Today’s topic in class was on content design.
Pre-content
Before we went over our content. Paul spoke said we will have a group critque session in Week 7 on our prototype health care Apps. For Wednesday the 9th of March he wants us to have the following content on a slide deck:
- Brand Name/Logo
- User Persona
- Brand Guideline
- Wireframe
- Prototype
- Three Screen Demo
These will be saved and named appriotately and emailed to Paul.
He showed us some interesting examples of the content from previous students work as a guideline for what we have to produce.
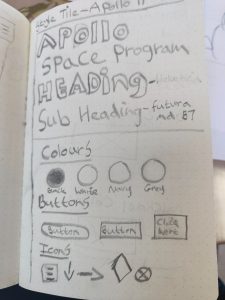
The brand Guidelines include:
- Fonts
- Colours
- Icons
- Buttons
- Typography
Paul Recommended us to use Material.io for further research and guidiance.
So now the main content
- Everything is Content
Content Underpins Everything.
There are increasing number of roles out there in world which focus mainly on looking at content such as:
- Content Designer
- Content Strategist
- Copywriter
- Editor
- Publisher
Users depend on copy to interact with Apps and other products. It’s the designers job to make sure this content is written correctly and makes it easy for users to understand in order for the product/app to be successful.
Content Forms
Text- 95% of information on the web is written language. So the type of typography you use is essential in order for the user to use your site and be interested. Before adding content to your website, test out the typography by writing out content and choosing different fonts to see which works well. It’s easier to work with live text over lospem.
Words play a very important part of the design process when working on any product.
A vs B Testing
This can be done by looking two different types of content or strategies to see which one works best for you to gather the information.
We breifly looked at digital Service Standard and Sarah Winters.
According to the Goverment Digital Service the 10 standards of design are:
- Design starts with the needs of user.
- Do Less. Anything you produce replicate that.
- Design with data.
- Do the hard work to make sure it’s simple
- Itreate. Iterate again before you are happy.
- Build for Inclusion. Make sure it is accessibly to all users and their needs.
- Understand the context.
- Build Digital Services, not websites. Services are there to help people.
- Be Consistent, not uniform. Keep all your content consistent throughout.
- Make things open, make thing better. At the end always share your ideas for feedback.
Laws of Ux
We covered another law of ux called “Peak- end Rule”. This states that “People judge an experience largely based on how they felt at its peak and its end.
Example of this being a Survey.
Key points to consider:
- Pay close attention to the most intense points
A good book to look at is Thinking, fast and low by Nobel Prize Winnter Daniel Kanneman
Congnitive Biased
Uber good example of Cognitive Biased
2. Journey Mapping
A journey Map is a visual process the user goes through when using an app. A customer Journey Map is a map the customer goes through when purchasing a product,
We should start create different user persona’s being get into the mind set of the user. Once you gave that create an empathy maps. The next stage is then:
Developing your Journey Map
- Start with an idea of what your soloution is.
- Start by writing 1-2 word headline.
- Write down other words
- Break down the content simply
3. Touchpoints
A Touchpoint is were the user interacts with a product or services. A touchpoint can be button on a website/app a poteintal customer or user can click on to contact.
Consider where do you do and how do you get there.
We then discussed as a class the Touchpoints for Amazon, McDonalds and Ulster Univeristy.
Paul then give us 10 minutes to list as many Touchpoints for our own products.
I came up with the following:
- App
- Phone
- Brand/Monogram
- Email
- Call Number
- Button
- Web
- Photo
- Word of mouth
- People
Examples of further Resource-
- Gel by the BBC. This explains the breakdown of Typography. Choosing the Appiorate typeface is important. Focus on sketching and planning.
- Mailchimp
Reading habits have changed. More people read online articles rather than books. Paul recommended us to look at the article called “How Users read content on the web?” by Nielsen Norman Group to help us understand their approach.
Reasons for change
- Level of Motivation
- Type of task
- Level of focus
- Personal Characterists
How was can improve this?
- Use clear, noticable headings and subheadings.
- Place infromation up front
- Format Techniques
- Use Simple lanaguge for users to understand
Limations
- poor lighting
- Small text
- not interesting
- too many words
Users Seek..
- Trust in the source of content
- Brevity of content
- Retrieval
Call to Action
- Imagery
- Videos
- Data
- Icons
Designer- Brendan Dawes
3. Brand Dictonary
This week Paul asked us to write our own Brand Dictonary
4. Trialbrazers
- Hiut Deniam Co
- Mail Chimp
TLDR
Inspritation
Content Delivery by Sarah Richards
Readable Guidlines
Next Week think about about user stories. Write up a few user stories for the following:
- As a user/role/who
- I want to task/action/what
- So that objective
As well I will write a Point of view statement to understand the need and reason for the user.
Lastly make designing content to consider all content of the web weather it be web or images or data, etc.
Reflection