
Ok so in all seriousness, I have my first interview with Global Payments on Monday 22/11/21 at 11am. I am more excited than nervous but I would still like to be prepared so I decided to put all my key research and information that I think might help me here. I will also add an evaluation at the bottom of the post of how my interview went. 🙂
Who will be interviewing me?
- Stephen Picton (Director, Technical communications)
- Jordan Hamilton (UX designer)
** They were both so very lovely **
Things I know about the company
I reached out to Gemma Ferguson on LinkedIn to get some insider information and some tips on how to do well in my interview. That along with the Global Payments talk I had earlier in the year helped me pinpoint the things I would need to mention during my interview to leave a positive impression.
- ACCESSIBILITY – in the US it is law – since they work at a global scale this is a big thing for the company. Make sure to mention how important this is to you as a designer.
- User-centered design.
- Focus on integrated payment solutions.
- Sites/offices across the world.
- Allows users to manage account, invoices, credit card, etc…
- 24,000+ employees.
- Dominic was a placement student last year.
- Belfast and Foyle sites accounts for 80% of the revenue for the company.
- They want to know about your design process and how you approach design problems.
Interview tips
- Practice on someone in the design field and someone who’s not. The person interviewing you may not be a UX designer, so you should be comfortable answering in terms that will still make sense to a non-designer.
- Be ready to share your screen. Whether you’re interviewing in person or online, you may be asked to share your UX design portfolio on your screen. Close any unnecessary windows, and practice navigating to the projects you want to highlight.
- Don’t be afraid to stop and think before answering (especially for design challenges). Talk through your thought process out loud—this demonstrates your ability to think through problems analytically.
Possible questions
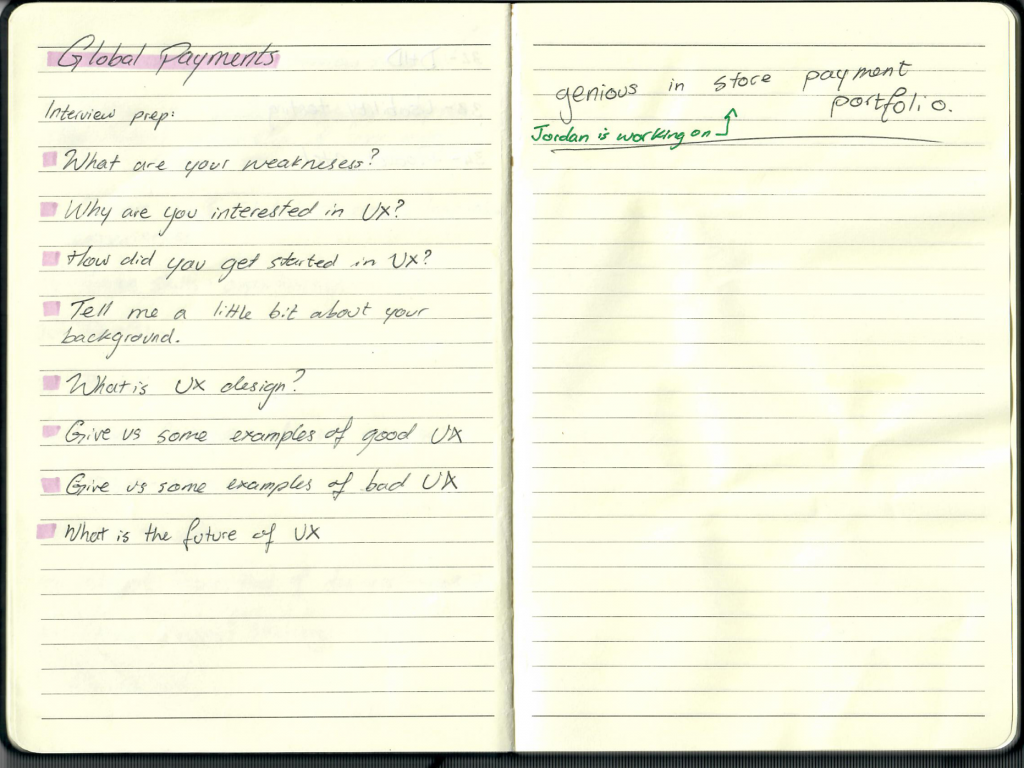
I started off by brainstorming on paper

I then looked up some articles that were recommended by my tutors to better understand what the employers will ask me and what they are trying to find out by asking me the questions. I read a great article on coursera that offed a lot of insight and helped me form my answers. I also used this article on Carerfoundry that was super helpful.
I found other articles that not only had possible UX questions but also had some suggested answers. I used these also to help me form my questions and answers. One of these resources was an article by Toptal that was great for breaking down what the question means and what the employer wants to hear.
1- Tell us about yourself
As explained in this article by coursera what they’re really asking you with this question is what makes you the right person for this position? why should they invest money and time in you? Are you worth it?
It sounds like a simple get-to-know-you question, but there’s more to it. This is question is my get-way into explaining my journey with UX design.
Prompts:
- Why are you interested in UX?
- How did you get started in UX?
- Tell me a little bit more about your background.
- What sparked your interest in UX?
- What experiences did you have in your previous jobs or coursework that inspired you to pursue a career in UX design? – here I could talk about some of my part time roles in the service industry and how this helped me improve my communication skills, improve my time-management and taught me how to better deal and communicate with people.
- Express what excites you about the role you’re applying for.
- Why do you think you’re the best candidate for the job?
I plan on talking a bit about how my multicultural background informs my design solutions and how I found a love for intuitive and user friendly design through art when I moved to this country as it offered me a respite from the language barrier and allowed me to express my frustration, emotions and in a way communicate with the world. This translated into a love for facilitating interactions and communications for everyone.
2- What is UX design?
Other ways the question may be phrased:
- What’s the value of UX design?
- Why should we hire a UX designer?
What they’re really wanting to know is if you understand the value of the role. The interviewer is not looking for a simple dictionary definition of UX as they are most likely trying to figure out your understanding of the role—how it brings value to both customers and the business. I think that for this kind of question it’s very much about relating it back to the user and explaining what makes UX design special.
Prompts:
- UX design is all about championing the user.
- Empathy and user-centered design create value.
- Talk about the ways in which you keep the user at the center of the design process: user research, personas and user journey maps, and usability testing.
- Why should we hire a UX designer?
- What’s the value of UX design?
3- Give me some of your favorite examples of good UX
This question is more about figuring out if you understand the elements of good user experience. Knowing why good UX is important is one thing. Knowing how to design good UX is another. This question digs into your knowledge of UX best practices. So think of apps in terms of usability, accessibility, how engaging and interactive they are…
Prompts:
- What elements of the product, app, or website make the user experience enjoyable?
- How is the design user-centric?
- How do you think that impacts the company’s bottom line?
My examples:
- Instagram – for its usability
- Apples web store – so smooth, simple, and intriguing, it draws you in
- Pinterest – intuitive
- Spotify – great personalization
4- Give me some of your examples of bad UX
Here I would also talk about the importance of UX as a bad experience will stay with a user and it will make achieving their task harder. It also reduces their trust and patience for the product or service.
- Translink timetables – will not read outload past the title (not accessible). Clunky and awkward to use
- Ryanair booking platform – I like to think of it as sneaky UX, it makes it complicated and confusing to trick you into spending more money. Opposite of user first design. You can tell that it is about the bottom line for the company.
5- What is the difference between UX and UI?
Do you understand what UX is and isn’t (and how it fits into the bigger picture)? This is a hard but clever question as more often than not the terms UI and UX are used interchangeably or simply lumped together, they represent distinct roles in the product development process. Make sure you can communicate the difference between a product looking good (UI) and working effectively and efficiently (UX).
Designing for the user interface often plays an important role in the work of a UX designer, but it is not the only function.
Prompts:
- UX considers the users needs and how to make a digital product accessible to its users.
- UI design is concerned with the effective layout of visual elements on a user interface, UX design is ‘people first.’ It’s about what motivates them—how they think and behave.
- How to get the user from A to B as simply as possible
- Talk about the freelance branding you did and how you had to act as the Graphic designer, UI and UX designer all at once and how you had to continually justify your design decisions.
- UI design is only one slice of the UX design process ‘pie’, and only one of many different disciplines that reside under the UX banner. These include, but are not limited to: a user-centered design strategy, core user demographic definition, persona creation, user research, information architecture, content strategy, interaction design, visual design and usability testing.
- What’s the difference between a UX designer and a graphic designer?
- How is UX design different from visual design?
- What sets UX apart from other design disciplines?
6- What is the future of UX?
This is a fun question as you can really delve into the innovations that excite you in the industry and the things you would love to explore.
I found an article that really helped me to inform my answers, click here to read it.
Possible talking points:
- focus on ease of use through motion design and gestural interfaces
- Voice commands for minimal to no contact interfaces
- AR/ VR – Corporations like IKEA, Target, and Home Depot are already incorporating augmented reality into their online shopping experiences. And let’s not forget when Pokemon Go’s AR technology took over the globe.
- Ilya Kroogman, Lead UI/UX Designer and Founder of The Digital Panda stated that “The future of UX design is in a combination of intuitive/predictive AI as well as quality voice/chatbots. Being able to interact with technology in a natural Human-like manner will accelerate technological adoption and increase user satisfaction.”
7- What are your weaknesses?
8- Why do you want to work for Global Payments?
I remember when you came to give us a talk you mentioned that UX is the heart of the development process in Global Payments, this is something that really attracted me to the company as the more you elaborated on this the clearer it became that the customer comes first and that important elements of design like accessibility and creating user centered designs are at the forefront.
9- Walk me through your workflow/your design process
Other ways the question may be phrased:
What they want to know is what is your thought process is when it comes to solving problems?
This question is all about analyzing your critical thinking and problem solving skills. It is key to choose a successful project you’ve worked on in the past and walk through the steps you took. Structure your answer much like the design process itself by mentioning how you researched, designed, and validated your design decisions. Avoid the temptation to answer this question in general terms.
Prompts:
- A deep curiosity and a constant desire to learn.
- understanding of both user and business goals.
- Competitive audits, stakeholder interviews, user research involving interviews and surveys, content audits, information architecture, user personas, business model canvases, mood boards, storyboards, empathy maps, use case scenarios and user flows, customer journeys, wireframes, mockups, and prototypes.
- Applying these UX methodologies and learning directly from users.
- Walk me through your portfolio.
- What’s your design process?
- Tell me about a project that challenged you. How did you work through the challenge?
10- What kind of research methods do you use?
What they’re really asking: How do you validate your design decisions?
User research is a key part of the UX design process, so interviewers will sometimes want to gauge your familiarity with the process and methods.
You can approach this question in a couple of ways. Be sure to walk through any user research methods you’ve used in the past (this can include research you conducted as part of a course or degree project). Talk about the benefits and limitations of each method.
If you have limited experience in UX design, you can also frame your answer in terms of research methods you’d like to try and why.
- Have you conducted user research in the past?
- How do you decide which research method to use?
11- How do you respond to negative feedback?
What they’re really asking: Are you a team player?
Part of the interview process involves figuring out what you’re like to work with. Can you work collaboratively? Are you able to incorporate different ideas and viewpoints into your designs? Do you trust your team members with your work?
UX design is a highly collaborative process. Take this opportunity to talk about a successful collaboration. This could be a group project or a team effort in a previous job. No matter the example you choose, remember to point out the role you played in the group, how you overcame any challenges, what you learned from your teammates, and how the finished product benefitted from the collaboration.
- Do you work well as part of a team?
- Describe your ideal work environment.
- How do you hand over your designs to developers?
12- Tell me about your most/least successful UX design project.
What are your biggest strengths or weaknesses?
Getting asked about the design project you’re most proud of is your chance to showcase your strengths. Outline your contributions to the project, then go into a little more detail about what made it so successful. As you prepare for this question, see if you can tie in some of the qualities listed in the job description for the role.
The negative version of the question is another way to ask you about your weaknesses. Be honest, but keep the focus on what you learned from the not-so-successful project and what you’d do differently in the future.
No matter which version of the question you get, take it as an opportunity to define how you measure success (hint: tie it to the user).
- Walk me through your portfolio.
- What is your biggest strength/weakness as a UX designer?
- Tell me about a design problem that challenged you.
13- How would you improve the UX of our product?
Have you done your research?
It’s always a good idea to read up on the company you’re applying to ahead of your interview. This demonstrates your interest in this company and this role as opposed to any other UX designer job.
Take some time to explore the company’s products. Browse their website. Use their app if they have one.
Think about what works and what could be improved. Pick one or two examples, and come up with a sample plan of action. Remember to mention the company’s target users and the type of research you might conduct when enhancing an existing design.
The point here isn’t to bash your potential employer but to offer a preview of the value you’d bring to the company.
- Tell me about a bad user experience you’ve had. How would you fix it?
14- Where do you find inspiration?
Are you passionate about UX design? Are you a lifelong learner?
Interviewers are generally looking for a couple of things when they ask a question like this. First, they want to know that you’re genuinely interested in the industry. Second, they want to know that you’re staying on top of trends. Third, they want to see that you’re always looking for ways to learn and improve.
There’s no right or wrong answer here.
You could discuss a design book you’ve read recently, pointing out a tip or two you gleaned from it. You could talk about a UX podcast you listen to, or a trend you read about in a design blog. How could that trend contribute to this company’s success? Maybe there’s a UX designer you follow on Twitter who always inspires you with new ideas.
If you’re not regularly consuming UX design media, now’s the time to start. Here’s a list of UX books, blogs, and podcasts to get you going.
- What do you think is the next big trend in UX design?
- What inspires you?
- What inspires your work?
15- Do you have any questions?
Are you engaged and curious?
This question closes out many interviews, and it’s important that you come prepared with your own thoughtful questions. The main point of an interview is for a company to determine whether you’re a good fit for a role. But that goes both ways. This is your chance to explore whether the company is a good fit for you.
Demonstrate your interest in the company and the job by asking two or three questions. You can prepare some questions ahead of time, but don’t be afraid to ask questions that may have come up during the interview process. Topics to inquire about might include the company culture, team structure, and business goals.
16- Describe a recent project you were particularly challenged by and how you approached the problem.
Here they want to see what your design process is and how you tackle issues. It is essential to have a clear strategy to facilitate an end goal.
Prompts:
- What did you find challenging and why?
- How did you set out to come up with a solution?
- did you gather extra user-generated data to help solve the problem/brief? – collecting data using analytics, testing the design on a specific demographic in a format that makes the most sense.
- Testing wireframes or interactive prototypes on users to either validate or reject hypotheses.
- Sending a survey to a wider demographic to better understand product market fit.
- Did you employ remote moderated user-testing, or some kind of remote research methodology in order to listen to users and arrive at better design solutions?
- Readily share enthusiasm about how you approach problems.
17- The Whiteboard Challenge
How do you perform under pressure? Can you back up the skills listed on your resume?
Many UX designer interviews include a hands-on design challenge. Sometimes this is a take-home project that you turn in later. More commonly, it’s a whiteboard challenge, where you’re asked to design a solution on the spot while talking through your process.
This can be intimidating, but keep in mind that it’s more about seeing your process in action than the final result. Break this down into a few steps:
1. Ask questions to clarify what the challenge entails. What are the expected outcomes? What factors should you consider?
2. Ask more questions to help you build a user persona.
3. Create a user story. Outline what the user would need to solve their problem and the steps they might take.
4. Draw a few critical wireframes on the whiteboard. Explain what you’re including and why.
5. Discuss some alternatives or other use cases.
6. Respond to any feedback with improvements.
7. Ask if there’s anything else you should iterate on.
Practice the process with a real whiteboard ahead of the interview. Here are a few sample challenges to practice with:
- Design a child-friendly app for a store that makes custom teddy bears.
- Design a mobile app to help singles safely find a roommate in a big city.
- Re-design a popular dating app to make it more useful during the pandemic.
- Design something from the Designercize prompt generator.
So in a nutshell I think that UX design interview questions tend to fall into a few categories:
- All About You
- All About Your Work
- All About Your Process
- What Makes You Tick?
- What Are Your Goals?
Questions I have for the end of the interview
- What staff development programs do you have?
- During our placement program will we be given mentorship and if so how often
- Company culture
- Team structure
- Business
- How many projects will I be working on durin/ project opportunities
- Opportunities to work in orther areas
- What have you learned over the year on how to improive ypour designs
- Would you be willing to give me some feedback on how I was able to articulate my answers and describe my design process.