I thoroughly enjoyed these last three weeks and am very excited for the next three
Self reflection
- Author By mcburney-c3
- Publication date 01/11/2022
- Categories: AAD010, DESIGN [2D Digital Design]
- No Comments on Self reflection
I thoroughly enjoyed these last three weeks and am very excited for the next three
In my group were Molly, Letitia, Jude, and Shakira



This was our PowerPoint made by myself using all of the information our group had obtained. It outlines what fast fashion is, how charity shops and clothes bins can be a good alternative, how you can help, what others have done to help, and our demands
In my group was Letitia, Rebecca, Jude and Shakira








Above is my research into an animator whose style I really enjoy as well as someone I find very inspirational in the industry.






An animation using Krita for the first time

On reflection, I am happy with this introduction to animation and model creation. I definitely want to strive for improvement and to experiment more with both software in order to create a cleaner animation in Krita and Blender. All of my pieces were inspired by using a limited palette or simple shapes to illustrate the bigger picture such that, by using minimal shading, etc, I was able to concentrate on shaping my subjects and the animation itself. This simplicity also came from my contextual research of both Noma Bar and August Belhumeur, giving me the reassurance to work at my own pace. The 3D model gained inspiration from the main animal character in the video game “Untitled Goose game.” Again, another format that does not use line art or too much detail to convey their effect.
My worksheet 3 was based around DESIGN [2D Digital Design] and contains an array of artists who I only started looking into recently and some whose work I’ve been a fan of for years.
As well as doing my contextual research, I wanted to focus more on Noma Bar as I really enjoyed their art style and how he disguises messages in his pieces.
I also wanted to do a small piece on Rodrigo Corral as I had previously found his book jacket illustrations and really enjoyed, again, how simple a message can be shown through artwork.
Before completing the illustration group project centered around protesting, I paid a visit to the James Reid exhibition. Below are the photos I took of various pieces. I found his work very interesting and eye-catching. It achieved its goal of “making a mark” for me and some of the statements on the pieces still stick with me now. My favorite of which was one of the smaller pieces that start with “Your Bus Service”, although unassuming at first its message immediately hits you when looked further into.
















I.D presentation script
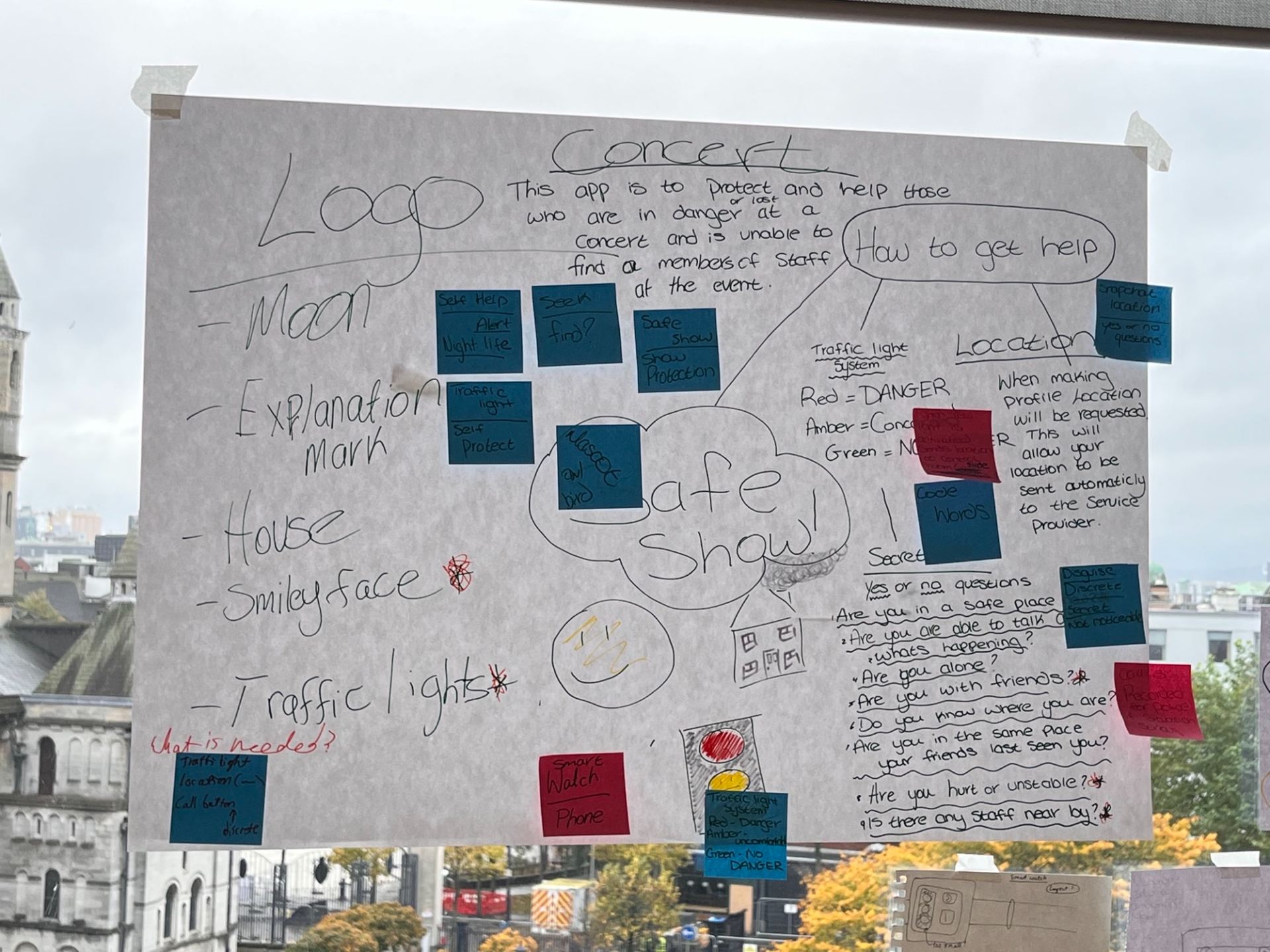
This script was made by myself and outlines the aim of our app, where it is used, and an example scenario









Gif to show all created final piece icons for each word on the list as well as several variations for some words via Imgflip