This week he said we should understand our own personal brands and apply it to our own portfolio sites. It’s important before we start creating our site to have our brand complete with a brand guideline including voice and tone, content and clear visual content.
This morning Daniel asked us to create a SWOT analysis listing our own strengths, weaknesses, opportunities, and threat. By doing this we can highlight our strengths to show off our abilities and show what we are good at. As well as looking at our weaknesses which we may have an opportunity for us to improve upon. Threats is what difficulties we our facing which can stop us achieving our goals.
When completely any project it is worth doing a Swot analysis to outline areas of your strengths and areas of improvements.
My strengths were Voluntary Work, Teamwork skills, Focus and resilience, problem solving, Microsoft office- word, excel, office and PowerPoint, sketches, etc.
Weaknesses were photoshop, coding, working under pressure, time management, designing, presenting.
Opportunities this is what I hope to achieve and want to improve upon. This is passing my course, gaining more confidence, improve communication skills, self- management, develop my design and visual skills, planning/organizing.
Threats- lack motivation, missing deadlines not sticking to schedule, procrastination.
To help improve these I will speak more, set myself mini deadlines, list task I need to complete and get rid of my distractions.
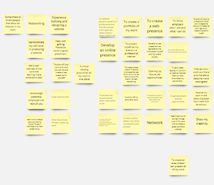
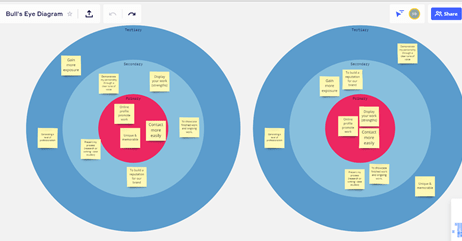
Next Daniel asked us to use sticky notes and write down a few words or sentence on miro describing what we felt the purpose of creating a portfolio site is. We then had to grab some of the notes and place them on different sections of the Bull’s eye diagram in order of which we felt were important. Some we felt very important which we placed on the inside others not as important we place on the outer layers. This was all down to personal preferences each person’s priorities may be different. This was an interesting exercise.
The key to a portfolio is the work followed by the brand. From doing this work it will theory help me write our own mission statements explaining my goals and aims.
He then he explained and provided us with links to different articles he wanted us to look at which may give us an a few notes when designing our portfolio site. Next, he explained about content planning and how it should be laid out. He said using the element college from last week will help plan our content. Include heading, button, typography, colour scheme and brand guidelines. We must consider the formatting and placement of elements in our sites and what we need to display these.
On our website we need to include projects we completed, informative information to talk about the process and tone, should it be in a diagram or table, add imagery, mention the bio, write down contact details, additional links like blog and social media.
I need to decide is our websites going to be mostly text or images. Will it be 1 spilt into sections or muti web pages with buttons. He then provided us with a couple of examples of portfolio sites as Inspiration for us when designing our web portfolio.
Then he explained the web standards to help with sites.
He mentioned wireframing which is very important to making a website successful. This week he wants us to sketch out and plan our webpages. Best way is start on paper then begun digitalizing the wireframes.
Lastly, he provided us with some helpful tips which will be useful when creating our portfolio sites. He give us a checklist of content we should include and recommended using a gantt check to help plan out our time for each task making sure we give ourselves plenty of time. These tasks will also be added to the blog.