In order to know the type of portfolio I want to design and then make for myself I have to see other designer’s portfolios first. This is to make sure that I know what I want and know what looks good and what doesn’t. I also want to see what the current trends are for portfolio websites, what current desires are doing and what I should be doing too. I want my portfolio to be modern, clean and overall a successful looking website that displays my work nicely but first I have to see what’s out there now. I started by looking for portfolio sites with different approaches to get a broader view of all type of features I could possible try.
One page portfolios
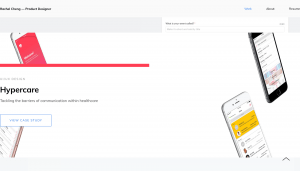
Rachel Cheng
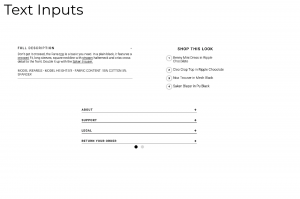
I found that Rachel Cheng has been recognised for her one page portfolio and its’ minimalist design with a modern touch. Her work has been mentioned in the blog ‘Design bombs’. She introduces herself at the top half of the website and then goes on to show off her work in lovely mockups – this could be something I could consider for my travel app. I haven’t seen many portfolios that are one page but hers was very easy to navigate through, she has other pages for her about and resume but all of her work is on the home page. She also includes a lot of CTA buttons for example ‘View Case Study’. This made it easy for me to look at her work and see the process. Another part I liked was how clean it was, she makes great use of white space – this is something I am considering. Sometimes colour can be too much or too heavy but the white really lets all of her mock ups shine – they are the focus of the portfolio in my opinion.
After seeing her one page site Rachel is encouraging me to take a closer look at doing this myself.
Animation portfolios
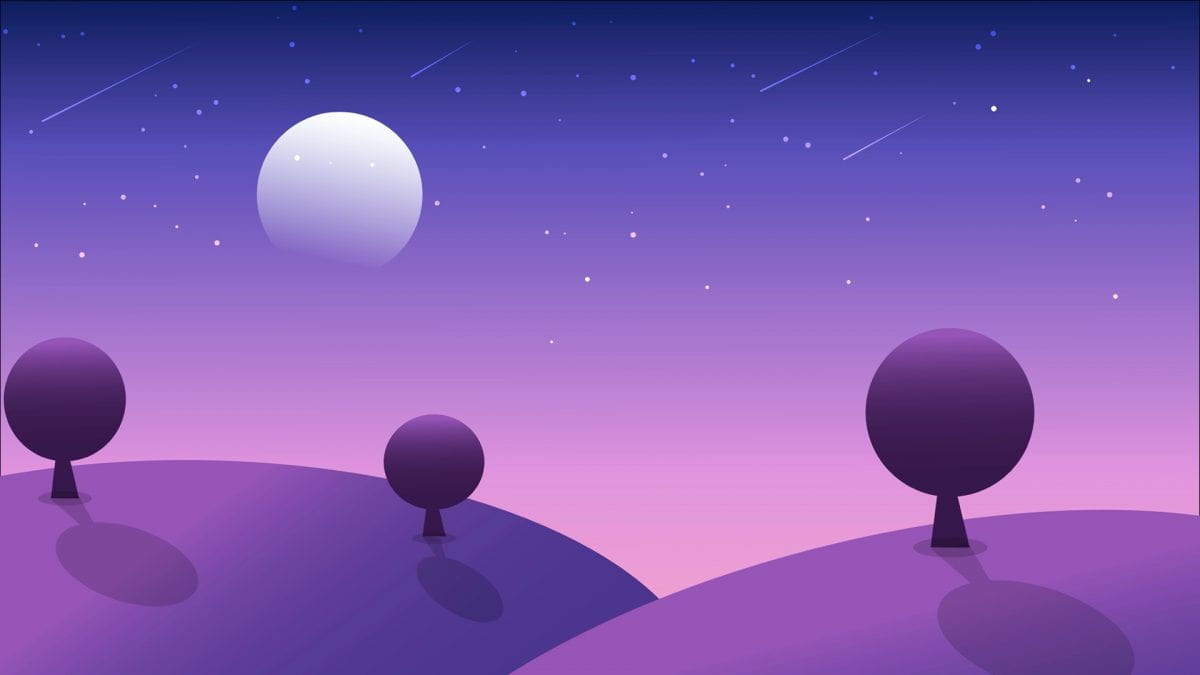
Kuon Yagi
I found Kuon Yagi’s portfolio online all over blogs because he has won honour awards for his work and website. The continuous ux animation he has going on in the background as soon as his home screen comes up is so innovative and modern. I have never seen a website like this before. As I moved my mouse around his homepage the moon and sky started to move which was a really fun touch. I was thinking of adding in an animation on my portfolio but I wanted one that the user had to click and it would animate. Yagi’s is so well executed and thought out, I also like the choice of theme – night. It really sets a mood for his work and is so enjoyable to scroll through all of his work.
Simple yet effective portfolios
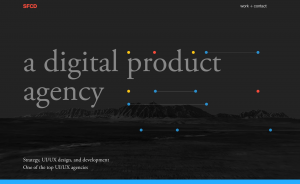
Jane Song
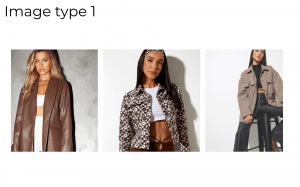
Jane’s work is so well liked because of how simple it is, I wanted to look for an example like this because I think the work is the. most important. A blog stated that her portfolio ‘does not disappoint the audience’ because one goes to a designers portfolio looking to see their work – that is the whole point. And I understand that amazing designers/ux designers can make very unique and animated portfolios and this only adds to their skill levels etc but I think sometimes it’s nice to keep it plain and simple like Jane Song. Since I am not very skilled in the production of websites I think I will have to stick to something a bit more basic and simple for my website and just include lots of images of my work on the homepage just like Song did.
Did this research help me?
- Overall I think it did. It was great to see a few different approaches to portfolio design, some more complicated than others but I think it’s important to know some of my options that I have. I plan on sticking with a simple layout and work with my strengths but I also want to push myself and see what else I can accomplish when I try. That’s why I think that animation is something I could work on and try out.