Week 8
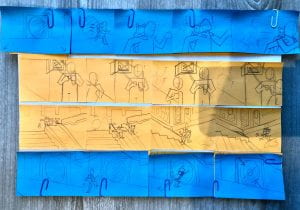
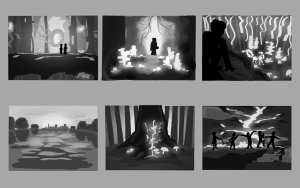
In week 8 we studied the building of storyboards. Storyboards are hand-drawn sequences of a scene or action. They serve as the blueprint to animation. The aim of a storyboard is to grasp the feeling of how the story can fit into a sequence. Storyboards are used for many projects such as films, animation, games and adverts. There are important principles in storyboarding: these are Staging and Anticipation. Staging is the pose or action that a character makes that conveys a clear intention. Good staging is determined by its clear silhouette shape, and the direction of the line of action. Anticipation is the preparation of an action like a jump or punch. Anticipation is used to emphasise a main action for a more dramatic scene for the viewer. Anticipation relies on exaggeration, and timing to be successful. Storyboarding is important in animation as it can convey how your story will flow. the use of Staging and Anticipation will allow the audience to grasp what is happening with precise timing and emotion.
Source: Week 8 – Storyboarding & Animating with forms, Week 8 video lectures, storyboarding.mp4, staging.mp4, anticipation.mp4
For homework each of us in our world group had to complete a storyboard on what kind of scene we want to animate. Also for homework we worked on Animating with forms.
I followed Alecs’ lectures on the software Krita to successfully complete a piece of animation using keyframes,adding in-betweens and working with frame rates. We were asked to animate a flour sack in any way we’d like to. I was inspired by a drawing I did of a flour sack on stairs in week 1, to animate a flour sack falling down a couple of steps.
Source: krita floursack animation Part 1, 2, 3.mp4

I started thinking of my approach with a storyboard. It includes the major key frame points that I want to create back in Krita. This really helped me get straight into animating the sequence with just these five drawings.
This was my first time using Krita, so it took awhile to get used to. I added a background of the stairs and locked the layer. Then I got started with drawing my keyframes in the right places. At this point I changed the frame rate to 24fps, and Spread out the keyframes to add in in-betweens next. I then drew in my in-betweens so that the flour sack would fall down the stairs with variety in how it falls, and exaggeration in the jumps from one step to another. As a result, I completed a sketched, full frame animation. Video below.
After showing this to my Lecturers, I was able to take in some advice and feedback. I realise that I could make the flour-sack a little bigger as it goes down the stairs given that the stairs grow bigger as they go down also. I can also work on the tassels to make them fall a little more realistically. Otherwise, I was told it was good work. I plan to come back to this and rework it using the advice I got.