As a way to improve my portfolio website and my career prospects I decided to conduct some research but first I decided to make a list of the things I would like my portfolio to be:
- Portfolio site and content strategy. My Instagram, LinkedIn, Slack must be active, functional, consistent and professional; they should all match, think brand recognition.
- My portfolio should be simple and functional.
- I will aim to tell the viewer a story when writing my case studies.
- Skills I would like to include: Wireframing, prototype testing, web development, illustration, branding, Iconography.
- Design experience I should include: feedback Stephen (client) gave for the work I did on the ice cream shop logo as a quote for my portfolio page on the logo design.
Learning from others
I started off by looking for inspiration in Pinterest and then created a Pinterest board – I will be updating this board as I work on my portfolio throughout the semester. Here is a link to my board.

So I decided to take a look at some of the portfolio websites some previous IXD students completed while at the same stage that I am currently at to better understand what the expectations are and to learn from them.

Dixons website attracted me due to its simplicity. In his main/home page he uses a main title and a secondary title (information architecture) as a warm and short introduction. It makes me as the user feel welcomed and drawn in, this is something I would like to do in my own website.
He also added a little cute thing in his title home page where he added gifs over the underlined words. This adds a level of quirkiness and familiarity that made visiting his website all the better.


I noticed that he doesn’t have a full CV, just a sort summary of one. Nice and brief. I would however have added a call to action button to download his full cv, personally I think it would have polished his ‘About’ section and allowed possible employers to get his full experience. I do however like how he gave a short summary of his experience. It made it easy and simple to digest. I really liked the aesthetic he created by being consistent with his black and white theme. This also made it easier to digest the information.
These design principles – especially his idea of a summarized CV is something I would love to include in my own portfolio website.

I liked his use of relaxed and informal language in his contacts section of his website; I appreciate the fact that he didn’t use an email box and instead he put his email address with a link to send the user straight to their email to contact him. He used playful language for his social media handles which was funny and cute- a very nice idea I would like to incorporate into my own website as it fits my brands tone of voice.

Take notice of how he added a bit of playfulness to the image introducing one of his case studies by adding a little motion for his case studies when you hoover over it – its awesome. I also like how he very briefly introduces his work in his home page.
He shows his research first, then his rough drafts, then his thoughts, then final products and reflections (they are super important).

When you first enter the site, you are met with big text introducing his skill sets and ability to produce clean and simple design – his ‘home’ page is easy to read and follow. I like that he gave a quick, short bio about his skill sets, values and where he can be found on social media.
I like how he uses colour without making it overwhelming or overpowering and how his consideration for colour, type and information architecture ensures that the content is accessible.
Overall I think that this page is simple and aesthetically pleasing which easily engages users.



His layout never chances for his case studies, it gives a nice flow and continuity for the site. The length of his case study is ideal – not too long but with enough information to interest prospective employees or clients.
I also liked his use of a sticky navigation bar as it made it easier to find your way back and navigate the site.
I really enjoyed his tone of voice throughout the site – relaxed, friendly yet professional as it made you feel like you were actually talking to him and it also reflected on him making me think he might be a friendly person in real life.
*** Her website is no longer available so I can not show any pictures of it ***
Alex works in whitespace now (small company, they only ever take one student on). She shows more than the app design, she also shows the different elements and illustration she created for it. I really liked how she also showcased her other interests that are still relevant to her thought process or how she tackles a design problem.
When the time comes I would like to also have a section for my illustrative work.

What stood out to me the most in Gemma’s website was her layout for her case studies as it was clean, simple and easy to follow – it felt like I was being guided through the information.
I also liked how she used a banner at the top of her case studies as a way of a preview – I also really appreciated the fact that she toned down the colours of the banner so it would not take away from the information and allow the writing to be seen clearly.

Gemma utilizes white space very successfully and consistently in her case study area making it easy to read and understand. I also like how she showcased her sketches as a way of explaining her design thought process.
Reflection: I would like to apply a similar style in banner as a quick introduction or preview into the work explained in the page. I also want to step out of my comfort zone and maybe use my white space more successfully.
I then decided to look at some more experienced designers

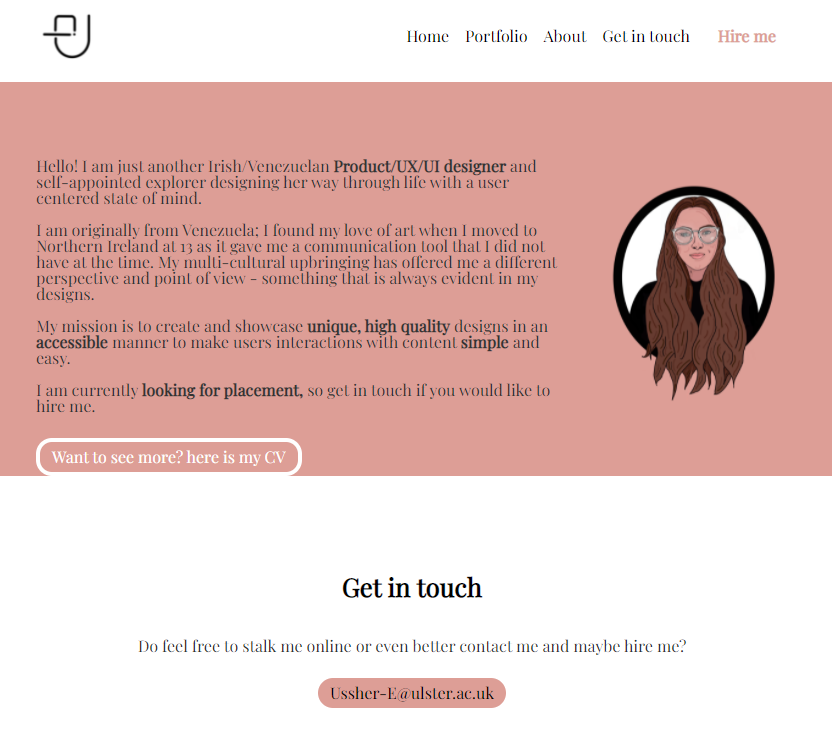
This was a happy accidental find. I like how she used a collage styled way of showcasing her illustrative work while still keeping the artwork organized in a grid layout.
I am not in love with her menu bar – I think it gets confusing and that she added too many options making it easy to get confused, I think that for example the ‘How can I help you’ section of the menu bar is not needed and that the ‘contact me’ section can just as easily cover this need.
I like that she kept a white background so her work would not be obstructed or upstaged.

I really liked how when you hover over one of the items on the menu bar they are highlighted in pink and underlined, it is a small touch but it really helps to draw in your attention and it fits her website style perfectly. I do however think that the pink is too light and a slightly darker colour would help resolve the contrast issue.
This is an incredibly beautiful website and it was an honest joy to scroll through it and view it. It left a very positive and lasting impression (Something which I would ideally be able to do with my website).

It was different, memorable and kind of quirky – the message she shares as part of her intro is also perfectly complemented by the artwork behind it. It is simple and uncomplicated and while it is a drastic change in style compared to the previous websites I have looked at; it proves that colour when used correctly can be incredibly successful.
The text stands out and the call to action button comes in at a perfect time to encourage interest.
Something I found quite interesting is that while she does provide a brief preview of her work, her case studies are explained in medium so essentially her portfolio is an organized guide or way to show her work a posted on Medium and Dribble which is a very interesting way to utilize a single page website.

Brief and to the point – you can see everything is very carefully considerate and refined and after reading her blog post on re-designing her website I can see why as she has been working under the name ‘owltastic’ since 2008 meaning that she has been able to refine the design and use her many years of experience to make the successful website I see now. Practice really makes prefect.

Her use of typography is awesome. It takes a real skill to reduce a site down in the way she has done it.
Her logo is also incredible – I am kind of in love with it tbh.

The way the case studies have been displayed is simple gorgeous. A quick and simple description is given. The only part of the text that overlaps with the coloured boxes are the titles for each project.
Simple, collected and easy to use.

I like how she continued with the same box as she puts in a small box as part of the preview of her case study in the main page. I would argue that the content is lengthy – especially for my purposes but display wise her design is very easy and simple to understand – very successful.
Here are other great examples I also looked at but did not decide to talk about in great detail
- Dawson Andrews is a great local NI company.
- Jordan Moore
- Jack Mcdade has a great and unique website with funny little intros of himself. It was enjoyable and entertaining but it did feel crowded. I must give it to him though, it was not boring.
- John hicks designhas a great layout example for the case studies.
- Xavious Cusso – now this is a cool website although it was at times complicated and kind of confusing. Very cool and engaging though
- Tiffanie Mazellier– Incredible, simply incredible. It is definitely worth a look. She was featured as Site of the Day for May 23, 2020 in Typewolf

I like how when you hoover over an option in the menu bar, it is highlighted by a cool little doodle looking circle.

I kind of lost my mind when I saw the cursor change to be a circle with the phrase “See case study” – breathtaking.


When you hoover over the line drawing a real-life picture of the designer comes up which as you move the cursor over the image becomes distorted – again very interesting and engaging.
Reflection
The best design is the design where there is nothing else to be taken away




























































 The image above illustrates how Slack communities have grown 2.5 times since 2016 and have over a million members. This highlights how communities like these offer benefits beyond networking. Tools like Slack, Twitter, LinkedIn allow you to tap into massive audiences by utilising a modern version of digital ‘word-of-mouth’ marketing, along with increasing brand awareness. As stated by Masooma Memon
The image above illustrates how Slack communities have grown 2.5 times since 2016 and have over a million members. This highlights how communities like these offer benefits beyond networking. Tools like Slack, Twitter, LinkedIn allow you to tap into massive audiences by utilising a modern version of digital ‘word-of-mouth’ marketing, along with increasing brand awareness. As stated by Masooma Memon