“Well-structured content is the backbone and starting point of all successful web designs and user interactions.” – Karen McGrane content strategist.
What is content?
Content is not restricted to words. It can be understood as a way of showing what users need. Content helps to highlight what the users needs compared to what they want.
“As someone who writes for the web I want to learn what content design is, and how to start doing it so that I can communicate in the most user-centric and efficient way for my audience” – Sarah Richards
The content designed and created should be focused on the understanding of the user. As Sarah Richards (now Winters) explained it in her book; content design is simply data and evidence that the audience needs, at the time they need it, in a way they need it.
Richards then explains the content design process; Richards breaks it down into 7 points:
- Research: this is were it all begins. It can be desk research, usability research, expert research but there has to be data and evidence of what the audience wants and needs.
- User needs: User and job stories are key as they allow us to define what the audience wants from us. Do users have a problem? what is it? Can I solve it? As Sarah Winters put it in this article “When we write content based on well researched user needs it’s automatically answering specific tasks the user has at that point in their journey. This kind of content helps them move on to the next stage and, ultimately, reach their goal.” By conducting the research we can then understand the user’s journey (the offline and online steps the user must take to complete their task). What are the motivations of the user when they reach your content? How much effort did it take for the user to reach the information they needed and how much of it did they get?
- Channel and journey mapping: Consider which channels are the right ones to offer the information to the user throughout their journey. These channels could be a website, social media, advertising or even events; that’s why it is important to have all these things in mind when designing content as it offers us (the designer) the language, priorities and flow to work with. Understanding when and how to offer the information to the user can mean the difference between successful or failed content design.
- Language and emotion: The way people communicate, especially per section or even country can vary due to colloquialism – An example that comes to my head from personal experience is how in my home country – Venezuela – some words that we would use with friends like ‘chama’ in Spain it would not be considered appropriate. Differences in terms, need to be considered when designing content. The language used for a product MUST reflect the intended audiences vocabulary, otherwise it will make the user-content interaction extremely difficult and rocky. Whilst language is a very important part of content design, considering emotion can be just as important; Am I connecting with the audience? What is my tone? Richards follows the following set of steps: What will the audience see (and where are they seeing it)? What are they hearing and who from? Which channel? ,How they are feeling, What will our audience be doing? What decisions do they feel they have to make?
- Creation: This process should ideally be very collaborative in order to find the best solution for the user.
- Sharing: This is an essential part of any designers creative process. Peer reviews whilst scary can offer valuable insight.
- Iteration: Learn – Apply – Move on
In Sarah Richards’s book (content design) she highlights the importance of certain content design components such as:
- Push content: Look at this! Buy it ! This can be described as the content the designer wants to impose unto their audience. It’s content the user did not necessarily or directly asked for but still receives, like a notification.

- Pull content: It is the description of a product or an eye catching fact, eg good price. This is the time of content that is specifically tailored to the viewer.

- Ease of use: fastest way to a happy audience is an easy to understand and interact with website. Knowing your audience can inform you what you need and how you need to execute it. Users will pay more if the interaction is easier; a great example of this was illustrated during Dr Boyd’s lecture where he remarked how users would knowingly pay more for the UK driving test by using other providers over the official government website as it was a very difficult website to navigate. They will especially remember a bad experience.
- Trust: A trustworthy website will not only promote consumer trust but also loyalty. How does the website present itself? does it look like it could be a scam? Is it littered with spelling errors? if so this will most certainly not instill a sense of ease with the user. Ideally the website should be consistent throughout with its tone of voice, branding and identity.
Here is a marketing article I found written by Céillie Clark-Keane (Head of Marketing for Building Ventures) which I found very helpful. In this article the author highlights the importance of the next 7 marketing strategies:
- Building content communities: Building communities specifically around content sharing and creation allows marketing teams to continue to expand their reach, even with fewer resources.
 The image above illustrates how Slack communities have grown 2.5 times since 2016 and have over a million members. This highlights how communities like these offer benefits beyond networking. Tools like Slack, Twitter, LinkedIn allow you to tap into massive audiences by utilising a modern version of digital ‘word-of-mouth’ marketing, along with increasing brand awareness. As stated by Masooma Memon (a SaaS content marketer) “Whether it’s content for social, your blog, or a webinar, it’s going to continue focusing on making your audience feel like a community,” she says. “Folks love this sense of community belonging. It makes them feel valued, so this trend should continue picking up pace.” which in turn will positively affect audience engagement.
The image above illustrates how Slack communities have grown 2.5 times since 2016 and have over a million members. This highlights how communities like these offer benefits beyond networking. Tools like Slack, Twitter, LinkedIn allow you to tap into massive audiences by utilising a modern version of digital ‘word-of-mouth’ marketing, along with increasing brand awareness. As stated by Masooma Memon (a SaaS content marketer) “Whether it’s content for social, your blog, or a webinar, it’s going to continue focusing on making your audience feel like a community,” she says. “Folks love this sense of community belonging. It makes them feel valued, so this trend should continue picking up pace.” which in turn will positively affect audience engagement. 
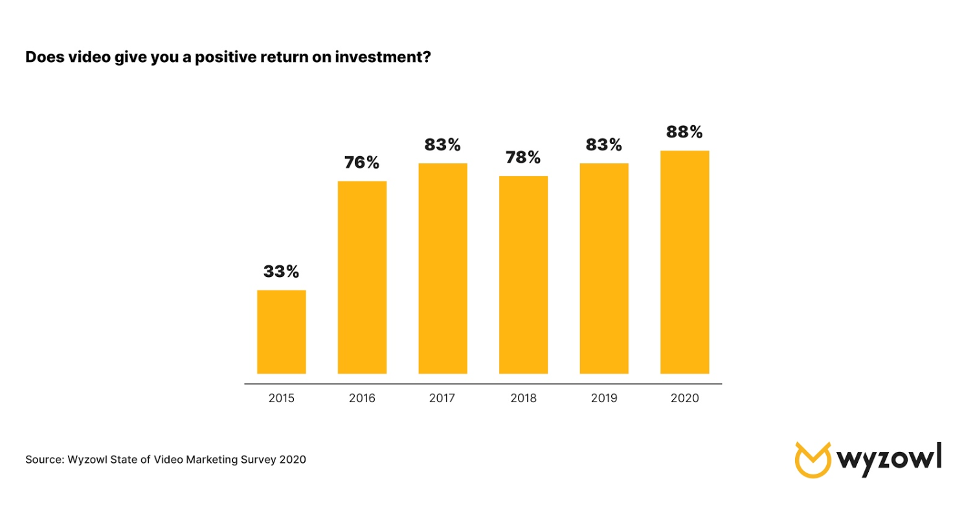
- Going live with video and webinars: Covid-19 has resulted in video and webinar content becoming vital, something that will not soon go away. “My guess is video marketing including the boom in live video will continue to grow in 2021,” Masooma predicts. But it’s not only because of in-person restrictions; there’s a reason why live video was trending well before the pandemic. “The reason? Video is a quick and effective medium to communicate your message and educate your audience. Consumers want to quickly get information and video marketing is the most effective way of doing this.”


- Improving content experience: sometimes how you’re interacting with content is just as important as what content you’re interacting with. Content marketing trends are now focused on content experience, be it, interactive content or better UX.
- Focusing on products and services
- Repurposing content
(I did not go into detail in the last two as they are self explanatory).
What is content wireframing?
- A content inventory (audit) is a great way of looking at the content or even the layout of other more skilled designers and see if you can apply or take as inspiration to produce your own ideas. Bellow is the example Kyle gave us.

I found a great article showcasing how to conduct a great content audit – The Step-by-Step Guide to Conducting a Content Audit in 2021.
- Site-mapping your site is a great way to create a layout for your website on paper before actually bringing it to life.
Here is the example Kyle gave us:

And here is my version – It is still very rough, I will need to continue revising this and improving it.

- Content wireframing can be considered as the skeleton of the website. Think of the outline of a building and how everything is placed around (the blueprints). Once this is established then you can start making a more detailed wireframe. Design small first then big but only in reference to designing for mobile and then onto desktop view. This should not be as detailed as an actual digital wireframe. These are to be done in great quantities and quickly; they are just a way of quickly noting down your thoughts and ideas.
Think (scale wise) mobile then Tablet then Desktop and then Desktop HD. This is the best way to accurately figure out where the content should go.
Learning from others
Bellow are some great designers with great portfolios I would like to further research.
- Jack Mcdade
- John hicks design
- Xavious Cusso
- Vandana Pai: Her use of typography is awesome. It takes a real skill to reduce a site down.
Reflection
This week was very informative, in all honesty I had no idea how much work I had yet to do. It however encouraged me to start my research and to develop not only my website, portfolio and CV but also my personal brand.
I also discovered the importance of content designing and how the users should always be the centre of my focus when designing. The user is key and I should aim to design with them in mind.
Tasks for 30/09/21
- Write the content for your portfolio – in plain text or in html. Focus on the content. Using your inventory and content wireframes
- Research and discovery – google trends/job specs/look at language. Look at some portfolios, really study it at a granular level
- Content audit
- Sitemap your site
- Write site content – 3 case studies, home page, about page, contact page
- Sign up for Webflow.
