Reflecting Semester 1
Here I will be reflecting on my work during Year 1 Semester 1 of my Animation course.
Form and shape: Form and shape was the first topic we learnt. We practiced our drawing skills by drawing lines, circles and shapes. We drew in constructive lines in these shapes. This allowed for clear interpretation of the object. we experimented with this by drawing a flour sacks form. Form and shape was interesting as I have never properly studied it before. I feel I did well capturing the flour sack, but I need more practice with coming up with my own shape and form and making it work. In the future, this will help how I structure my drawings.
Composition and Perspective: Composition and perspective was the next topic we learnt. We studied how composition is in everything we see, so we took pictures of things around us with clear composition and perspective forms. Then we took screenshots from three animated shots and found their perspectives in either one, two or three point perspective lines. Composition and perspective has always difficult for me to figure out even during this lesson. I liked finding the perspectives in animated shots but was struggling in making my own perspective from a drawing. In the future, this will help me create a composed environment or scene that is realistic.
Tone and Value: Tone and value was the next topic we learnt. We experimented with the brightness and darkness captured in an element. We made multiple thumbnails of environments implementing the fundamentals; depth, range and texture. Tone and value was quite fun to work on and I enjoyed doing the environmental thumbnails, but I sometimes have trouble with capturing two different elements together that have the same tone. In the future, this will help me with capturing the right light/dark forms in an element.
Colour theory: Colour theory was the next topic we learnt. We learnt about the combinations, meanings and emotions of colour, then we implemented colour into a sketch drawing to show a certain emotion. we also picked out an environmental study we did a while ago and gave it the colour that best represents the environment. We also picked three animated shots and studied its colour and how it impacts the scene. Colour theory was fun to work with, I liked blending and using multiple colours in a piece, but I had trouble shading these colours also. In the future, this will help me pick out the right colours for the right emotion.
Character design: Character design was the next topic we learnt. We learnt about the structure of a character and how we can make it unique by finding its shape and form in silhouettes, experimenting with clothing, and finding their personality in their looks and movements. I made character designs for my world project, and studied three music artists I know, and characterised them based on their personality and looks. This was a challenge for me to do. I liked drawing the characters once I knew what I was drawing, however it took me a while to actually design the characters. In the future, this will help me design my own characters based on different kinds of personalities and traits.
Animation basics: Animation basics was the next topic we learnt. We focused more on timing and spacing, where we practiced animation with a coloured ball. We were to focus on adding more keyframes as the ball is floating in the air, and less when it is falling down or bouncing up. This gives the illusion of a bouncing ball. we practiced this with three kinds of balls such as a ping pong ball/bowling ball. I liked working on this topic. It was enjoyable drawing out the frames and seeing the animation move, however I had trouble getting the timing just right for the momentum of the ball falling and bouncing. In the future, this will help me time my movements right in my animations.
Storyboarding: Storyboarding was the next topic we learnt. We studied storyboards and how they serve the staging and anticipation of a scene. We made a storyboard for a flour sack sequence to practice the exaggeration and where important actions should be presented. We made another storyboard for our world project to tell its story in a simple animation. I really enjoyed storyboarding. I liked how I could exaggerate each frame and how it didn’t have to be so detailed, however there were times I had to change parts because the actions were too difficult to animate. In the future, this will help me structure my animation sequence and tell a story.
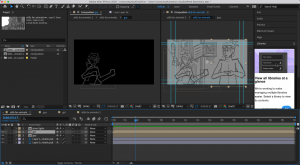
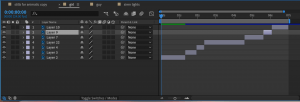
Animatics: Animatics was the next topic we learnt. We went back to our storyboards and brought it into a moving image. We used software to draw out our frames and put them together, making sure the timing is right and the staging is in the right place. I really enjoyed this topic also. I liked placing my frames together and adding the effects, however it took some experimenting and redo-ing to make sure the animatic looked good enough to reference when animating the real thing. In the future, this will help me find what sequences work and doesn’t work when taking from a storyboard.
Animating effects/animals: Lastly we quickly learnt about Animating animals and 2D effects. We use both an animal and effects in our final animation. I learnt about the main positions of an animal walking cycle, weight transferral, and where their limbs are placed when animals walk. I also learnt about the elements such as water, fire and smoke that require different ways to capture their presence such as, the irregular flames of fire, how smoke rises fast then slows down, and how water could have multiple actions based on what hit the water etc. I found these interesting to study and they helped out in our animation. I had fun animating flashing lights and a cats tail. In the future, these will help capture the presence of elements and animals.
Overall I am proud of myself for what I have achieved. I have learnt lots over these past few weeks and I can only get better at my work from here and towards the future. The teachings in this module has helped me become more aware of how I create my work and how to strengthen my creations with proper and logical ideas. I am excited to see what I can achieve next in this course. I have improved since I started, and these lessons will continue to help me develop my skills and produce new ideas for the future.