Colour
This week during class we learnt about Colours. By understanding the different colour systems it will therefore help me achieve consistency in my own branding designs across both digital media and printing.
Georgia O’Keeffe stated, “I found I could say things with color and shapes that I couldn’t say any other way- things I had no words for.”
There are four distinct colour systems for CMYK, Pantone, RGB and RAL. Each colour system has its own unique usage. For example, CMYK is used for print, RGB is for on-screen like web, Pantone is for accuracy for calibration, and RAL is used in Powder coating and plastics.
Below I’ll explain about the 4 colour systems in detail:
CMYK is the main colour system used in printing images. It is made of 4 basic colours which are Cyan, Magenta, Yellow & Black. CMYK are subtractive colours which means they get darker when you mix them together.
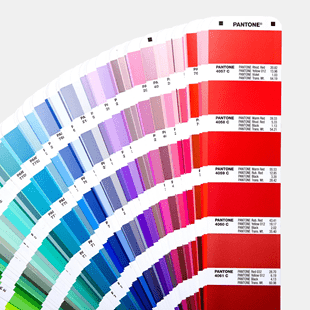
Pantone is a large standardized colour system used in production of digital designs and printing. Pantone is mainly used in the design industry. It is made of a lot of different shades of every colour. Many graphic designers use pantone see what specific colour brand they want before printing. This colour system helps keep design consistent.
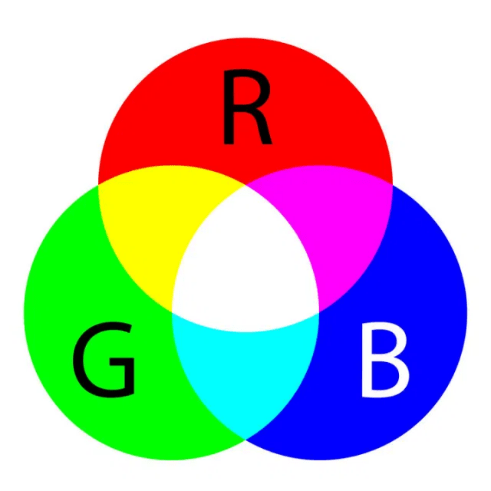
RGB is the colour system used for displaying designs/images on screen such as tv, computer and phone. It is made up of 3 additives primary colours red, green, and blue which are combined to reproduce a wide range of colours. RGBA is the extension of RGB with an alpha channel which represents the opacity of colour.
RAL is a European colour system used painting, coatings, varnish, and plastics. These colours are used in architecture, trade, construction, industry, and road safety. RAL is made up of a wide range of colours. For example, you could use RAL if you are looking for a specific colour when painting a wall in the house.
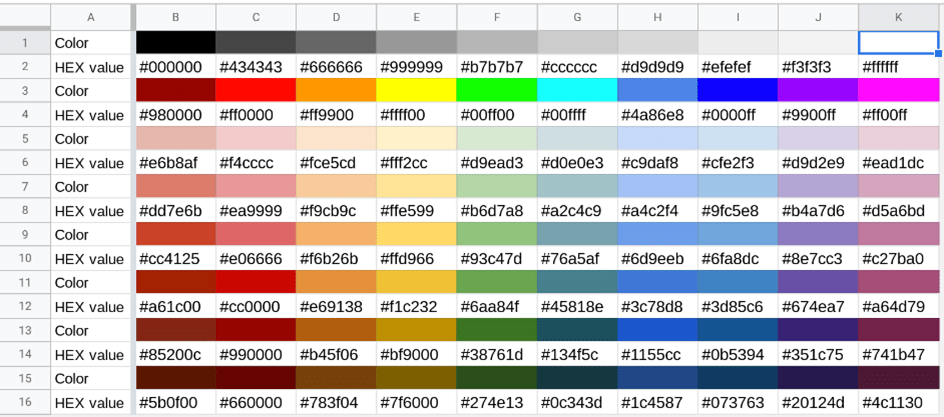
Hexadecimal is made of 256 colours. It is used to display colours on a web page. Using Hexadecimal colour chart or picker allows users to select a specific colour in CSS or HTML according to its specific hex colour code. It is made up of a hashtag followed by 6 digits. For example, #FFFFFF this is the colour white.
Then we learnt about why specific brands choose certain colours in their logo and what each colour stands for. Such as blue the NHS logo which shows the brand is confident, secure, trust, loyal, cleanliness, success, etc. When selecting our own colours we must be careful with our choices.
I felt this week’s lecture was very interesting and made me consider colours to use in brand. This lecture will help me when choosing a colour for my own brand. I also now know what colour system to use for my brand. Colour is very important in branding so it is essential to choose an appropriate colour that fits my overall concept. I will now start playing around and research different colours to see which one suits my brand.