I designed a number of different sketches on paper for my Portfolio website. I started off making a list all of the elements I want to include on each Web page. I split these elements into 4 sections. Below you can see a list of elements for each Web page split into the different sections.
I then I began to make sketches fousing on the layout and design. I simply used pencil and paper to sketch them out. For now there is no colour but I will consider that later. I wanted to try a number of different ideas for sketches before choosing on to follow for my website.
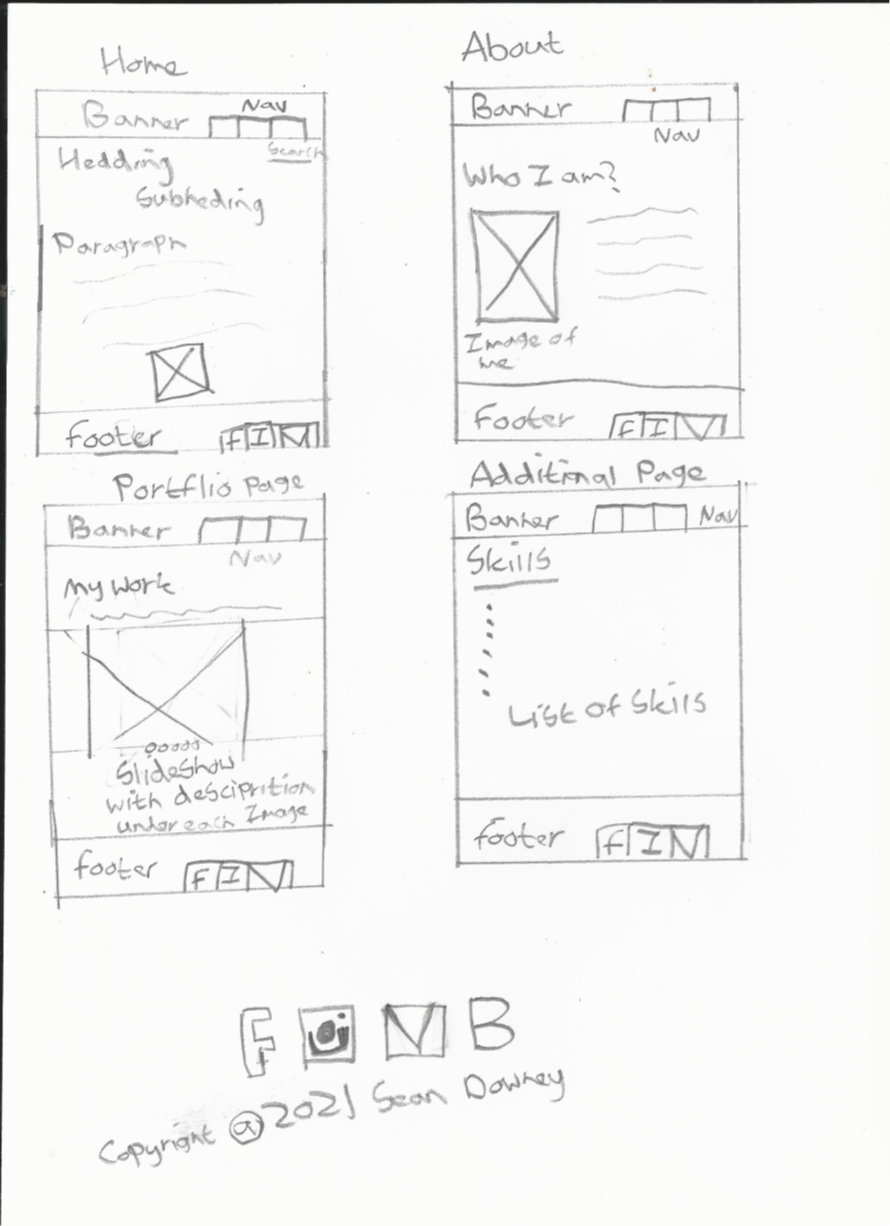
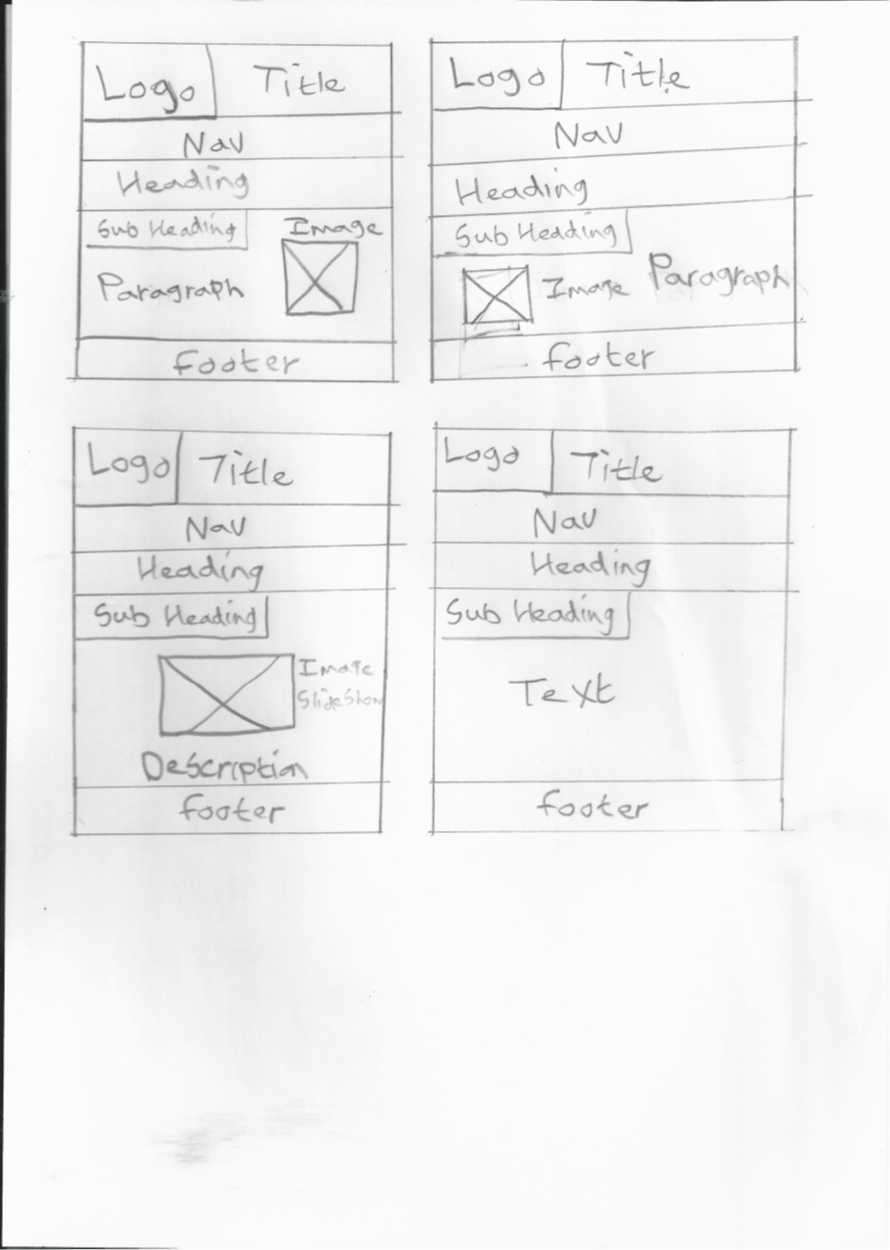
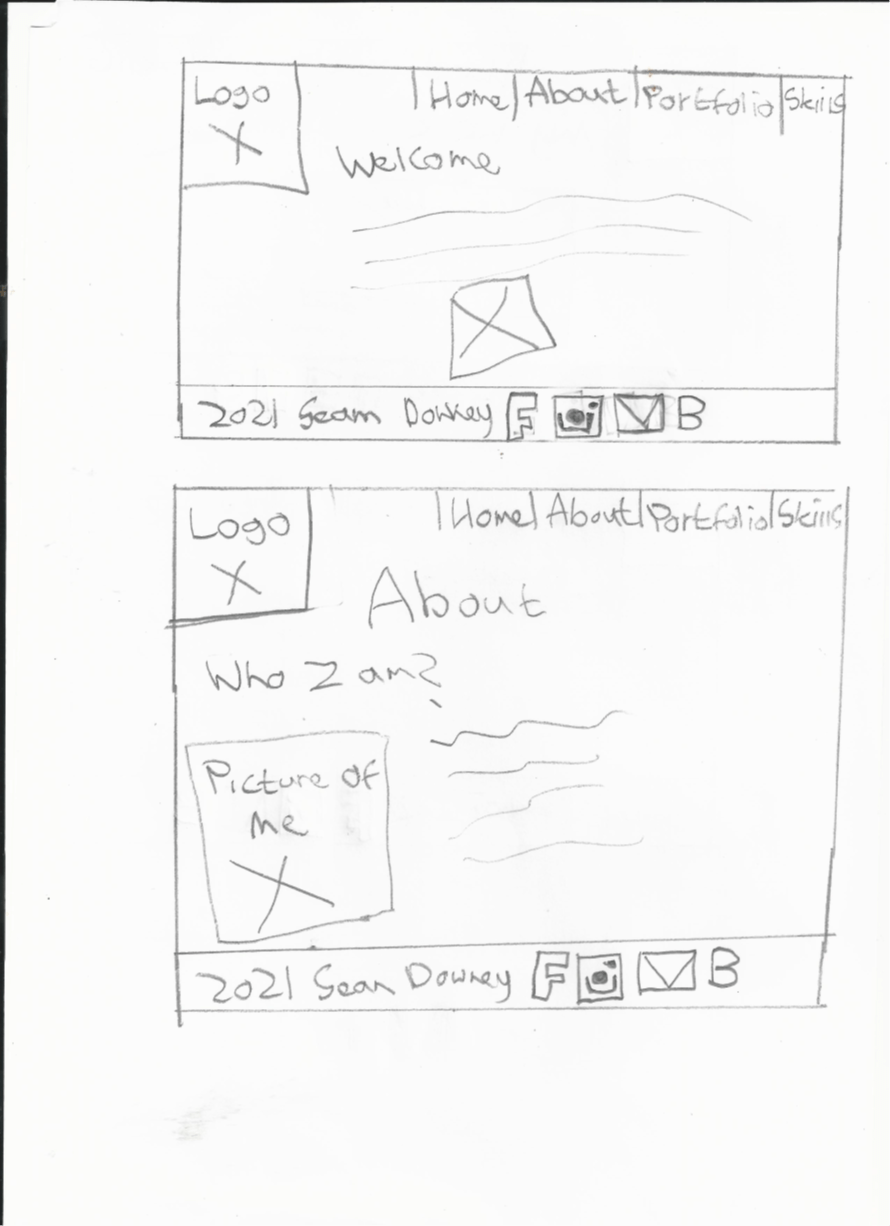
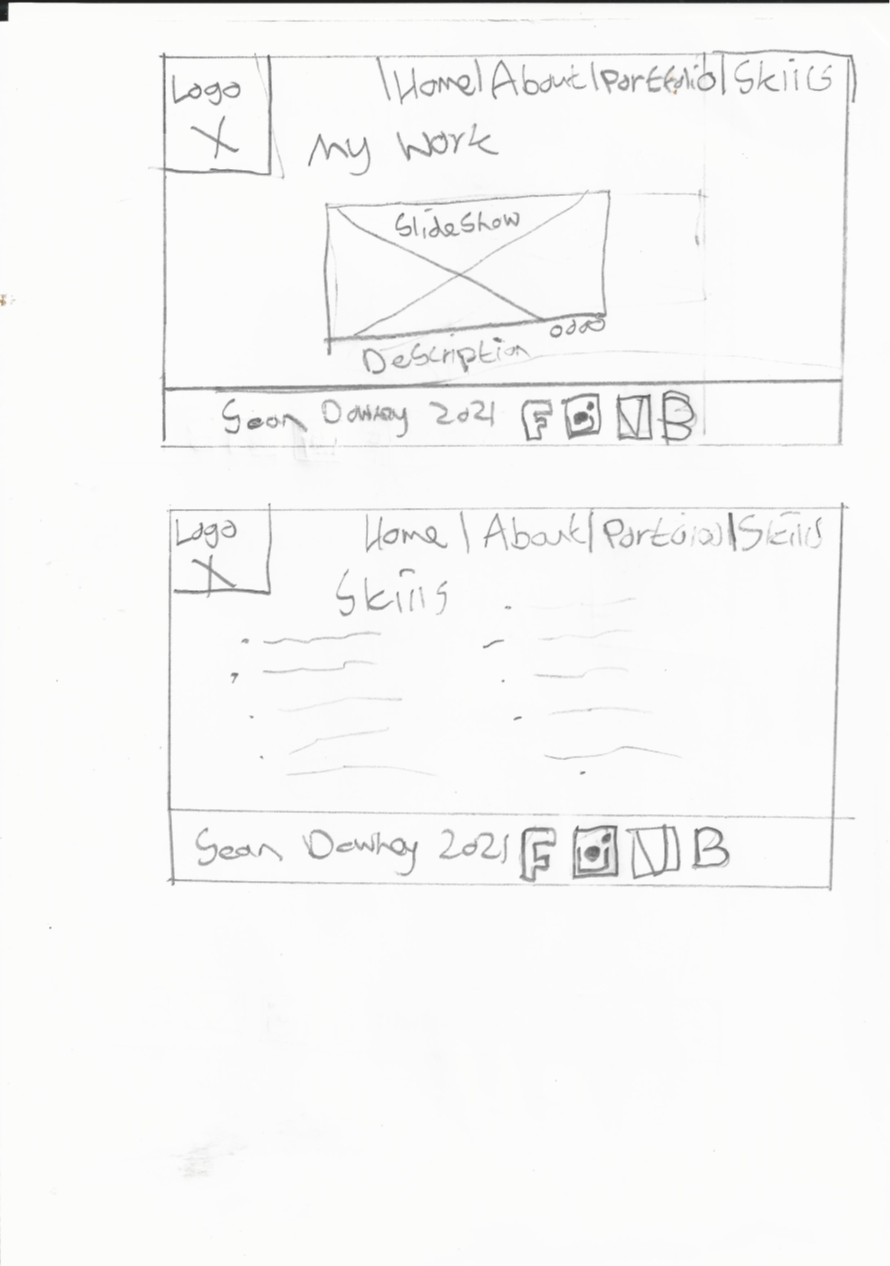
Below the sketches fcous more on layout of the webpages rather than focusing on content.
Then I started sketching out webpages adding in more detailed content in the various sections and placed it where I wanted it to go.
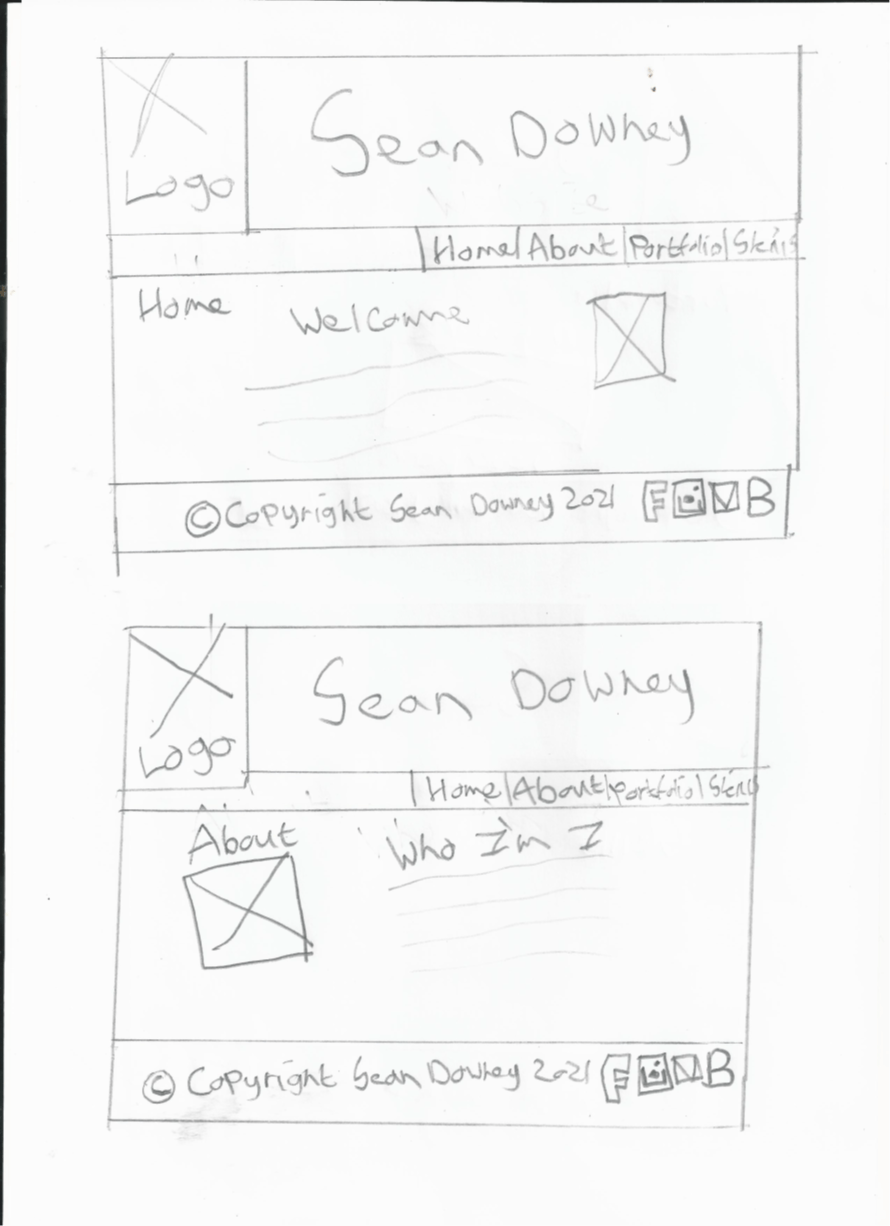
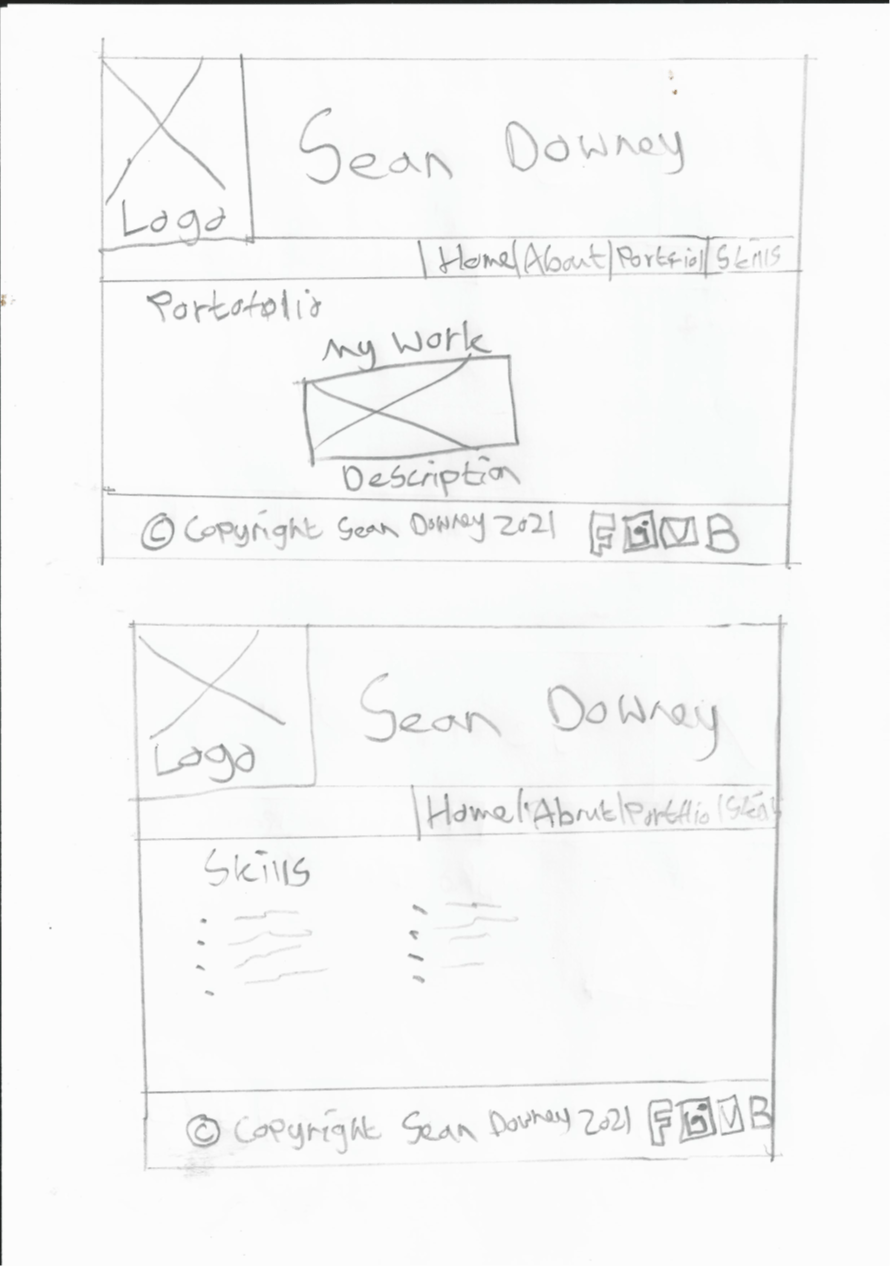
I then made more sketches this time adding a title banner to website in the header section and copyright in the footer.
Overall my website will conistent of 4 wepages. My first webpage on my porfolio website is the Home Page. This page will introduce and welcome users to my website. It will have title and my Logo in the header section. Below in the Nav section I will have a Navigation Bar with buttons which users can click on to navigate themselves to various webpages on the website. This makes my website user friendly and allows them to access specific pages. For example if you click the “About page” it will take you to a page about me. The buttons will be in the center of the navigation bar. Then the main section is were the content. It will feature the heading and subheading. It will also include a pargraph of text and an image to back up the text. I was also thinking of possibly adding a background image which will be displayed on each page across the site. At the bottom of the page will be the footer which will include the copyright symbol, my name, year and social Icons which when clicked on will take the user to my social media accounts. The design, layout and background image will be kept consistent throughout.
The rest of the webpages follow the same layout. The only difference is the text and images.
I haven’t decided on the text or colour yet. I will expriement with colour and choose an approitate type of font at a later date.
The next stage of my design process will begun to start developing my website. I start coding my website before adding in content and finally add in css styling such as colour.