Pre-Production
For this project, I joined Danielle and Alex who had an idea for a short film about foxes. It was hard to find an approach we all agreed on, especially as there was initial debate over whether the short needed a plot. I advocated for a more narrative-based story as things can easily get lost and unorganized if the only focus is aesthetics, so I produced a variety of scripts to get the ball rolling.
The full list of narratives can be found here.
Once Alex came up with an idea she liked we went ahead with it. It incorporated some of my suggestions, such as playing with colour and contrast to portray emotions. She had drawn concept art which enabled us to begin thinking about the story. I started working on a first pass of a fox so that we could visualize the characters and story.
For the style, we were all in agreement on a hand-painted aesthetic. We knew this would be difficult to achieve but thought it would be possible with a clear vision. We considered having everything toon shading with simple flat colours, like the game Endling, but decided it would be more visually appealing to stick with the painterly style and include sharper edges on props and characters. We had a range of initial references, including I Am a Pebble, as we thought the painterly details and colouring would be nice to emulate and were fortunate to find a making-of video to use as a starting point.


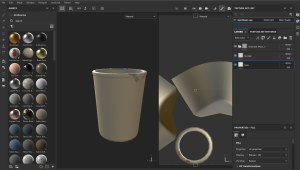
Henry also suggested a tutorial for painterly style in Maya using planes. I tested it out with a roughly modelled fox to see how it would look using the hypershade texture section with Arnold on Maya. The tutorial started with applying the colour and roughness maps, then connecting the correct nodes to build the look.
This also helped with texturing as it got me thinking about how I could use alpha brushes to create paintbrush strokes on the props and characters. I was familiar with the blur scope and thought it fit the style of our project, so I shared with the group how to play with the settings to make the effect as harsh or as soft as desired.

While in France I collected photographs of painterly art styles as inspiration for our textures, such as Monet’s Water Lilies, and shared these on OneDrive. Looking at the brush strokes and how the paint had been applied inspired style we wanted to pursue in our project.

Concept Art:
Initial concept art before we finalized the story and art style, to provide visualization and direction for the narrative.



One of the main inspirations we used was a Sketchfab model by Kevin Hays. They captured the painted look we were going for, so I reached out to see if they had any tips and they were kind enough to respond. The group agreed to follow this feedback as closely as possible to achieve the same lovely 2D look in 3D.


We also came across a social media account called Juniper Foxx, run by someone who rescues foxes so they can film footage which would be difficult to capture in the wild. This reference was perfect for our animation stage.
For the painterly style concept art, I included more stylized characters with sharper ribs and faces. Feedback from Henry and Aodhan was that the strong angles were better and less Disney-esque. They also advised upping the saturation to a brighter orange would stand out more. I applied these changes, but the group wasn’t fond of the sharper angles, so I ended up softening certain features and retaining the brighter colour palette.



I used my concept art for the dad as a base for the other foxes, particularly the baby as I wanted there to be a family resemblance. The mother was the most challenging as I wanted to balance actual female fox characteristics (smaller, sharper face) with the female characteristics normally recognized in animation (curved lines).



Research and Development:
Because we were going for a dreamlike effect, I thought it would be interesting to experiment with NeRF/Luma AI. I had seen videos where if you don’t let the scene render fully a painterly effect can be achieved. I took slow videos in a park which I uploaded to Luma AI to render a neural radiance fields file. Once downloaded I was able to bring it into an Unreal and create a scene that could be explored. The experiment was fascinating, but we all agreed it wasn’t the style we were going for, so I decided not to pursue it any further.
Next, I completed 3D Maya tests for the colour palette. I wanted bright orange against lush green as I thought it would make effective use of colour theory, but Alex thought it would look muddied and wanted a duller palette. I decided to do tests and gather film references to show that the brighter colour would stand out more. I downloaded the HDRI maps and a fox model, then created my own quick texture map, with levels and blue scope to get a basic idea and changed it to two colours: one bright orange and one duller.



I did Arnold lighting tests to see how the yellow/white lighting would affect the textures, but it did not make much difference.

Below are the colour palettes from films I found for testing. I also edited the colours to see how the orange fox would stand out against the greens in the shots.













We found turnaround models on Sketchfab and thought would be useful if we could make something similar for our project. I produced the textures for the turnaround so was able to experiment further with the alphas and painterly textures. I had the lighting set to flat which meant I was able to paint the lighting on myself and go quite dramatic with it. I wanted to include nice bright colours within the rock to give it the feeling of sundown. The turnaround worked nicely, and gave a good indication of what we needed to do.

Alex said she was having difficulty with the narrative, so I drew out a full storyboard with timing and scene instruction which gave us a clear idea of what we needed to work on. Initially, Alex and Danielle wanted most of the shots to be filmed from one static cam for consistency. I thought not having any close-ups or different angles would mean losing out on fluidity and emotion, so we eventually decided to add more dynamic shots.













Production
Modelling:
First, I collected fox anatomy references so I could build the shapes from the skeleton upwards on my model of the dad fox.

Once I was happy with the blocking, I asked the group for feedback and was advised to make him slimmer and shorten the legs. After doing this, I built up the muscle groups, paying attention to what was the actual body and what was fur. To make him look less like a wolf, I flattened the head and elongated the body. I adjusted this a number of times until I was happy with it, but I enjoyed it as it is the area I wish to specialize in.
Development Images:









There was debate around how fluffy to make the fox, as we had initially discussed that the dad fox would look rougher and have more fur to bulk him up. To get the clumps looking right, I had to create VDM and IMM brushes to use in ZBrush. This sped up the modelling as I was able to essentially ‘paint on’ the fur textures.




Development of Model:
Next, I started work on the texturing, UV mapping, and retopology. I used to struggle with retopology, but found this time I was much more confident and could see my progress from the start of the course until now. The biggest problem I encountered was baking the high poly onto the low poly as I could not get the model to appear clean, instead, it had lines all over it. I eventually worked out that I had exported the wrong model, so the texture map was missing from the high poly and wasn’t baking properly as a result. This was a silly mistake, but thankfully easy to fix.



I had a good strategy for creating the painterly textures, thanks to my development with the lemon test. I used the sponge alphas to paint and create visible brush strokes on the model. Alex had a colour palette already, so I just darkened it a little to show the dad is more haggard than the baby and female foxes.


When we finished the textures, we compared them and noticed that as Alex and Danielle had painted theirs together there was a discrepancy between our models, so I had to change a few pieces to make them match. I redid the eyes, the lines on the face, and painted some more detail onto the feet, including claws which helped to bring the theme together.


However, I ran into a problem when it came to importing the textures to Unreal. I had done the initial map across only two UDIM tiles, not realizing that separate tiles are needed for each texture. This meant when the textures were applied in Unreal there was a patch on the tail where it did not apply correctly. I didn’t have time to fix this for submission, which is extremely disappointing especially as I had spent so much time on the textures to ensure my work matched the rest of the team, but I will redo the textures as one UDIM tile for the end-of-year show. As a positive, the advice I got from Kevin Haye was that he revised his textures multiple times before he was happy with them, so this setback has given me the opportunity to improve my model for the final edit. In the meantime, I thought about how to reposition the fox so that his tail would be seen as little as possible in the shots.
I also modelled the butterfly character. In the story, the butterfly represents innocence and I trued to evoke this in my model. I wanted it to look like a butterfly a child would draw to reflect the naivety of the baby fox. The team said they understood the idea but the look didn’t fit the theme and asked me to make it again, this time with a shorter body and two wings as opposed to four. I did this, but as they were still not completely satisfied I redid it again with a more angular body and rounded wings, as well as adding eyes for realism.

When it came to texturing the butterfly, I used yellow as a symbol of childish joy. However, in the initial paint there wasn’t enough contrast, so I decided to add more colours such as greens and oranges which looked more dynamic.



Rigging:
I am not a confident rigger, so I started this early to give myself enough time to make mistakes and fix them. Initially, I tried a YouTube video, but it was using advanced techniques and I wanted to master the basics first, so I went back to Mike’s tutorial on rigging a person and tried to adjust it for a quadruped. It was going okay initially, but I ran into an issue where translate and rotate made the skeleton move so I deleted all constraints, took each control separately, and zeroed them out. This fixed the problem, however, I was having issues adapting the biped rig for the back legs, so I contacted Alec and he sent me a full tutorial for rigging a quadruped. It went into detail about creating IK and FK’s as well as how to create a cluster for the bending of the spine of the character. The biggest struggle was the back legs as I couldn’t get the IK handle to work properly, and the legs were bending as if one of them was moving backward. I undid and redid this part of the rig many times before asking Andrew for help. He figured out there was an issue with the parenting which was causing the leg to malfunction and I was able to fix it from there.
Danielle didn’t think the foxes needed facial blend shapes, but I thought they would help bring depth of emotion to the characters. She agreed to let me create them but asked that they were not too cartoonish as she wanted to keep the realism.


I also added blend shapes to Danielle’s baby fox rig as I was doing most of his animation and wanted to bring more life to him.


Initially, I thought the butterfly rig was going well after I had struggled with the rig for the dad fox, but Henry pointed out it was too complicated for a butterfly.

He suggested using a bend deformer for the rig, but I wanted to try a more complex version as well to see If I could create subtle movements for closeups. Andrew suggested setting up a rig with additional attributes to enable the butterfly to move its wings both independently and together. I thought this was a good idea, but it took a couple of run-throughs before I was able to set up the controls properly. I then used the node editor to create the option of moving the wings at once and halving the numbers needed to make the wings move. This was a handy feature I will be able to use in future rigs as well.


I used Maya’s built-in weight painting for the butterfly as I felt it would be simple enough that it wouldn’t cause any issues. To allow the butterfly to move in a smooth bend motion, I painted each row of vertices with a lower affect percentage the closer they were to the body.
Environmental Assets:
I textured all my own assets, as well as the initial grass clumps and two large rocks that Danielle made. I paid particular attention to the props the others had made, as I wanted them my textures to be as consistent as possible.


- Mushrooms (toadstool, 3 deer head, 3 mica mushrooms)














For the bush with flowers, I wanted to use my own alpha texture, so I drew flowers in Photoshop and used the substance projection tool to paint them on as a new layer.


The pinecone was a scan I created using reality capture and exported as a 3D model. It required some clean up, which wasn’t too difficult, and I could then create a map and texture it in Substance.










I encountered problems with the some of the models, but as I have experience creating assets, I was able to fix any issues with UV maps and geometry quickly by myself.
We looked at the concept of Kiki and Bouba and wanted to experiment with using sharper assets in combination with more rounded shapes. I enjoyed the texturing process, as everything was hand painted in substance using various alpha brushes. I used a mixture of shapes, moss, sponge varieties, and paintbrushes to create the textures. I kept everything at the highest roughness setting as we wanted to make the project look as 2D in texture as possible. I experimented by using the height channel to apply moss to the fallen tree log, but I didn’t like how it turned out, so I deleted that channel and focused on base colour and roughness. I began painting on the base channel of the lighting, focusing on getting the light and shadow where it should be before switching to material. Working on both channels helped me improve my textures.
Originally, we had talked about doing an exaggerated painted look where we would add dramatic shadows into the textures. However, we decided this may make the lighting more difficult so decided not to do this. I had already textured the mushroom and rocks and so I went back to these and redid them with less harsh lighting.
I had already repainted the large rocks once, but as Alex had produced rocks with more anime style and I didn’t want the assets to look different, I reworked my textures to match hers, using a colour dropper to get the correct hue.
For the daisies, I used diverse levels and filters within Substance Painter to change the colours and saturation to create variety.
Previs Blockout:
We worked on the blackouts for the previs separately in Maya and Unreal Engine. This helped to give us an idea of the space and sizing of the worlds compared to the characters. I got feedback from Mike that the trees were too small and the environment didn’t fit quite right, so I decided to take another look at it.


For the blockout, Endling was an ideal reference because, although the world-building of a game is different from a cinematic, it displays such effective use of foreground space. We considered not having any objects in the foreground to focus solely on the fox, but Henry suggested this would look dull from a cinematic point of view, so we added in trees and bushes, which added more depth to the blockout.










Animations:
I had never tried a quadruped walk, so I first practiced with my rig by following a dog walk cycle from the Animator’s Survival Kit. I had trouble initially as the model was slipping while walking in one place.
Rachel gave me useful feedback and suggested I look at the dog run cycle of Preston Blair. This was a good reference as the motions were exaggerated. It took time to adjust to the movements of the extra controls in the feet such as flex, swivel, and toe tip, but with continuous practice I was able to get it working correctly.
I decided to follow a trot cycle instead of a walk cycle as foxes move quickly and on their toes. This worked well and I was able to adjust the poses much better. I also watched a YouTube video that went into detail about quadruped walks and the differences between digitigrades, unguligrades, and plantigrades. This explained the diverse ways in which mammals’ feet move and provided insight into how the pelvis moves. I learned that often when students animate quadrupeds they are stiff because they are not rotating on the y and x axis which I kept in mind for my animation.
To polish up the walk cycle, Rachel suggested doing one foot at a time and then copying the pose to the other foot. This helped keep the foot spacing the same and made it easier to move the body correctly. It looked much better this way and the tail had a nice follow-through, so I was able to show my knowledge of the principles of animation. I had rigged the tail in an IK setup, so I was able to select all the controls at once and then curl the tail, then I just had to adjust the timing of the frames.
I then did a second pass which helped me to clean things up further. During this pass, I counter-animated the movement of the head so that it didn’t swerve with the body and instead stayed still which is more like a fox.
I worked on an idle animation of the dad fox to familiarize myself with the rig movement. These animations came much easier to me, and I was able to play around with timing and spacing more. Initial feedback was that it was good, but he should turn his head a bit faster, with more follow-through, which I was able to implement.
For the scene with the dad and the baby hunting, I had to work without the baby, so it was hard to get the interaction to look right initially. I asked for feedback from one of my peers and they suggested that adding more weight into the step would make it more realistic.
The first pass of the squirrel animation went well. When I showed it to the team, they were pleased with it, in particular the subtle twitchy movements of the face. I initially had trouble with the tail as it was rigged in IK, and I couldn’t figure out how to get everything moving together. Danielle was able to show me how she had done it and together we got a nice fluid motion and arc through the tail.
I wanted to show the affectionate relationship of the baby and dad, so I chose to have them close together in the scene. Once the baby was animated it also helped me adjust the dad’s animation so the overall scene looked more natural.
The next animation was the baby pouncing at the squirrel. Continuity was important here as it followed immediately from the last scene. The first pass was a little difficult with the timing of the jump, as I wanted to get the motion of him pushing up off the floor right. Rachel suggested holding him down on the floor longer would help with this, as well as add anticipation to the motion.
The second pass was much smoother as holding the pose and having the body move up before the legs helped capture the weight I wanted. I also had to animate the nut in a way that looked like it was realistically falling out of his grip.
I collected pose references onto a pure ref board, including one by Preston Blair which was very useful. I also had a YouTube playlist with all the videos that I used for animating reference, including the ones I had passed onto the group.
When we showed the last version of our previs before submission, the feedback we got was that after the baby jumps, he should turn back to his dad so you can see some more of the interaction between them. I animated the baby turning his head round, with his ears falling to show his dismay and played about with the timing a bit, trying to get the turn slow enough.
The scene with the baby playing with the butterfly was quite difficult at first as the fox rig kept twisting unnaturally so I had to adjust it repeatedly. Rachel suggested moving the eyes a little quicker, working on 1’s instead to get the snappiness of eyes. She also suggested adding more follow-through when the baby snaps his jaw at the butterfly and exaggerating the movement a bit more. Once I had applied these changes, I was much happier with the animation as it was much smoother. I also fixed a timing issue where the baby’s head snapped up before the butterfly moved. I was able to use the animation of the walk cycle of the dad in the scene as he walks into the frame. Because I had taken the time to get the original walk cycle right, it was easy to import the animation into the scene and just adjust the position.
When we were editing together the previs, Alex suggested having the baby run off after the butterfly at the end of the shot, instead of standing shaking his head. I added this into the scene, but I did find it difficult to get his positioning right as he was at an angle from his previous jump. By working at it and starting the run cycle multiple times while looking at dog running references, I was able to get the run to a place where I was happy enough submitting it. However, with more time before the end of year show I would like to return to this shot and try to get it smoother.
The scene I worked on next was the emotional scene where the baby turns around and realizes that his dad has died. Adding the blend shapes really helped here I think because I was able to get emotion into his eyes and his body. Initially, he did not duck down so much, but I decided that t might make him look more vulnerable if he ducked down closer. I also chose to add him lifting a paw up because I thought it would make him look more scared based off observing my dog when she is scared.
Once I had a first pass completed I sent it to the group, to get some feedback. Danielle suggested having him turn his head more, to make it look more natural, as well as having his ears snap up at the start to create a match cut. She had not animated the previous scene yet but we decided for consistency I would have the ears snap up to start and then she would match the animation in her scene. Adding these changes in did make a big difference, as he looked smaller and more upset by curling in on himself more.
The last scene I was animated was where the baby runs off into the forest and the dad follows behind him slowly. When I showed Rachel for feedback, she was impressed and only suggested extra movements which could help such as keeping his head straighter with counter animation. Once the first pass was finished, Alex asked if I could add in the dad stopping and turning his head behind him, as if he hears a noise to foreshadow what is about to happen and explain how the baby goes off on his own. The rig had a little difficulty turning his head completely around without pulling too much at his body, so his head did not turn as much as I would have liked but it did still work in terms of getting the story.
Unreal Engine:
We had decided early on that we wanted to use real-time rendering and decided to go with Unreal Engine as we were most familiar with it. This mostly went according to plan, but there were issues importing the animations.
When importing the walk cycle animation for the dad fox into Unreal there was an issue where the mesh was wrong, and no bind pose was found, so I went to Reddit to see what could be done. After checking for problems in Unreal, I decided it was a problem in Maya. When checking the output log, it suggested it had no bind pose. Reddit suggested deleting non-deformer history, but the file would not allow me to do this. After doing a bit of research I realized I needed to open the original referenced rig, showed all in outliner, deleted bind poses, selected hierarchy, opened script editor, and type ‘dagPose-s-bp’. This fixed the issue of no bind pose in Maya.
However, once I got it into Unreal, it still did not work. I asked Alec for help, and it turned out it was a simple fix; the units just had to be changed to centimetres when exporting the file, so it did not show up too small in Unreal. This fixed the problem, but I made sure to keep the TO1 Bind pose option ticked to ensure the rig imported successfully.
Another issue was when importing the nut from Maya, the animations would not show up in Unreal. I checked the settings several times but could not see anything that could be causing the issue. The animations were fine in Maya, so the group decided that since this was a cinematic project and not a game, an alembic file would be a quick fix for this. By using this file type I was able to get the animations in successfully.
Once the animations had been imported to Unreal, I was able to start building the scenes based on my previs. I made sure to find a good balance where the shot was not too cluttered or too empty. When I set up the camera for scene 2 shot 1, it looked too bare, so I brought some background trees forward to fill the space. I thought about how to draw the audience’s eyes to the action, and I used the rule of thirds and golden spiral to achieve this.

The lighting in Unreal was the most challenging part of scene setup. As we were going for a painterly look, we did not want to have very realistic lighting. To combat this, I built the lighting up from scratch, using a mixture of exponential fog, spotlights, rectangle lights, and a post-process volume. We had an initial concept by Alex which had nice colours, so we wanted to use this to match the colours and atmosphere.
To start, I made the fog inscattering colour a nice teal and changed the sky atmosphere ambient colour to a lighter shade. For the other lights, I wanted to keep the warm tones from the picture but also include the purple midtones as much as possible. The lighting came down to extensive experimentation with the distinctive features, until I was able to get a look we were all happy with. As most of my scenes were flashbacks, they were supposed to be a warmer, more saturated colour than the darker scenes where the fox is alone in the forest. However, it was still important to have the background colours match Alex’s to maintain cohesion.


I experimented with LUT adjustments, by taking high-resolution screenshots in Photoshop and adjusting the layers before applying the saved LUT in Unreal under post-process volumes.

I was also able to use alpha channels and nodes to create mist in the scene. For the scene where the fox walks over the log, I wanted to add mist swirling within the background to add to the sense of loneliness and sadness of the scene. To do this, I painted a pattern in a Photoshop document on a black background, brought it into Unreal, and applied a node setup to allow the image to move along the plane like mist.

I also tried out making water for a scenic shot of rain falling on a puddle. I was following a YouTube tutorial that made a quick shader to allow for the opacity and movement of the water to be changed. However, Henry showed me a much better setup to allow the water to have more movement and a nicer quality to it. This allowed the water to move more naturally.
Post-Production:
Rendering the sequences and getting the cameras right took longer than I initially hoped, as there were some settings I needed to change. The sequence was not rendering the post-process settings, but Henry explained before that this was a new Unreal feature that needed adjusted, so I was able to find it. I have experience making compositions in After Effects, as well as doing light colour grading so I didn’t have much trouble with this.
Reflection:
Overall I am proud of the work I have put in this year. It has been difficult due to communication issues within the team which is a shame as I think we could have achieved a longer film with more complex animations if we had all been better at communicating with each other. It is a shame that we have to submit a not quite fully finished film, and instead have some small elements of storyboarding instead, but I am confident in our work ethic that we can fix all issues before the end of year show in June.
I believe that overall we have collective created a short film with a consistent style across the textures and assets. The biggest difficulty was definitely communication within the team, and it is a shame that it worked out the way it did. There are areas which I wish I could have improved upon, particularly within the character modelling as this is an area which I would like to pursue as a career. Ultimately the rigging of my dad fox was the area which gave me the most difficulty, and I know that it is not perfect which is a shame as it does hinder the movements a little for animation. However, I am proud that I managed to rig a quadruped and my confidence in this area has massively improved due to this project. I also believe that the textures worked out very well within our project and we managed to achieve the hand painted style that we initially set out to achieve. I have made a list of the areas I would like to improve for the end of year show, so I am confident that I will be able to work on these things to help the short film be as good as it can.
I believe that we have created a good short film, with strong modelling and texturing as a group. There are of course some areas which I am not as happy with but I am proud of the work that I put in this year to achieve a strong final project.