I choose to research the following 3 designers and from the Netflix series the Abstract the art of design.
Ian Spalter
Ian Spalter was born in New York United States. Ian Spalter graduated with a bachelors in Multimedia Design & Cultural Studies from Hampshire College.
Ian Spalter was Instagram’s head of design from 2015 until April 2019 then took up a new role in August 2019 as the head of Instagram in Japan working in their Tokyo headquarters. His role involves leading a team responsible for designs ranging cross-platform app experiences to brand and Identity. He previously worked for Foursquare as a director of UX and design and YouTube as a Senior UX Manager.
He features in Season 2 of Netflix series Abstract: The Art of Design.
Jonathan Hoefler
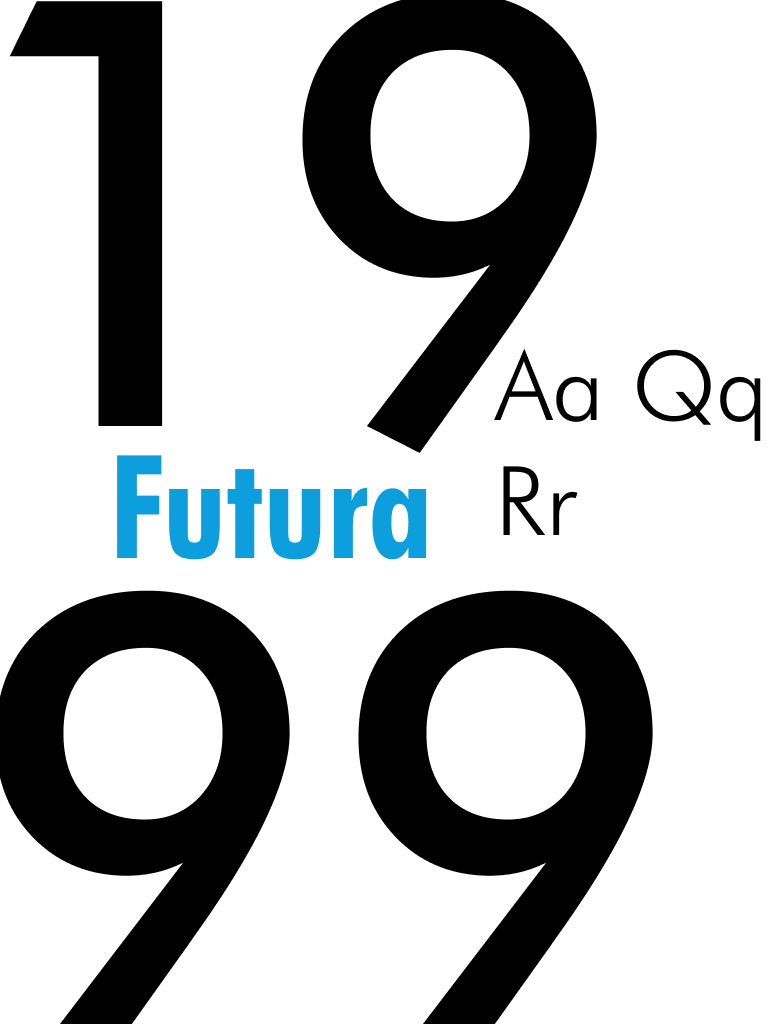
Jonathan Hoefler is an American Typeface designer/Typographer also known as a Graphic designer and Artist born in the 22nd August 1970, New York, united states. He has dedicated most of his life to his work. He got inspired to go into typography design by the Gill Sans text on boxes of Custard.
Most of his work is self-taught. He started his career back in 1989 and is currently working on different typefaces.
He has received awards and recognition for his work. In 1995, I.D, magazine named him one of the forty most influential designers in America. Then 2002 he was recognized for his contribution to type design by being awarded the most prestigious award, the Prix Charles Peignot.
His work is displayed permanently in the National Design Museum’s collection. Back in 2011, the Museum of Modern art acquired two of Hoeflers typefaces: Mercury and HTF Didot.
Again in 2013 he was given another award along with Frere jones- for their contributions to the typographic landscape.
Johnathan Hoefler features in the final episode of season 2 in the Netflix series Abstract: The Art of Design.
Paula Scher
Paula Scher born on October 6, 1948 in Washington D.C is known for her work in graphic design. She is one the world’s most influential graphic designers. She is described as the “master conjurer on the instantly familiar”. Scher’s work includes a mixture of pop culture and fine art. It includes Iconic, smart, and accessible, her images have been displayed into the American Vernacular
She achieved a bachelor’s degree in fine arts in 1970 at the Tyler school of Art, Pennsylvania.
In 1991 she joined design firm Pentagram where she developed brands, promotional materials, graphics, worked on packaging and publication designs. In 1992 she decided to become a design educator, teaching at the school of visual arts in New York where she taught for over 2 decades.
Scher’s work includes a mixture of pop culture and fine art. It includes Iconic, smart, and accessible,
Most recently she featured in season 1 of the Netflix series Abstract: The Art of Design about leading figures in design and architecture.