To being my portfolio designing process I have to start on paper, all wireframes should being on paper because it will give me a sense of placement and is a great way to get out all of my initial ideas. Daniel suggested that we should do a quick activity before we start designing the actual wireframes. The task was to get an a4 sheet of paper and divide it up into 20 boxes and then try and create as many ideas for a portfolio home page as possible. I done this and this show mines turned out.
I liked this task because it got my brain into wireframe mode and made me continue to come up with ideas that I wouldn’t have thought of.
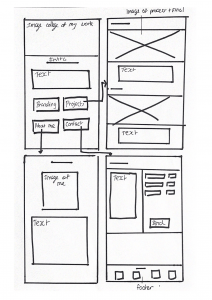
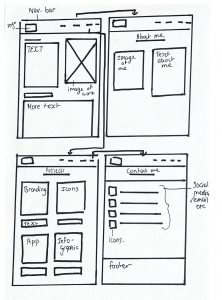
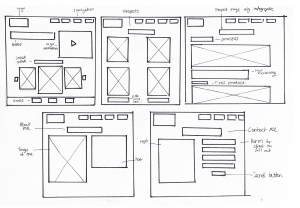
I then began creating some paper wireframes, I tried three different designs/ ideas, this is how they turned out.
Sketched Wireframes Options
Image first
Text and image first
Circles
To me, these wireframes are still pretty rough, it was just development from the first 20 portfolio page task. The design that was catching my eye the most was circles and the original text first portfolio. I tried to keep these designs as simple as possible so it would be easy for my to follow to try and create these digitally. I thought it would be a good idea to try and design digital prototypes of my favour sketches because I still am unsure which one I am going to chose. This way will give me more of an actual idea on how it will look. I will make a final sketch when I have chosen the perfect layout.
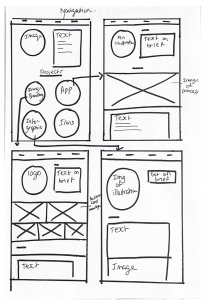
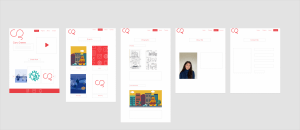
Digital Prototypes Options
Circle design
Image first design
Combination of text and image first
I think I like the last design the best, the combination of text and image first, that way when people go onto my website they see an image and also an introduction into who I am and what I do. I still want to tweak my design though and create more versions of this prototype to get the best and widest range of ideas for my portfolio. All of these options have given me a realisation of what I want my portfolio to look like, I am now ready to create a final wireframe/prototype both paper and digital.
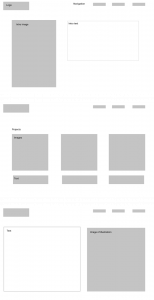
Final wireframes and adding colour
I decided to add colour to the final layout wireframes, this is what I want for my portfolio – simple yet effective. The slight hints of red throughout add brightness and tie in my brand but I have made great use of the white space which I think is important. I displayed these wireframes on a grey background so each wireframes can be easily seen. For my final design I stuck with simple layout with varied text and image placement. I added a few small boxes under images for explanation or link purposes for example ‘Click here to see more’. I also designed a header that will hopefully hover a red box over the selected menu. I want a red footer and in that footer I would like to place some of my icons in white, this will make them pop and tie in the red and white colour scheme I want.
Main Elements
- Image carousel on the main menu
- Multiple Pages
- Icons on footer
- Video animation on home screen
- Simple layout for projects page to show the layout of each project
I added my own work and images to this wireframe to give me an idea of what it would look like. I am happy with the result and believe that I can make this myself. I want my website to be clean, modern and all about the work that is why on the home page I go straight into a sneak peak of my projects because to me, a portfolio should be all about the projects.
What do I like about my digital prototype?
- I like the simplistic use of colour
- I like how my logo sits at the top left
- I like the hover design over the menu
- I like the addition of an animation on the home page
- I like how it is easy to navigate through
What do I ned to do now?
– Now I need to start to make my portfolio and put in all of my work, process and information about me and my projects. I am looking forward to see it come together and design my own actual working website.