Here I will be documenting about my progress to animate a walk cycle with fundamental principles for each of the cycles, and with unique and experimental characteristics and style in the animations.
I used Miro Board to help me brainstorm and organise how I will plan and what I can do for my walk cycle. I had an idea for the walk cycle even before this assignment started. I knew I wanted to showcase my original character in a whimsical, but spooky scene based on the story I made for it. (info in blue)


I had pictured making a walk cycle based on this art piece I made some time ago. I wanted to capture this characters personality in this work.
She is a tired, young woman trying to start a new life, but ends up in a town cursed by nightmares. She is almost numb to the world, so she would walk slumpy and would be unbothered by her spooky surroundings.
For this cycle I will record myself to try capture the same slump, tired walk I am thinking of in my head, and see if it will translate in real life.
I tried to capture a subtle drowsy, slumpy walk but I couldn’t exactly translate it into my walk. As backup, I will gather a few more videos online of this similar kind of walk so I could have more to study and reference later on.
The two videos below are quite average walks that I could take reference from. They are slow, delicate walks that I could reference and enhance to the feeling I am looking for.
From this video I clipped the three reference walks that I think would be most useful for the walk Im aiming for. They consist of slow, sleepy, and flimsy walks which helps to picture the feeling I am looking for.
Source: “Character Walk Reference” – on YouTube
Again I would like to produce my animation in the same way as Sorcha McGlinchey’s class with us where she used Photoshop/Illustrator/After Effects to create 2D animation.
And also, the advert series of the ‘Dove Self-esteem project’ and ‘Steven Universe’ is one of my animation/visual inspirations for each of my cycle/motion animations. Here is another video from the same project which I enjoy.
This short animation called Kaeru, made by students from the San Jose State University, is also a nice visual inspiration. From the variety of analogous colour palettes, to the subtle textured look that gives the story more life and realness. They also portray strong emotions such as self doubt, rage and joy.
I found this After effects animation tutorial that quickly goes over a simple walk cycle sequence. This is an informative video for referring back to the tools and tricks on after effects, and also remind me of Sorcha’s 2D animation class with us. I will keep these bits of information in mind when I am at the animating stage.
Now I am ready to start the body mechanics animation. I will start by thumb-nailing my main key poses.
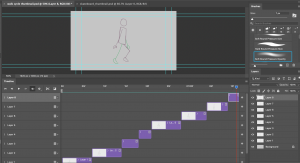
I used Adobe Photoshops video sequence timeline tool to complete this thumbnail sequence. I drew in a rough character model and drew out the main key frames that I picked up from the video reference I collected.
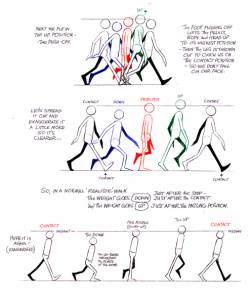
Before I started, I brought up this walk cycle reference from the book ‘The Animator’s Survival Kit by Richard Williams’. This is a very helpful guide to point out the main key poses to use such as contact, up, and down.


I used reference at the side of my screen as I filled in the key poses of a walk cycle such as the contact, down, pas pos. etc. I made sure to include the personality/ feeling of unbothered and slumpy. I made the arms swing as they were flimsy, and the walk itself is slow.
After some adjustments, I finished the rough thumbnail for the walk cycle – I made two versions, one faster than the other just to see what speed I should go for.
I am quite happy with how these turned out. I may look over them one more time but I am okay with the flow and how the arms swing.
Next, I want to design my character and background in preparation for the storyboard, and for the final scene buildup.


Again I was hoping to bring to life the design and look of one of my drawings as I think its an effective and stylish design. I also made sure to back up my design with a reference from Pinterest, just to help me out with structuring the clothes, seeing it from a real life photo. These will help me design my character, inspire new ideas, and pick my colour scheme.
I made some initial sketches, then designed my walk cycle character below. I illustrated the character in a standing pose to highlight each aspect of the design, and in a walking position to see how it will appear in the cycle. I really like the colour palette on this character, and how it fits with my visual for the walk cycle scene I imagine.


From my brainstorm beforehand, I had a visual of what setting I wanted to achieve for the scene. I was going for a dark night, rural area with strange red vibrance across the scene. I found some reference images to the right that help visualise this for me.


With these reference images, I picked out the main pieces of each setting that I wanted to capture etc. The bright red lights, the dark blue clouds/sky, the dark grassy areas. I also used these images to pick out my colours. The preview of the background with my character, is below. I enjoyed illustrating this background, I like the composition of the clouds, and how the moon shines through.


After my design process, I started capturing how the scene will play out in a storyboard. I added a rough sketch of the designed character, and a rough sketch of the background. I also added descriptions on each shot to explain what will happen, and what reaction I want to capture from them.
From my last 2D Animation lesson with Sorcha looking at building rigs on photoshop – I learned to Illustrate each part of a character’s body in separate layers – how to position each part, and add pin points to help with rigging the limbs at a later stage.


I used my character design page as reference to make the character rig on photoshop. I placed down two guides to position where the feet are, for the right to be closer to the foreground than the left.


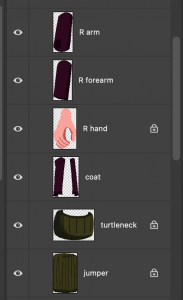
I made each part of the character in a separate layer. I adjusted the layer settings so I could see the preview of each part better. I labelled each layer of what the parts are called etc. the hands, the arm, the head, the neck. I also made multiple parts to the arms and legs as they will be movable/bendable when I transfer them into After Effects. etc. arm, forearm, then hand, thigh, calf then foot. I added shadow details to the design with a textured brush on Photoshop to distinguish each part from each other, but also give it a nice style.

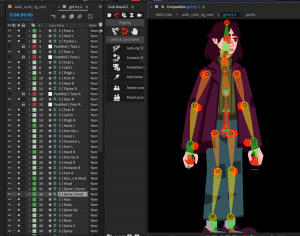
After this, I added sphere shapes around the body where the joints are, or where the skeleton pins will be within the rigging stage. I made them bright red so they are clear to see and use.
Once this rig was finished, I was ready to bring my work into After effects. I brought over my background, with the foreground grass layer separate, the thumbnail walk cycle to reference from, and the character rig/layers.

To start rigging the character, I used a free tool called DUIK Bassel.

Since this is the first cycle I will try to animate, I practiced the rigging process of the whole character to see what I could learn from it. There are rigs for different parts of the body. What I used most were the arms, legs, and spine rig. they come in coloured bones and pin points to link to each part. Etc. There are three bones for the arm, forearm and hand. When I aligned the bones to the pin points on my character, I parent and linked each character part to the skeleton part. I highlighted the skeleton rig from the timeline, and clicked auto rig from the Duik menu.

Once this was done a control for the rig appeared. I was able to use this to adjust the function of the rig, and its animation.



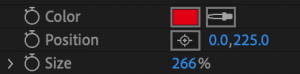
Within this control I found that:
- I could edit the icon position to sit where the hand is for easier movement
- I could reverse the bend of the limb if the bend was wrong, of If I were to change it for animating
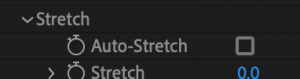
- I could turn off auto-stretch to avoid the limbs from disconnecting from each other.
I started animating the limbs and skeletons of the rig to make a walk cycle. My first draft is below:
Here I started to work on the leg positions using my video reference, and the Animation survival kit walk cycle reference. I tried out movements within the head and the body however they weren’t very accurate. The walk also appeared too slow, I would try fix this later on.
Draft 2:
In my second draft I blocked out the arms for the first time, and had toned down the movements of the body and head for the time being. I did not like how the arms would snap and lock as it moved. I made note of this to work on later.
Draft 3:
I made a lot more progress with my third draft. I added some rotation to the hands that make the arm look like it swings more. The legs work better with the additional adjustments I made. I also worked again on the up and down movements of the body and head. I also animated the background moving to see how it looked. What I can improve on is that the shoulders of the arms are not moving along with the body – I have to find a way to implement this. I am still not a fan of how the arms snap – I may redo the arm animation later on.
Draft 4:
Draft four had a nicer flow to the walk cycle, but I made a strange motion to the arms which I thought would give it a smoother look. It ended up swinging too fast, and snapping too much. I will look over the arm animation again to see what I can do to adjust it.
Draft 5
With draft five I focused on the body positions. I animated the hips and torso going up and down, the coat and collar moving along, and the head tilting as they walk.
Draft 6:
I fixed the arms in draft six as much as I could. The arms do not snap as much as it did, and it flows alot better. However I still feel the animation overall is quite slow and blocky. I want to take time to explore ways I can add detail to the movements.
I explored the basics of the graph editor, built into After Effects. This is a tool that helps to graph our motions by speed values etc. I will be using the tool to help time my positions of the character, and smooth out the sequence as a result.

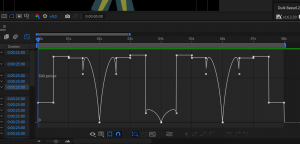
It was at first strange to see a graph like this when I started to look through my controls motions. I was not sure where to begin with cleaning this up, or if it was meant to be like this.
I had a look at a few videos that helped my understanding of the tool, and how I could make the graphs cleaner and smoother.
This video called ‘How To Use the Graph Editor After Effects’ by SkillShare introduced me to the basics of the graph editor on After Effects. I learnt about the different values, the easy ease options, the curve tool, and more.
This video called ‘Clean Up Your Act – Editing the Speed Graph’ by ‘After Effects by Gerard’ helped me grasp an idea on how to edit the graph and fix what keyframes have already been set. This enormously helped me in understanding how the speed graph works and what angles I could create to make different speed effects.


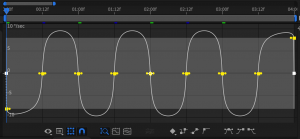
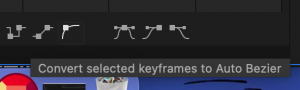
This is a graph for the rotation value of a part of the body (walk cycle). I selected each keyframe and pressed the fourth keyframe button to the bottom right, ‘Auto-Bezier’. This created a curve throughout the path and made the motion smoother. I could also use options like ‘Easy ease’ to create a similar effect.


Draft 7:
With this knowledge, I moved on with my walk cycle. With this seventh draft I made use of the graph editor to clean up the movements. During this time I had also added a closed eye illustration and made it so the character blinks. I worked on the head tilt which works a lot better this time round. However, I am still unsure about the arms – they still look quite stiff. I also would like to revisit the legs and adjust them too.
To be able to find ways to improve my work, I asked my peer for feedback on my animations. They liked the animation and suggested that the walk cycle character could have more personality. I appreciate another person viewing my work for a different perspective and thought about the visual. This will help me improve what I couldn’t see.
Draft 8:
 In this draft I made some additional touches to the expression and personality to the cycle. I mentioned before I wanted this character to be tired and unbothered to the world around her. After the feedback I realised I did not add this idea in sooner. I made a few more lip shapes, and animated the chest going up then down – suggesting that they are taking a deep breath and sighing. This adds a lot more personality to the character and visualises what they are feeling at the moment. (Image to left: process of adding lip shapes)
In this draft I made some additional touches to the expression and personality to the cycle. I mentioned before I wanted this character to be tired and unbothered to the world around her. After the feedback I realised I did not add this idea in sooner. I made a few more lip shapes, and animated the chest going up then down – suggesting that they are taking a deep breath and sighing. This adds a lot more personality to the character and visualises what they are feeling at the moment. (Image to left: process of adding lip shapes)
I also reassembled the keyframes of the arms and legs again, as I was not happy with them before. I will try adjusting the graph editor on these parts more. I also want to try another visual to the scenery by adding fog. I will try experiment within After Effects and see what I can make.
Draft 9:
Here I was polishing up the animations on the arms and legs once again, making sure they move correctly and smoothly. I still think the arms could use with a little more work, so I will try finalise it soon. I also made some coloured fog images to add to the scene. However they aren’t very visible and do not quite resemble the look of fog. I will also try this out again, and see what I can come up with.
I continued on from here and adjusted the arms once again.
I also turned up the intensity of the fog, and added a grain effect. It is an interesting visual, however I think it could be more effective with some movement – the way fog moves in real life. I may try look for a reference, and a way to achieve the look.
Here is an interesting video on different kinds of fog visuals and how they spread across an environment. I will try experiment with what I know within after effects with the help of this reference.
Draft 10:
I found this smoke/fog animation tutorial that greatly helped me in creating an effective fog look to my scene. I added some of my own touches to the animation such as the gradient / transparent look, and the slowness to fit the behaviour of fog. This is a quite different approach to what I was experimenting with. I was going for a more realistic fog look, while this is a simple solid shape. I think this fits more to the style of my animation based on the solid shapes in my scene.
This created a great visual for my scene that adds to the spooky, mysterious surroundings the character is in. I am happy with this result, and I would say the animation is done here.
Once I was finished my animation, I brought the final video into Premiere pro, to create a looped video, and add sound.
I gathered this sound to suit the scene. I found a copyright free wind sound effect. I thought this would be great to add to the spookiness and eerie atmosphere of the scene I built.

I uploaded my video and this sound onto a Premiere Pro file.


Here I had duplicated my video four times to get a long looped video of my animation. The transition from one to the other works very well. I added the sound below playing through each of the videos.
After this the edited version of my animation was done, and overall the walk cycle animation was complete. Here it is below:
I am happy with the outcome of this walk cycle. I found it challenging at times but It was fun to create an environment like this. I like the scene style and the character personality. The actual walk cycle took a lot of tries to perfect, but I feel if I had studied a bit more with the tools within after effects, or looked more at my references, I feel the cycle could have been improved as a result. Especially the arms in this animation, I had struggled with them quite a lot along the way. Other than this I am happy with the result.