Markdown
Following week five’s brief introduction to markdown, I looked at some resources including daringfireball.net and a brief linked in learning video on markdown basics. The website daringfireball.net was great for getting to grips with the basic rules of markdown and had some very cool features e.g. a markdown page is provided of the main text so this can be used as a resource to lift markdown directly from.
The linked in learning video was great reinforcer of the basics aptly describing markdown as human-readable markup in comparison to HTML and summaries some of the basic rules of markdown and how to overwrite these rules e.g. if you want an actual asterisk to appear in the actual text simply include a backslash before the asterisks e.g. \*.
This gave me a great foundation before jumping into our markdown exercise in which I used atom to use produce markdown on text matching it to a web image. I am happy with the outcome and feel that I was able to replicate the web image well however I did struggle slightly with the markdown used for heading 1. When being given feedback on my outcome I realised I had mistakenly use ‘#’ to underline the text rather than ‘=’, this was an easy fix and I was able to make the relevant changes very quickly.
HTML5
Following our introduction to HTML 5 I ran through HTML5 basics on developer.mozilla.org as I am relatively new to HTML5 (I completed a code academy course several years and have forgotten most of the specifics). This was a great way to reinforce the basics. The page splits the content into the anatomy of an HTML5 element, nesting elements, empty elements, anatomy of an HTML5 document, images, marking up text and links. I found this very helpful in reinforcing my learning in HTML5 specifically in areas such as what should be placed in the head element of the document, information that can be easily duplicated from page to page and therefore I’m more likely to forget exactly what the mark up is doing and why it’s there. However, I did note that this resource did not include adding information such as the author within the head section. This understandably as it is not a necessary item yet I feel it is a great item to include from the beginning as a general standard for any future HTML5 documents.
It was also good to get a general understanding of the mark up used for topics not yet covered such as lists, images and links.
W3Schools
I found W3Schools to be an amazing resource when learning HTML5. It lays outs the information in clear sections and allows you to actually test your coding through the website. I ran through a number of topics, below are a few examples.
How to make a button:
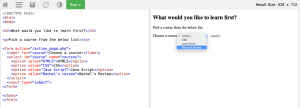
How to add a drop-down list with pre-selected values:
This is a brilliant resource and is currently my ‘got to’ website when struggling with sectioning or including additional items with HTML5 documents.
Adding CSS
CSS works alongside HTML to add styling to a webpage. It can be added to an HTML file in a number of ways including external, inline and international.
External
Separate css file and is saved with a css file extension. This can be done with a link extension e.g.
<head>
<link rel=”stylesheet” href=”css/style.css” />
</head>
The href value is the path to the css file.
type=”text/css” can also be included and was necessary in HTML4 and older files however it is not needed in HTML5.
Using an external stylesheet is recommended as it separates the CSS from the HTML making it easier to navigate.
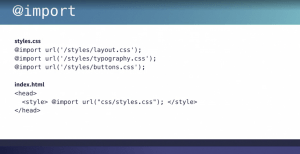
The second external method uses the @import rule, which imports one or more stylesheets into the HTML file or into another CSS file. This is useful when working on large projects that may require multiple stylesheets as it allows multiple CSS files to load into one CSS file which is then loaded into the HTML file in a style tag in the head of the document, see image below.
This can slow down page speed so it’s not as popular though is still used for SASS files.
Inline
the inline method uses a style attribute added to the opening HTML tag. It is important to note when using this method that space needs to be added between the tag a style attribute, see example below.
<p style=”color:red;”> red paragraph</p>
The CSS styles are added to the value which applies the style directly to the HTML element. This method should only be used rarely as it is difficult to manage as multiple styles must be added to the same style attribute and the more you have the harder it is to read. It also had to be added to each individual element so it is more time-consuming.
Internal
The internal method is the inclusion of CSS in the style tag in the head of the document. This is a more flexible approach than inline as it allows you to add style attributes to multiple elements at one time through CSS selectors. This approach can still be added work particularly if the same styles need to be applied to multiple HTML sheets.
Understanding CSS
Block & Inline Elements
Block level elements look like they start new lines and include <p>, <h1>-<h6> and <div> elements. Inline elements flow with the text and include <b> <i> and <img>.
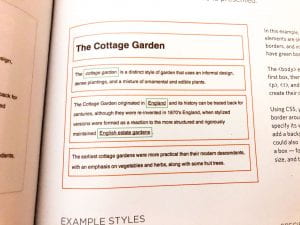
By using CSS I can control the style of block and inline elements. Jon Duckett outlines this really well HTML & CSS design and build websites, see image below. Duckett used a box analogy in terms of visualising elements. As seen below block-level elements are highlighted in red boxes while inline elements are highlighted in yellow boxes.

The first box surrounding everything represents the <body> element within this element are 4 more boxes the first a <h1> elements and the following 3 <p> elements. The <i> and <a> inline elements are then highlighted in green boxes. Therefore if a style attribute is added to the body element it will be applied to the entire text however if styling is added to the <a> element it will overwrite the style attributes made to the body element and apply the specified attributes to all <a>elements in the file.
There are a number of selectors that can also be used to identify which elements the style attributes should be added to in an HTML file. These include universal selectors, type selectors, class selectors, id selector, child selector, descendant selectors, adjacent sibling selectors and general sibling selectors. Below is a table outlining the meaning of these selectors and providing examples included in Jon Duckett’s HTML & CSS design and build websites.
Lists and hyperlinks
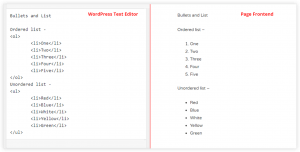
In class, we also covered lists, hyperlinks and id’s (essentially everything we need to know to make a basic nav). I found a great code and outcome example of how to create ordered and unordered lists as shown below.
We also looked at hyperlinks primarily absolute links and anchor links. Absolute links are hyperlinks containing a full URL e.g.
herf=”https://coolhunting.com/”>Cool Hunting
Anchor links are internal hyperlinks that allow users to jump to a certain section of a page saving them from scrolling and skim reading to find the section they want. In our Baskerville task we used anchor links to create our first nav as follows:
As shown above, an anchor link can added the hyperlink using a sections id e.g
herf=”#the-man”>The Man
Id’s can be added to sections by applying them to the section itself, a div containing the section or a section heading as shown in the example above. Adding an id to a section heading would appear like this:
<h2 id=”the-man”>The Man</h2>
What have I learnt?
- How to apply markdown to text.
- The basic rules of HTML5 and how to create an HTML document as well as how to apply elements and set up the header section of a page.
- How to create a CSS document and a number of ways to link CSS documents to HTML documents.
- How CSS works and how to apply CSS to HTML elements.
How can I apply this to my work in future?
- Markdown is a creat way to include coding in text as it is being written and can save time when adding HTML markup.
- I can now create basic web pages and can add styling attributes this will be a helpful foundation when working with developers and when understanding exactly what they need to product webpages on the basis of my designs e.g. measurements in pixels.
- I can also use this a foundation for further learning in the area.