I decided to use Webflow instead of coding it myself due to time constraints so I also kept notes of links so I would be able to organize my site correctly.
I had tried to make a mock-up of my website in Figma but truthfully I was inpatient and instead jumped right into Webflow – looking back I regret this as I would have been able to avoid some silly design decisions and saved myself time and effort if I had put in the work and made the mockups.
I realized early on that Webflow was a lot easier than having to do it yourself. It look a bit of learning and for that Webflow University and some YouTube videos were a great help in informing my process and teaching me how to more efficiently use the software.
During my 1st year I had purchased my domain name; this is something I am very glad I did as it fit in so much better into my CV than some random Webflow URL – it did however take me a very long time to figure out how to connect my website to my URL; cue in customer support for Webflow and Ionos (my domain provider).

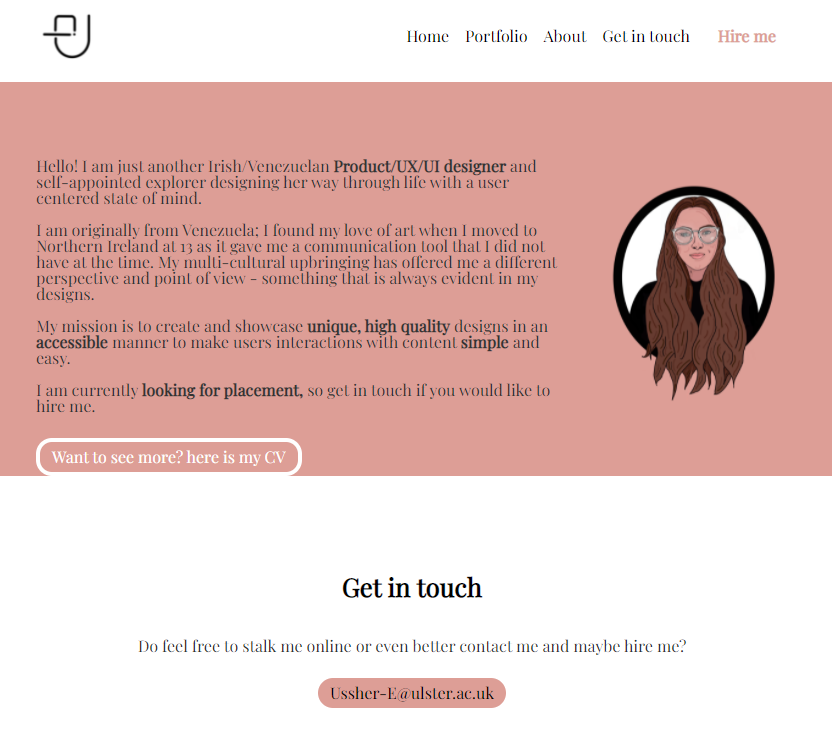
I kept the home page simple and clean. I was however struggling with the layout options and alignments. It took a lot of tweaking but eventually I got it there. I made the navigation bar sticky as I thought it would make it easier to navigate the page. I also decided to add a ‘Hire me’ button to the menu bar that when clicked opens up my CV – I figured this would make me stand out?
I also added the illustration of myself as part of my introduction section of my home page as I thought it would bring across my playful and artistic personality as well as showcasing my skills.

I am having trouble fixing the blending of the button outline and the footer background colour. I do think that while the footer works it might be too simple and not informative enough.
I quickly realized that trial and error was my friend here as that is when I learnt the most.
I think it is really down to refining my ideas at this point and continuing to process.