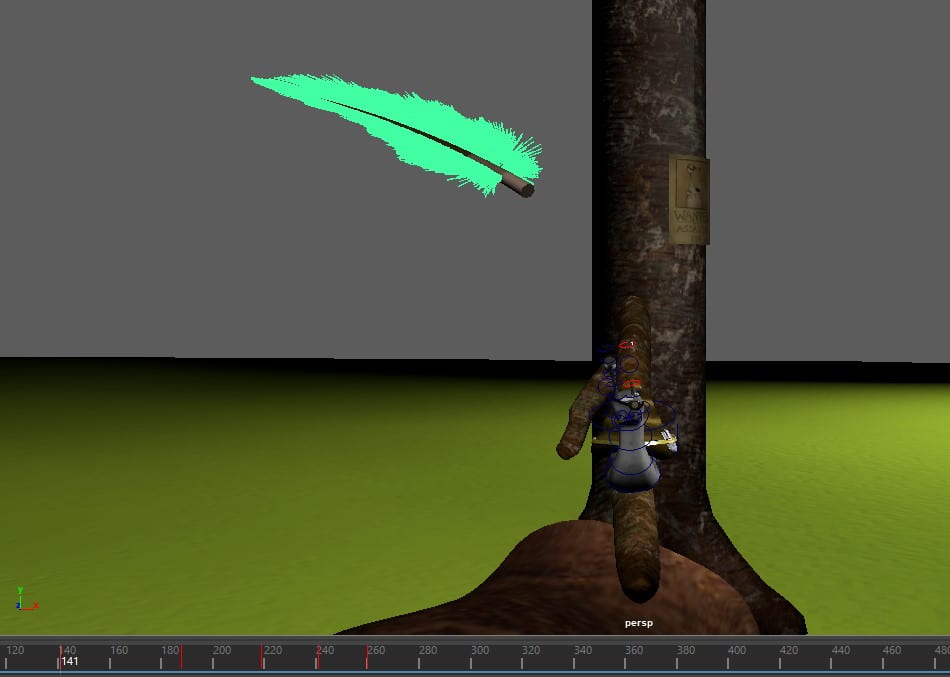
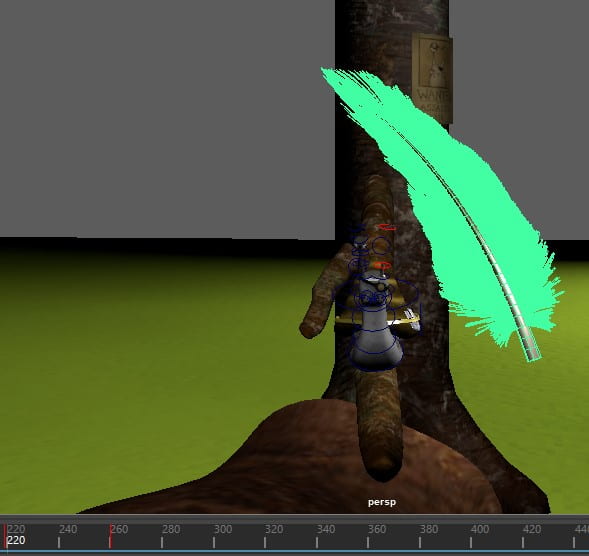
The final part of my animation was to animate the feather, i gave it a few keyframes, rotating it and moving it with the translation tool for each keyframe until it was off screen. I used the dope sheet editor to made the feather slow and smooth to seem like it was drifting down from the sky after falling off the bird.