Before I look at colour in my brand or revisit it I wanted to get a broader insight into colour in everyday life, so I went own a hint to find something to help me. I then stumbled onto this ted talk by Axel Buether called ‘The language of colour and the effects of colour on our experience and behaviour”, This was perfect.

Who is Axel Buether?
First I had to look up who he was and why I should listen to what his opinions on colour were. Axel is actually a German architect and has published a very successful book on colour called ‘Colour: Design principles, planning strategies and visual communication’. So he knows what he is talking about and this ted talk reflects parts of this book and his research.
Why do I want to learn more about colour?
Colour intrigues me, however I feel like I lack the ability to chose good ones in my work at times, so I want to learn how we experience colour in everyday life so I can have a deeper understanding for when I choose colours for my work. I thought that watching a ted talk like this would benefit me in that area.
The Ted talk itself
These are my quick notes and scribbles from the ted talk.



Axel started out by stating how in this ted talk he will be connecting colour and your mind, and focusing on the connection, he then referred to the gloomy rainy image he took on the way into the ted talk and how this image could be seen as sad or depressive because of the gloomy grey colour. He then talked about how the colour in every season is so impactful.
Axel then asked the question what is the biological function of colour?
The answer was explained in four parts, orientation, camouflage, warning and identity. The identity part really caught my attention because we are focusing on identity in ixd103, our brand is our identity. He then talked about how colours sets up a huge communication in all parts of life.
Colour Language
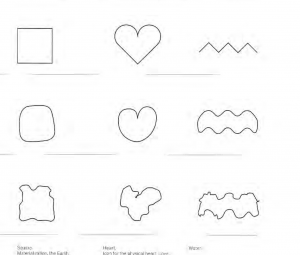
Axel moved onto his big experiment research project that he conducted, all basic colours were examined and the main one he chose to discuss throughout the ted talk was – grey. He firstly looked at how grey was perceive in nature:
- Stones
- Dust
- clouds, People keep these in their mind without even knowing it.
Grey was then looked at in symbols:
- Business world
- Infrastructures
- Background
and again in food:
Axel then reflected on how our senses make us perceive colour, for example our taste, eyes and smell all prepare us for having a meal.
The experiment he conducted was that he watched different groups of people in different colours and watched them play in a park. This was to show the effects of Human behaviour in colour. 99% of peoples colour knowledge remains unconscious. The people that were wearing,
Violet = cheerful and happy
Red = energy and passion
Blue = sadness and emersion
green = harmony
yellow = happy
grey = modesty and disappearance
The results were that every colour had a different effect on how people behaved in public. He gave a good example of how if someone was walking down the street in a gold dress everyone would look and this would then effect the individuals behaviour they would either be shy and eager to change clothes or be proud and confident with everyones attention.

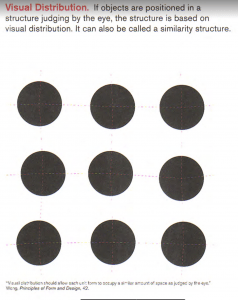
He then showed his results for the experiment on colour brain maps, all of these colours were surrounded by the adjectives people used to describe them, it was interesting to see the difference. The image above is fro this book, something similar was shown in this ted talk. He then compared all of the grey image she had taken himself and put that wheel next to the grey brain map ago show the comparison. The images reflected poverty, old age, minimilstic etc.

The final part of the ted talk was on ‘How do we communicate with colour?’. This section of revolved around clothes aswell. This is because colour language of everyday use is showed easily in people wardrobes. he got the people around him to make a colour wheel of their clothes they were all week. This was to show expression of personality. Peoples clothes and the colour they choose every day is a tool of communication. Axel went on to explain people think every day subconsciously ‘How do I want to be perceived today?’ and this changes with every day for example if someone has a business meeting or if they are going on a date etc.
He then reflected on other cultures and how they use colours to communicate, art, design and architecture are all utilised for communication but he ended by coming back to nature and how it always comes back to the colour of nature. Overall I am very glad I watched this ted talk because feel like I learned a lot and also achieved my goal – which was to learn about how colour effects our experience and behaviour. This will help me in deciding which colours to choose for my brand.
What did I learn from this ted talk:
- What the biological function of colour is
- That our senses make us perceive colour
- That every colour effects our mood/behaviour, even when we wear it
- We can communicate through colour every day – e.g through clothes
How will this knowledge help me moving forward in IXD103:
- Learning that colour has its own language will benefit me in picking colour for my brand because I know am aware of how colour can affect behaviour, so example, I want my brand to stir feelings of joy, fun and creativity in peoples minds, therefore I will stay clear of colours that tend to bring people feelings of sadness or disappearance like grey or blue.
- I know now that everyone is aware and prepared to interact with colour, so now I will use more of it and be braver and bolder with my colour choices.
- I know now that everyone responds to colour wether its subconscious or not, so I need to include more of it in my work and my process.
- The connection between mind and colour is so strong, therefore the impact of it is strong, I want people to have a strong connection to my brand and my brand values, therefore, I need to choose my colours wisely, to reinforce this connection.
- Colour is a tool for communication. I want this to be an important brand value of mine, therefore my colour selection m must be representative of this. I need to include colour in all aspects of my brand for this to be successful.