For planning my Monty Rig, I will be taking in the inspiration I researched, looking over the 12 principles of Animation, and going over what techniques I will use, and in what way. Here I will also produce thumbnails and a storyboard to help my progression to the animating stage.
I have implemented a few of the 12 principles of animation into my practice work already. From these I can learn how to achieve said principles and how I can improve them to feature in my Monty rig assignment.
First off I have attempted squash & stretch in this monty rig practice. From the monty rig jumping side to side, I could add a squash and stretch feature into the jump by squashing the head at its anticipation stance, and stretch the head when it is reaching up in the air.
This squash and stretch feature is good to enhance the action and gets the point across that the monty rig is jumping. However, I feel I could improve in this animation overall. I could have left a few more frames for the anticipation and therefore give the jump more of a punch to it. I can see where I tried to achieve this but I feel it could be enhanced more. This way I could get more squash and stretch seen in the action – I would have more time to squash the head etc.
Overall I did a good job, but next time I could focus on the timing of the jump that will allow more space to provide squash and stretch.
I have also attempted anticipation in this Character rig. In this next jump action, I could focus more on the anticipation as I only had the body to work with. I could squash down the head every few frames then made it jump with a stretched head, and land it back with a follow through action. (squashing then returning to normal)
Anticipation is beneficial to start an action before going straight into it, it allows for thinking time and a better-looking outcome for the action executed. I think I did pretty well attempting an anticipation action. This was a very simple task so I could achieve more in many other practices to come.
All I would say is there could be more realness to the movement, I can see in my attempt that the anticipation pose just goes straight down. To add more to the pose there could be a little wobble, a tilt of the head eg. just to make it a little more loose and expressive.
I attempted a follow through/overlapping action with this rig. In this expressive jump, either side of the body would overlap the other as it goes up and then down. There is also follow through when the body lands and the ‘head’ still reacts to the jump until it returns to normal.
Follow through/overlapping action is excellent in adding realism to a character or object. I think this attempt was pretty good in terms of the timing, the additional action at the start and the follow through at the end.
I think overlapping action/follow through will be easier to tackle with a more complex character rather than this shape here. So in the future, I’ll have a better idea of how to go about follow through/overlapping action once I test out a different kind of character.
To help with my knowledge and find more inspiration, I wanted to find examples of the principles of animation (for action and emotion) in any films I could find. This will help me spot them out more clearly and I can also see what kind of scenes they used these principles for.
I know I will be using squash and stretch, so I wanted to find an example of that first. I found this youtube video called ‘How to animate like Disney: Squash and Stretch’ The clip below, from Tangled, is what they used as an example. This is an action performed by Eugene, where he slams into a part of the dam structure. The use of the stretch technique (on his head, neck and limbs) as he hits the surface intensifies how fast he flew there, and how hard he hit it. It also could make the audience feel how Eugene feels too because of how intense the action is.
Source: https://youtu.be/L7okQED-8nM
I also looked for a good anticipation example and found this video called ‘Spider Man: The Anticipation Principle of Animation’. This was a really interesting video analysing the actions of spider-man from multiple films, shows and games the character comes from. As similarly explained in the caption of the video, many actions from spider-man and others constantly use anticipation to build onto what he does etc. punch, jump etc. The first example of Miles pulling back his arm for a more impactful punch adds realism and strength. And the second example of Noir webbing a car, and doing a spinning-jump to throw it to the bad guy, is also a symbol of strength.
Source: https://youtu.be/0MD2jHSYvTc
What popped in my mind was one scene that I love from the film ‘Moana’ where Moana convinces Maui to join her. Here we see a follow through technique made with Moana turning too fast that her hair flies past her face. I clipped this from a Youtube video called ‘Moana – All movie clips‘ Although this is a simple action from Moana as she just turns around, it could also pass as emotion. This is because in this situation, she is frustrated with Maui and desperately wants to get her point across. She turns around quickly with an angry expression, resulting in her hair flying across her face. As a result she becomes frustrated.
Source: https://youtu.be/0ydAYENu1RM
I can now move onto deciding on the actions I want to create! These were quite difficult to choose as I couldn’t find any clear ideas, or any good references to help out for a long time. I had a list of what I could possibly do written down in my notes:
Action and physical motion:
- Ballet Twirl
- Running in air Scooby doo style
- Banana peel fall
- Pushing box with foot
- Sitting down on the floor
Type of emotion:
- Joyous
- Laughing
- A wink
- tired
- Laughing then straight face
My final thoughts were to go with a combination of ‘pushing foot with box’ and ‘ sitting down’ for the action, and ‘tired’ for emotion.
As i’ve said before it was difficult to find references for what I hoped to do, especially for the action one. I decided I could do a few life references of myself to bring to life the idea I was thinking of.
I don’t have a lot of stuff, or space in my flat, but I made use of what I had. Unfortunately, I don’t have a box to work with.. So I filled up my washing basket with my cushions and that made it easier to push (I needed more weight for the action to work) I recorded myself pushing the basket with my feet similar to how the Monty rig will end up doing so. Again, I didn’t have much space in this room so that is why the camera is quite close to my legs. Though I still think I could work with this to focus on the feet movement.
I also made another video with a better shot of my legs – this time I can see clearly how each leg will react to the push and what will happen in-between the action. These references will really help me out to determine how this animation will play out.
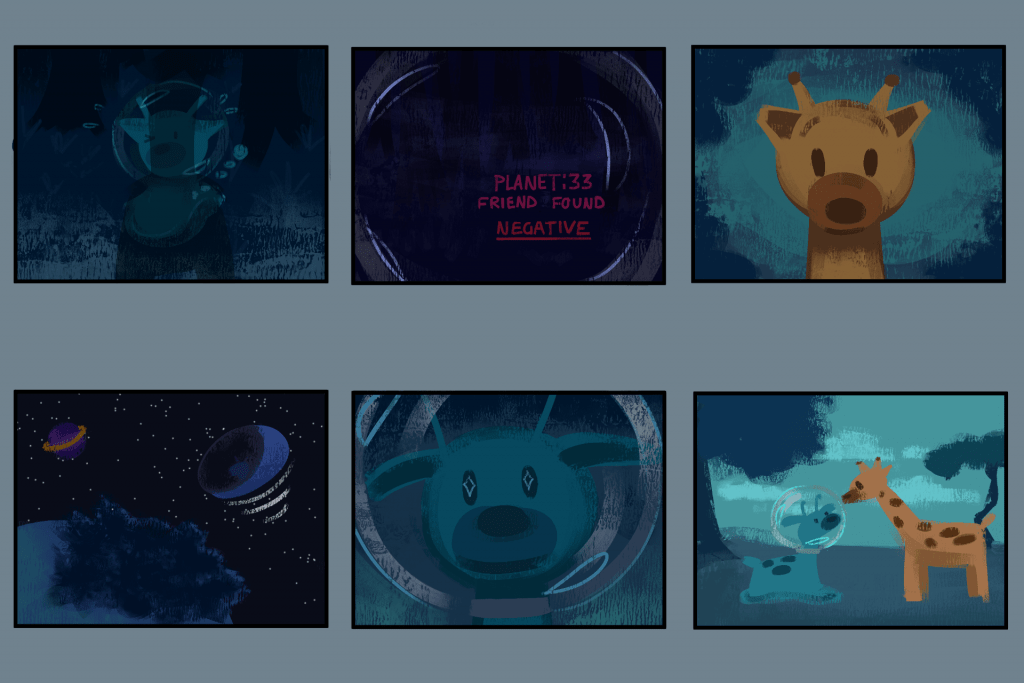
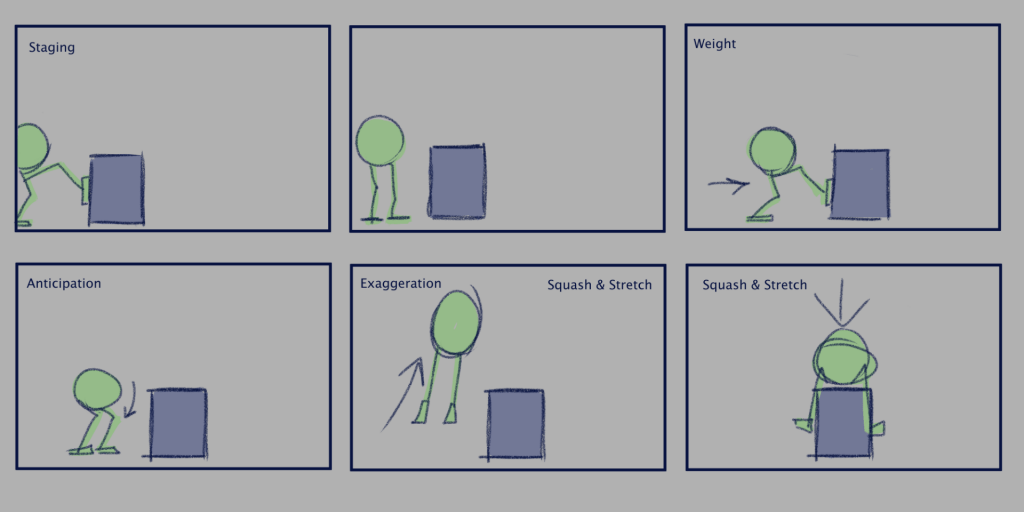
Here is a quick storyboard/thumbnail of keyframes i’ve made of what my action idea looks like and how I will achieve it.

I want to capture the monty rig pushing the box into frame around two times to grasp the idea it is pushing the box. Then I would like it to jump onto this box, spinning around a bit so it faces the camera, and land with their legs in follow through movement.
Aswell as attempting to capture what I was thinking of, I also wrote down the principles that I may use in that certain part of the animation. I write down principles such as Staging, Anticipation, and Squash & Stretch. I added another feature such as weight. Weight will be a big factor in this animation as the monty rig pushes the box.
I have also made a quick thumbnail video to time out the action and picture how the body and legs will perform.
For the tired emotion, I was thinking of a tired walk into the frame, then the monty rig might fall to the ground to sleep. I found this great reference video of a person walking in a dazed walk cycle with two camera views. This will help me achieve the ‘tired’ feeling to the monty rig and will also help with referencing a walk cycle.
Source: https://youtu.be/Xjg1GijjazE

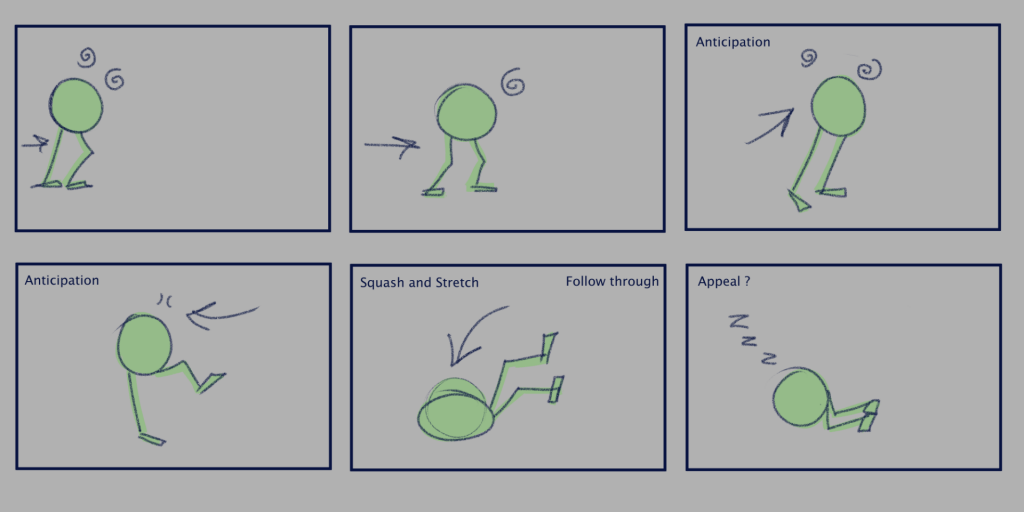
Here is the emotion storyboard I made, also highlighting the major keyframes and how I will achieve it. I was going for a dazed, tired walk. Then the monty rig will loose balance, fall onto the floor and start sleeping. Again I added in the principles to where I might implement them. I added anticipation, Squash, follow through, and possibly appeal for the last scene.
Again I made a quick thumbnail video to time out the action and picture how the body and legs will perform.