For this assignment, we were told to take our choice of two rigs, the Monty rig or the ultimate walker rig. I chose the Monty rig because it has eyes which gives me more to work with along with the fact i just liked its shape and feel overall.
To begin, I imported the rig file into Maya 2020, my 3D software where i can animate and model in 3D. This rig I’m using was provided by the tutors this time, but i don’t know if in the future we have to make our own rigs and models. Once i got the rig imported, i had to turn my camera the right way round as it was defaulted to staring at the bottom of the rigs feet, and then switch to perspective mode to add in my ground and wall the rig was going to jump on and fall off. My ground is made from a plane that i then extruded to give a 3D surface, though i realise now it would’ve been quicker to just use a cube and scale it up like i did with the wall.
Research
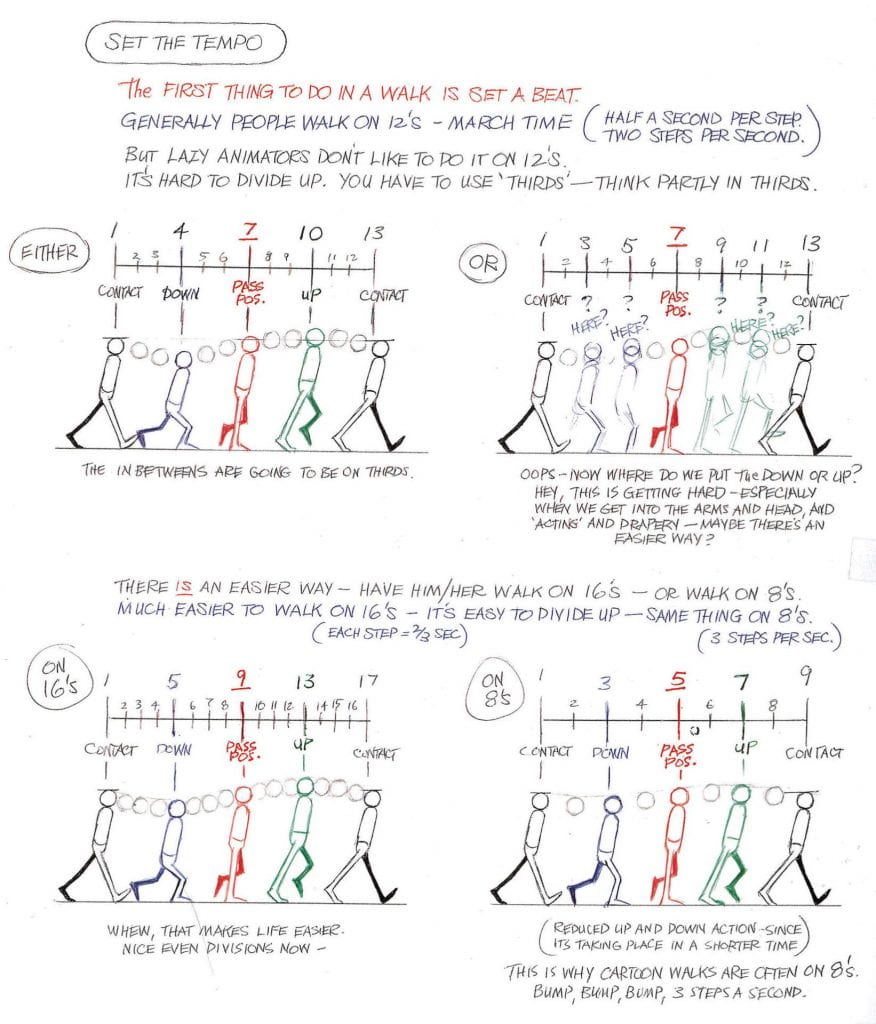
Before getting into the animation, i need to know what exactly I’m trying to create, how to do so and gather some references to understand movement believability and how to convey weight appropriately in animation. Keeping all this in mind, i first went to google to help me find walking references in the form of images and video, these are some of the things i found most helpful. The image helped give me a good insight into the movement of a professional animator and how to use timing properly whilst the video gave me a real life reference of all sorts of different walk styles, helping me understand how secondary movement worked and how emotions can have an impact on how much or how little the rest of the body moved and in what way.
The image above came from “the animators survival kit” by Richard E. Williams
With these references now at hand, I hopped onto my iPad to start thumbnailing my animation in Procreate, a drawing and animation app for apple. Here i used my favourite brush, the Studio pen as it has tapering and pressure sensitivity which helps me achieve smoother and cleaner linework, helping me stay focused on my work rather than fussing over small mistakes. I used the references i gathered to help me create an animation of my character walking up to the brick wall, falling over it’s own weight then getting back up to hop onto the top of the wall, just to topple over and fall off onto the ground. From my thumbnailing this already seemed pretty complicated for my first time animating a rig and showing weight but i was happy with the challenge and decided it was time to take my idea into Maya and make it a fleshed out animation.
Animating
Starting to animate, I had to bring up the walking reference of both my thumbnails and the original image i referenced to help give myself a better understanding of the action. Grabbing the foot controller, i moved it forward and rotated it up a little as if the foot were about to lift of the ground to start off my animation. I took this process frame by frame, positioning all the joints and controls in the appropriate place for each movement before pressing S on my keyboard to create a keyframe. I followed the reference i had created and the already existing references to help me create a walk cycle from a stand still, so of course along with making the feet move i had to also take the body into account. I noticed that when we walk, we tend to “bob” up and down as we take each step and our body moves forward along with the actions, i now had to animate these movements so my character would actually be moving and not just simply walking on the spot. To do this i took the very bottom controller that controls the position of the entire model and moved it slightly forward by about half a square on the grid for each keyframe of the walk cycle, up until he reaches his stand still beside the wall.
Moving on from the walking, my character trips over his own weight whilst looking up too far and falls on the ground. I wanted to show the weight in this action and did so by delaying the fall of his legs slightly to look like his body was the heaviest weight that pulled him down, and the impact caused his legs to fly up before coming back down and hitting the ground. I also wanted to give the legs themselves a bit of life so I timed them slightly apart, letting one fall faster than the other as this also made the animation less static and more interesting to look at.
After the fall, the character jumps back up again as i tried to recreate a technique I use in real life to get up off the floor since my back hurts. I try to lay curled in a loose ball then roll back and use my leg to kick at the air, propelling myself forward into a squat which i can then just stand up from, and I’m hoping this has been achieved in my animation. To me it looks about the same and I’m pretty happy with it as it took a lot of correcting and redoing and fixing the pace and posing to get it to look similar to what I was after. Following this action was another two steps up to the wall before the character shows anticipation in a “wiggle” action as it crouches down ready to jump, before actually jumping.
The jumping part of this animation was honestly very challenging for me, as a lot of the time my character just felt as if it were floating and with the only references i could find being about parkour, I was quickly getting fed up and ready to give up. I tried looking for simple ball animations at first, seeing how they react with squash and stretch when jumping and making an impact, then animated characters with legs, and at my wits end i started looking for real human reference. The parkour would be ok if it weren’t for the fact my animation isn’t possible in the real world and that most parkour tends to be jumping off of other objects to then climb to get to their destination, which to me at that point didn’t seem like something i was going to animate. This guy doesn’t even have arms so how would he climb in the first place? Eventually I found a video with a 5 second section which helped me immensely when trying to solve my “floating” problem: https://youtu.be/tn0lqMuGguw. This video showed me how the man tucks his legs up, preparing for the impact, then quickly setting them down on his object before standing up, and I’d say this video is what helped ground my character and make my animation more believable. With this information now at hand, i was able to correct my jump. I started by easing the rig into a jump stance with his toes just touching the ground to look like he’s springing up and spaced it evenly with a keyframe of the character now in the air, with another frame following of the character mid-air before he starts his descend to land. Before moving onto the decent, i had to fix the legs as they awkwardly crossed over one another and made the action confusing. I took the left leg of the character and chose that as the “leading” leg in the jump, meaning at all points this leg would be higher than the other to show character in the jump and keep everything fluid and continuous. Now moving onto the descent, I led this time with the right leg as it was the closest to the ground and tried give the rig a little bounce of impact as it landed by using the squash technique.
Now comes the wobble and the fall. After landing, the character is meant to show as unbalanced and struggling to stay on the wall. I tried doing this by slightly moving the position of the characters body forwards and back, slowly moving the positioning of its feet as if it were rocking from its heel to its toes in an attempt to correct itself, this was done by using the rotation tool and rotating the foot to an angle where it was grounded by one part whilst the rest was in the air. When the character trips I wanted his foot to slip off the edge rather than just losing balance and tumbling backwards as this was a more interesting pose with his leg leading the start of his fall, followed by the rest of his body as it quickly turns round and takes lead, followed by the feet. This action helped me again shoe that his body was the heavy weight and his legs were lighter, therefore sticking out and catching wind as he fell. I made this fall look more believable by spacing out the keyframes at the start of his descent to ease him into it, quickly picking up speed as he fell toward the ground which was done by gradually moving the keyframes closer to one another and having less keyframes to seem like a faster movement.
Finally, he hits off the ground with impact shown using squash and stretch before his feet fall onto the wall and slowly slide down it, pushing his body away from the wall as his legs straighten out, ending up with a comedic effect of defeat. To get the legs to look right there was a lot of messing about with the knee controller, i had to keep dragging it back in front of the knee and rotating the foot the right way round then setting a keyframe so the leg wouldn’t contort out of shape and mess up my animation. I did this for every keyframe of the feet as I’d somehow messed them up when i tried to show the character falling. It was a bit tedious but once i realised how to do it and why i had to, it wasn’t so bad. Moving on to the legs, I gave them another slight bit of delay as they slumped down on the wall as well as when they’re sliding, as nothing naturally happens in exact symmetry. The only time the feet resemble symmetry is when they’ve finishing falling and the character is pushed away from the wall for a final time, as both feet have now come to rest under their natural body weight.
Looking back on this animation, I’m pretty happy with it and I think I’ve done a good job at showing the weight of the character and the comedic effect in my story, though if I were to go back and change anything I think I’d make the walk a little more interesting and give it emotion rather than just a regular walk. Maybe something happy and joyful as he walks along only to then have his path blocked by a huge wall, as that would then further emphasise the defeat he feels at the end as we see all his happiness fade as he just gives up and lays there.