Here, I’ve created a post that covers the main concepts behind the development of my final amination.
Background Creation:
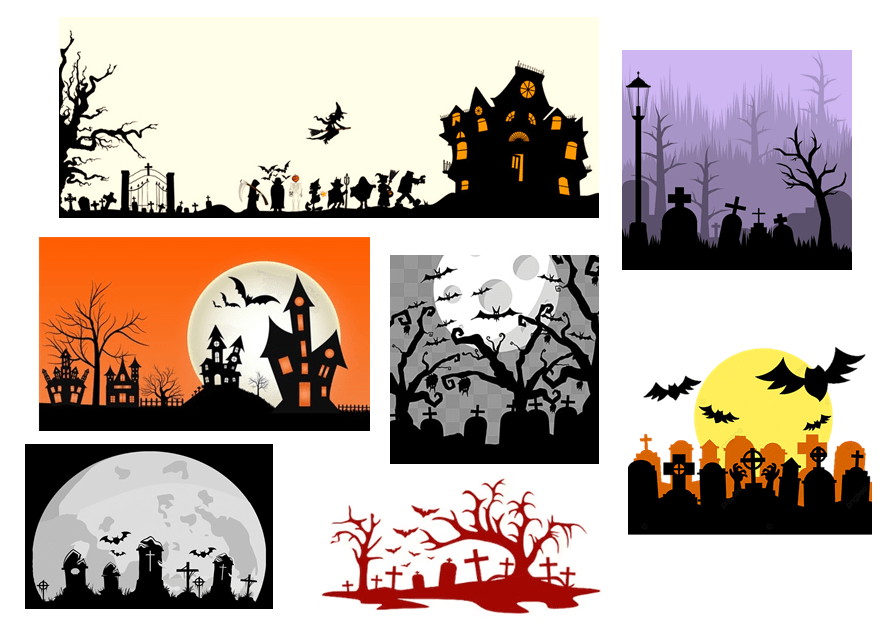
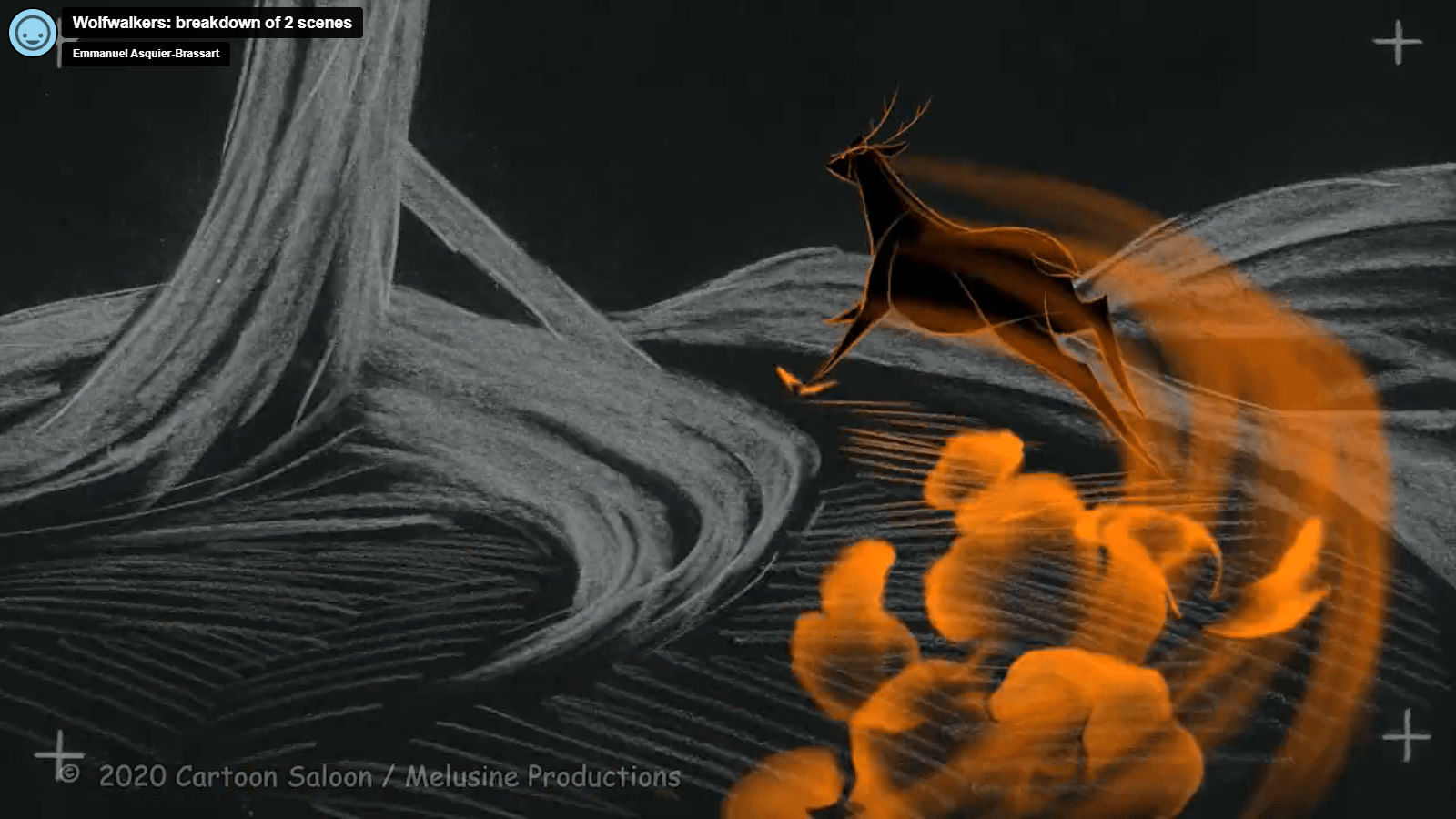
My exterior background was created using the mood board below, atmospheric perspective, and colours taken from the group’s night time palettes, specifically chosen to convey an unnatural, eerie feeling; with the inspiration for the background mist and it spreading across the screen as a transition, coming from watching a segment from ‘The Wolfwalkers’ Deer Trailer in the ‘Living Lines Library’ blog, that also reminded me of part of the first drawn animation ever filmed; James Stuart Blackton’s 1906 short, ‘Humorous Phases of Funny Faces.’
As an extra touch, and to foreshadow the impending danger, I’ve also included a few spider webs between the headstones here and there.





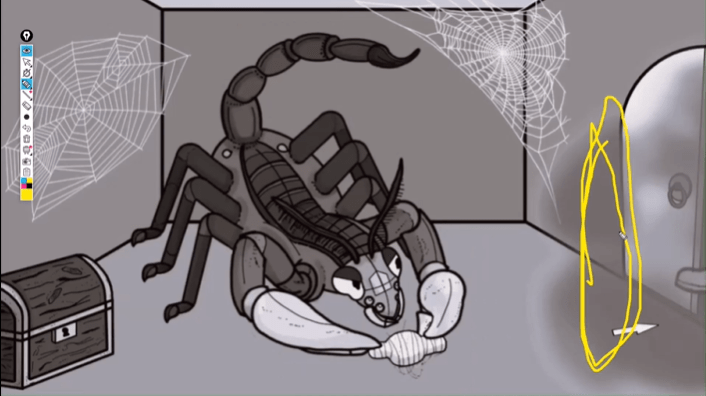
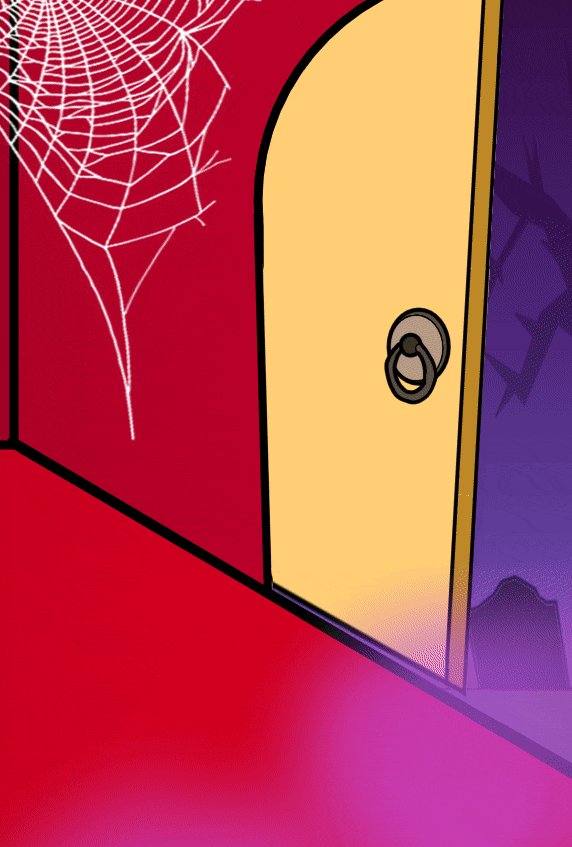
Having a simple interior background was also important, not only to be in keeping with the exterior design, but because of the sheer scale of my bouncer character. While I used one-point perspective to add depth, and also placed my webs to merge at a vanishing point in the distance, adding further props into the available space would have meant breaking the composition rule of not placing items touching, or tangent to the horizon line. Here, to also link my scenes together, I brought the outside in, by showing a sliver of the exterior through the open door, and having mist float into the foyer, that could then be used in my final transition.

Colour Tests:
Although usually required, I didn’t carry out colour tests as such. Resembling other simple hand-drawn animations, such as ‘The Simpsons’ or ‘Rick and Morty,’ my background and characters consist of solid fills of colours in slightly different hues and saturations, which to ensure consistency across the project, were taken from the colour palettes our team had created to reflect the personality, and mood of our ‘world’.
I chose red as the predominant background colour to subconsciously reinforce the danger awaiting customers in the foyer, and used gradient shading to create a more sinister dark corner where my bouncer was positioned. To make this character feel menacing, I also used darker tones of the mood board colours in its design, apart from in the pincers, which to suggest a mutant factor, and to draw the viewer’s eye to the spinning movement within the animation; I coloured neon.

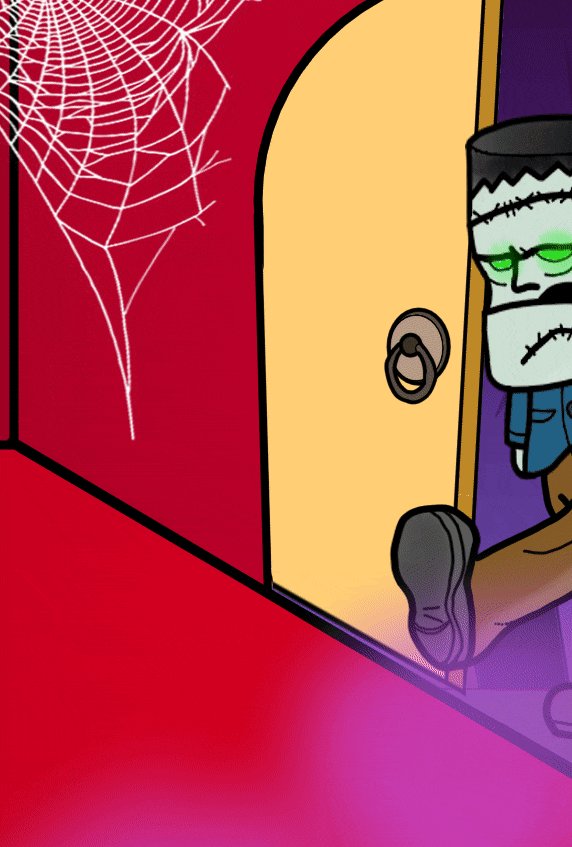
For simplicity, I’d originally kept my queue characters in greyscale, which worked outside in the moonlight and when only Frankenstein’s toe was appearing at the door. However, when the staging was changed to bring the entire character inside of the foyer, this no longer worked in such a colour-saturated environment. This led me to colour all of the queue characters, and shade each to reflect the new light source when the queue was flipped to read from left to right, or to indicate that they were in the shadow of a taller/larger character.

Staging:
Staging is about the pose and dynamics of the character, and carefully considering their placement and everything surrounding them within their environment, to make the action clear, and easy to read (Byrne, 1999).
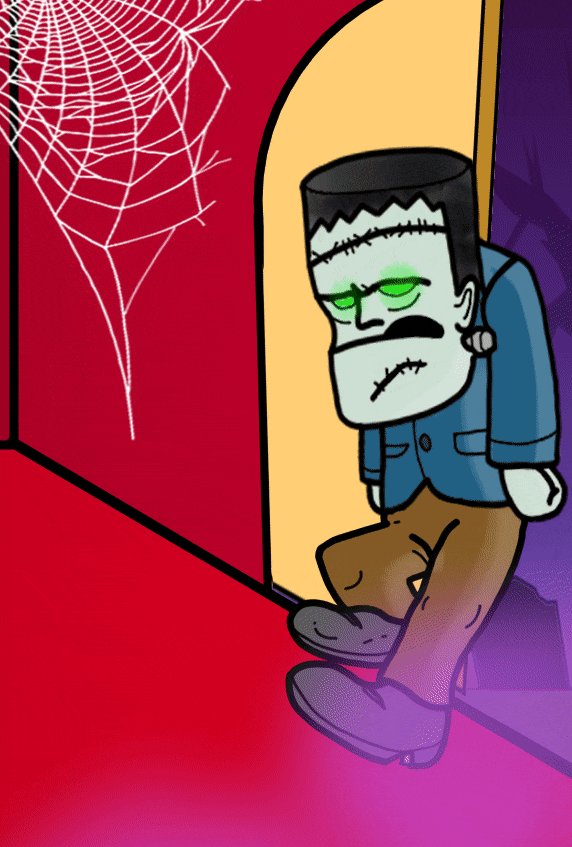
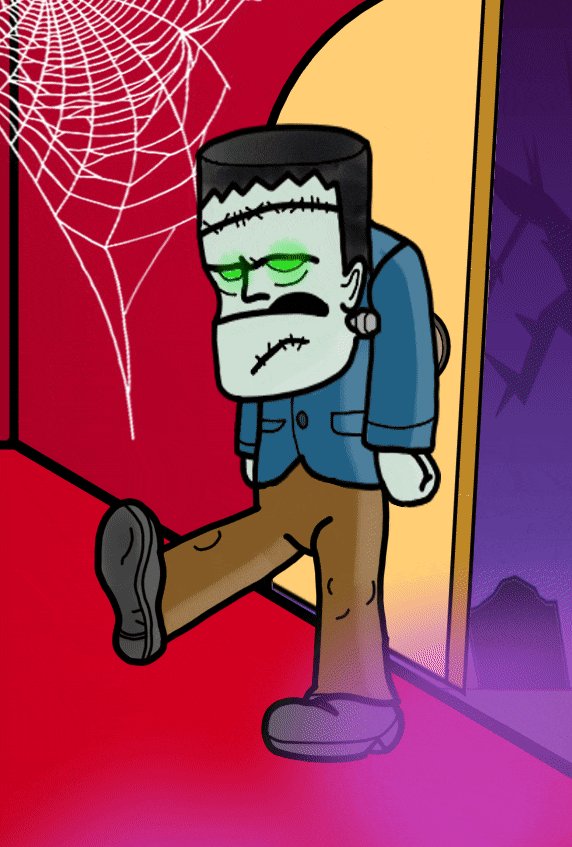
While I’d ensured my main bouncer character had sufficient space within the frame for the action to take place, and had included positive areas (taken up by the main character and the props), as well as negative spaces within my composition to make it more balanced and appealing; choosing to have only Frankenstein’s shoe appearing at the door, was ultimately hard for the viewer to read, quite static, and added little interest to the scene. Therefore, at my tutor’s suggestion, I amended the staging of this scene to bring the action further into the frame, by having Frankenstein walk into the bar, and remembering the ‘Rule of Thirds,’ placed the action on a focal point.


As correct staging also involves the use of cinematography and framing to reinforce the storyline; I realised that after repositioning Frankenstein further into the frame, that some of the original camera shots in my storyboard would no longer work in my final piece. I therefore amended these to suit the updated storyline, and still used a range of different shots, including zooming in to a close up to add tension, and highlight my bouncer’s angry facial expression. However, worried that my storyboard and animatic would now not match my final animation, I asked my tutor if I should update these before submitting my assignment, but was told there was no need, as it’s normal for the final animation to differ from these two resources.

The Twelve Principles of Animation:
Squash and Stretch and Exaggeration:
Wanting my animation to be cartoonish and theatrical, I not only exaggerated the squash and stretch used in Frankenstein’s walk cycle, but to draw more attention to him abruptly freezing on the spot when confronted by the angry bouncer; purposely exaggerated the stiffness of his legs and upper body. Also, to highlight this momentary pause; leading the viewer’s eye in that direction, I also exaggerated the bouncer’s tail movement as he points to Frankenstein to leave.

Timing:
As my animatic had shown that my pan across the queue outside, which was also the establishing shot for the group animation, moved too quickly for the audience to properly read the characters and background detail; I adjusted the timing of my animation to resolve this. However, as this increased my overall animation time to 19 seconds, and my segment was only meant to be around 10 seconds long, I queried this with my tutor, who advised that with around half taken up by the pan, that this would be fine. To add tension and dramatic effect, I also momentarily paused the action, by increasing the timing between when the angry bouncer orders Frankenstein to leave, and his facial expression changing, and him making a hasty retreat.
Secondary Animation:
Realising that in making the queue more readable, it now appeared static and bland; in order to increase its appeal, I added a number of secondary animations, including:
- A Jack O’Lantern face appearing against the black backdrop of a tree,
- The eye, unable to contain its excitement, bouncing up and down,
- The transparent ghost floating gently up and down, with his shadow below, also changing in size,
- A flash of fork lightning bringing Frankenstein to life, so enabling him to approach the bar, and
- Frightened by the lightning, my robot character wincing, and looking to Frankenstein for comfort.
Inside too, for comedic effect I added wiggling cocoons to the webs, to emulate the bouncer’s previous victims trying to escape, which I also had freeze when the angry bouncer orders Frankenstein to leave, and then resume wiggling as he backs out. Finally, feeling that the foyer scene still lacked movement, after searching online and discovering the video below, I also animated the bouncer’s mandibles, highlighting his irritability, had one foot tap, and made the cocoon he’s spinning gradually increase in size as the scene progresses.

Source: YouTube.com, 2014
Soundtrack and Audio:
With the team agreeing to used the Ink Spot’s track, ‘If I Didn’t Care,‘ to link the individual segments together in the final group animation; I had this soundtrack ease in at the start of my animation, and gradually increase in volume as the action approached the bar, before returning to full volume once inside. However, while I’ve left the soundtrack at a point where it can be easily picked up by the next animator, and faded it out slightly towards the end, it does still feel as though it ends awkwardly in my individual submission.
Finally, to add another dimension, I’ve used segments from various audio clips, such as chatting voices echoing around the cemetery, the crack of lightning, footsteps on different surfaces, and unworldly sound-effect for my bouncer character, to increase the overall appeal of my animation.
References:
Byrne, M.T. (1999). The Art of Layout and Storyboarding. Leixlip, Co Kildare: Mark T. Byrne
Available at: https://archive.org/details/Animation_The_Art_of_Layout_and_Storyboarding
youtube.com (2014). Tiger Beetle – Vicious Mandibles! – precarious333. [online]. [Accessed 30 December 2023].
Available at: https://www.youtube.com/watch?v=rae-R7v_ij8
