Monty Rig – Animating
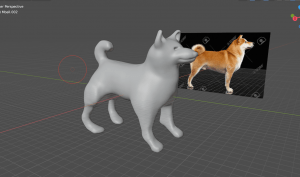
First I will be completing my action animation ‘Pushing box then jumping onto box’. I started off my new scene by using the reference editor to bring in the monty rig. This provides me a fresh, new rig to work with and excludes any other touches It may have included in the actual file it comes from.
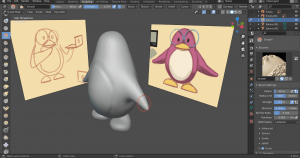
I used my reference of my legs as picture in picture at the top corner of my screen so I could clearly see the video while also seeing my Maya workspace.
I started blocking out my keyframes, also following my storyboard, to where important key poses are placed. As soon as I added in a few frames I went back to add some more to enhance each keyframe. This provided me with a blocked animation. At this stage no timing, or in-betweens are figured out yet, just simply the overall poses in the action. Here is a quick playblast of how it looks at this stage.
I think so far I’m definitely achieving the look i’m looking for so far, but there so much more to work on and polish up before its properly animated.
Further on, I used the tweenmachine to help me place in-betweens down to smooth out the action. As I first went through the frames and turned off stepped preview to see how it looked, there was lots to fix. Below you can see a lot of errors with the legs and the timing is off too.
Here is the result of looking back on the frames on stepped preview and seeing what went wrong. Below is two versions of the in-betweening process and timing structuring with the use of the dope sheet. The first video is with stepped preview off, the second is with it on.
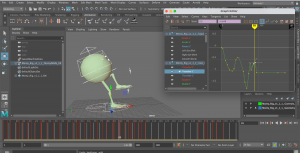
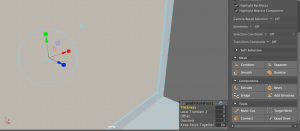
Next, I moved onto polishing up the movements with the use of the graph editor, and added squash and stretch frames for the body. I usually get a little stuck at this part because some of the things I do on the graph editor, don’t usually turn out good. I’ve had some experience before and I feel like I did a little better at handling the graph editor this time around. I also added squash and stretch features just after using the graph editor. This is because that function is what I mess up most in the graph editor. I wanted to make sure I avoided any complications I might have run into. In the end I added the squash and stretch with little problems and it came out looking good.
I also added some more touches to how the monty rig pushes the box, a wobble after it jumps, and the subtle movements of the legs after it jumps. This is to add more realism and spark to the animation instead of solid movements. 
Here is a preview so far. At this point I can now look over the animation one more time, and now plan the position to where the monty rig will move across the screen, and where the box will be pushed to.
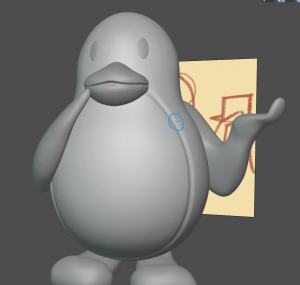
I have been working on the feet placement as I thought they were quite off from key-framing I had done beforehand. This is how it looks now. At some points, the left legs knee would stick outwards too far that I thought didn’t look right. I was able to fix this by going through the frames again and pushing up the knee control towards where the box is so that it would straighten out more. However I left in a bit of outwards bend all on a same level of translation because I thought it would add realism to the leg movement. It also fits in with the right leg, where they both stick out a little.
I have now also worked on the positioning of the Monty rig. I could say that this animation is done however I still am not happy with how the feet almost ‘slip‘ as it moves forward. I have been trying to fix this but this is as far as I’ve gotten.
Here is a closer look at the feet movement. As you can see, sometimes when one of the feet is on the ground, it can slip upwards or downwards. I have been trying to fix this by setting their translate positions regularly the same as the last frame but It doesn’t always work. I will need to look back on some tutorial videos to see if this problem can be solved.
I’ve come back to this action after a while and with more experience with the graph editor, I can figure out the feet placement and the circle tool placement and fix them up as best I can. It was tough to find the key frames on the graph editor a good place to sit when the monty rig is moving forward, but I worked with it until it looked right.
As soon as I got through this, I did one more look through the Monty rig to see where I could improve. I added some eye movements such as a blink, stretching when its jumping, and a wink at the end. I also reset the box translations and did them again so they could line up with the feet again. All of this was done using the graph editor.
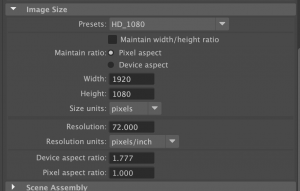
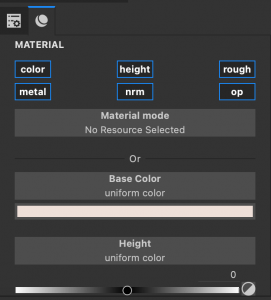
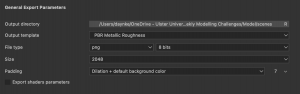
Before I wanted to make a proper render of my animation, I wanted to change the settings. I went into the render settings and set the preset to HD_1080 in the Image size option. This allows my previews to appear more clear and better quality. Then I went over to the playblast settings to change the display size to ‘from render settings’ so it will follow the same preset. Since I am on MacOS, my only format option is to go with avfoundation, instead of having the option to go with qt for QuickTime. I searched this up and found out that avfoundation is another name to represent Quicktime so the settings will come out normally anyway.
By setting up my render settings for a better quality playblast video, this is the finished result of the Monty rig Action!
Now, I will be completing my emotion animation ‘Feeling Tired’. I started off my new scene again by using the reference editor to bring in the monty rig, providing me with a fresh scene to work on. I got my reference videos ready to switch between on picture in picture to start working!
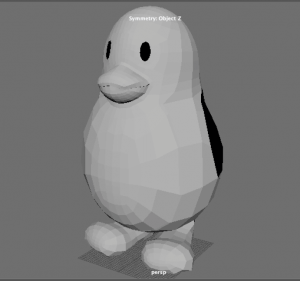
I started off with blocking out the major keyframes that will structure out my animation taken from the reference I was using and the thumbnail video/storyboard I made. Again, no timing, or in-betweens are figured out yet, just the overall poses in the action. Below is a quick playblast of how it looks at this stage.

Further on, I used the tweenmachine to help me place in-betweens down to smooth out the action. I also timed out the action at this stage. Here is what it looks like so far in stepped preview. There is still a lot to fix considering the walk cycle, and the fall.
Below is what i’ve achieved in the in-betweening process and timing structuring with the use of the dope sheet. In this preview, I had stepped preview turned off and fixed up a little movement from where the monty rig lifts up the legs as it falls. There still needs more work on especially for the wobble, the fall etc.
Here is a little more work on the in-betweens, the timing and just the translation of parts to fix up any other motion I thought needed adjusting. I slowed down the pace of the walk which made it easier to adjust the legs, the fall works a lot better and I added additional movement to when monty is on the ground – the head bounce and leg bounce. I am thinking of going back to adjust the head a little more at the beginning and fix a little bit of the step up to where the monty rig loses its balance. I can polish up these parts with the graph editor.
This is the result of going through the animation with the graph editor to polish up. During this time I also added in some more touches such as the left to right wobble at the walk cycle, and a squash action as the monty rig hits the floor. I do want to look over this squash though as it looks a little off (stretches too far to the left) but overall the animation is coming along great. The timing is good now, the leg positioning is at a better place now and the roll to the front finishes off the animation well. I will go through the animation one last time and fix up what I can, and make it a little more appealing.
Heres a little more alteration i’ve made for this emotion action. I almost forgot about the eye function so I added them opening and closing, trying to stay awake. I have also been working lots on the feet placement and overall little touches with the use of the graph editor. During this time I feel like i’m getting better use of the graph editor than I have before so this is good progress.
I took one more look through of this Monty rig emotion to see what can be adjusted. I used the graph editor the majority of the time to alter the feet placement when the monty rig walks forward. Again it was challenging to configure in the graph editor but I’ve become more familiar with it. I also worked on the legs where the monty rig struggles to balance, and when the legs hit the floor, just to enhance the action a little more.
By setting up my render settings for a better quality playblast video, here is the finished result of the Monty rig Emotion!