During our week 5 lecture (19/10/20), we started looking at User Interface Principles. We created a board on Miro , displaying our own examples of buttons, UI cards and components on each of our own devices. I found Miro a very useful way of collaborating with my classmates, making these unusual circumstances slightly easier. It was crazy to see all of the different examples we got together, really putting into perspective how diverse and wide the internet is.
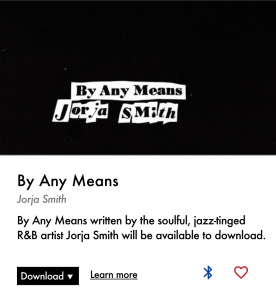
We then developed our own UI cards. I decided to create mine on Figma. We based ours on our favourite songs, mine being ‘By Any Means’, by the amazing R&B singer songwriter, Jorja Smith. I am A big fan of monochrome and thought that the B/W/Grey tones suited the single’s cover best.
Our class again interacted by showing our individual UI cards on a Miro board. It is interesting to see everyones uniqueness shine through.
I also found it very interesting looking at Apple’s design systems. [ https://developer.apple.com/design/human-interface-guidelines/ ]
I have always been a fan of all Apple devices due to their flexible yet focused designs. I definitely learned a lot through this website.
Evaluation…
From week 5 of IXD101, I have learned that the best way of improving your work is by sharing. Seeing everyones work give me confidence to showcase our own abilities. I have also learned the importance of positioning, font choice and proportion when designing. As Interaction designers we must learn these tricks and I plan on doing so by continuously practicing until it becomes second nature.