Sketching Paper Wireframes
Before I start my high resolution mock-ups, it’s good to plan them out with some paper wireframes. Sketching wireframes gives you a good foundation to base the mock-ups on, as well as allowing you to conduct some quick user testing before you start the real website.
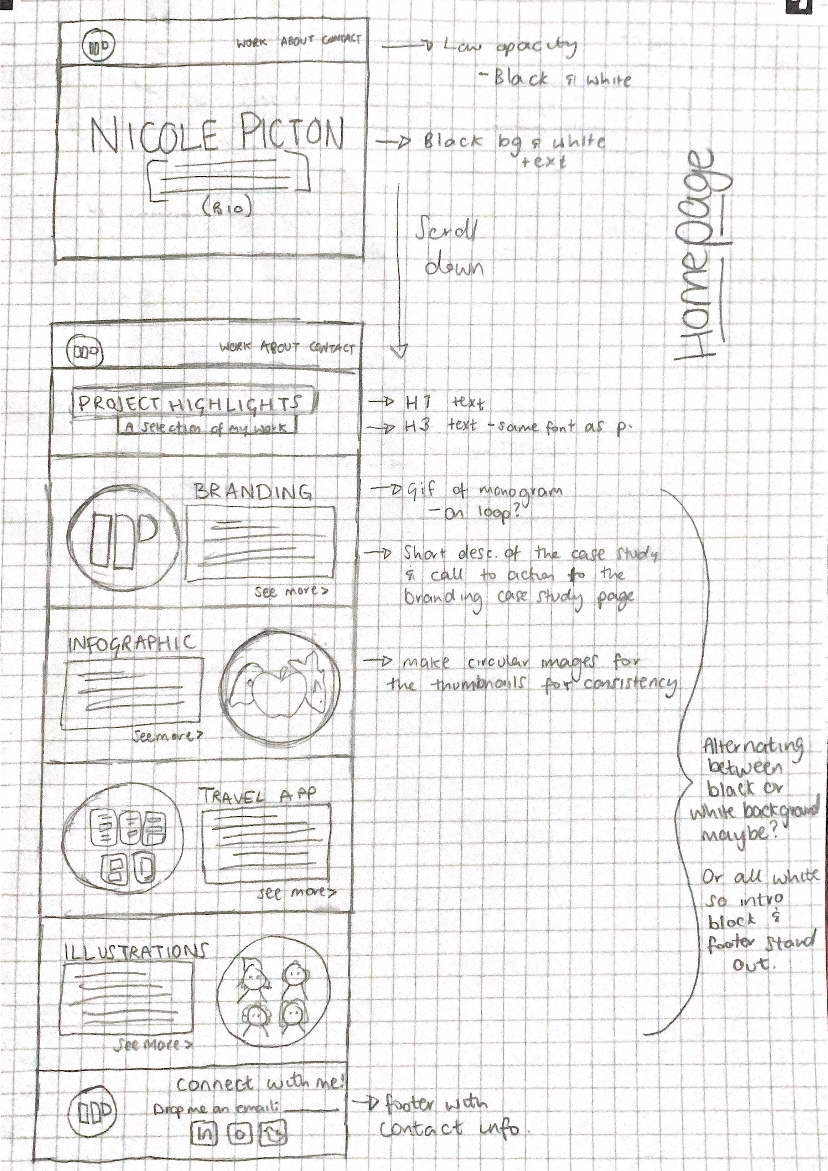
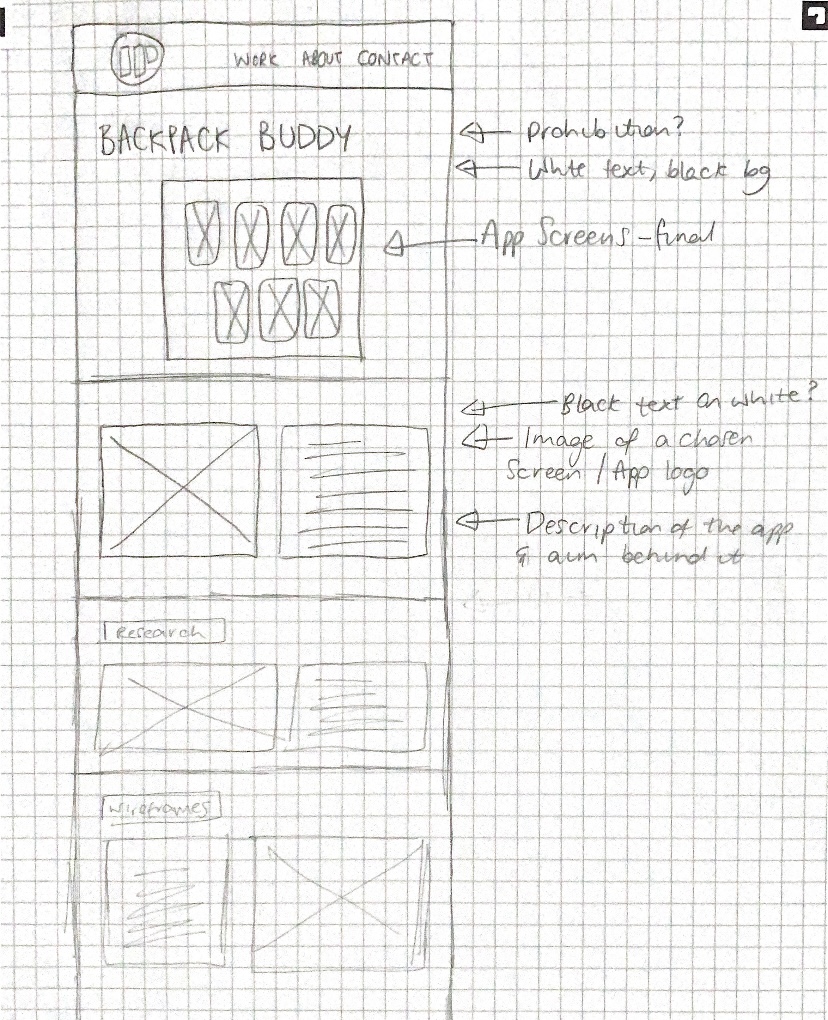
Here are my initial wireframes:



User Testing
After I created these wireframes, I showed them to a few people and asked for their thoughts, as well as checking that the journey through my website would be clear. Everyone understood the use of the call-to-action buttons, as well as the use of symbols for social media links in my footer. They also said there was a clear distinction between each project on the homepage and that it was easy to understand. Although one person said that the heading of “Project Highlights” may not be entirely necessary as it is clear enough what they are, and why they are on the homepage.
Now that I am happy with these wireframes, and that they are understood easily by the users, I can move on to creating my high resolution mock-ups.
Leave a Reply