Week 1
Our first lecture of our second year was with Kyle and he walked us through the introduction for our first module which is “Introduction to Designing with Content”. Within the first lecture we had, Kyle gave us our two main project that we would be tasked with completing. One is a portfolio website and the other is an elements website. Although Kyle mentioned the second project, the primary focus was on the portoflio website. The importance of this website is for our upcoming applications for job placements.
So what is Content?
Well content is one of the most important aspects of design. Everything you see on a website is content. This text I am writing is content, other examples such as colour, images, logos etc. Quite simple everything is content and without content there would be no design. Content design is all about finding out what your users actually need and what they don’t.
Using Push and Pull
Push and pull is a technique used to push people to your website or pull them in. Examples would be posters, advertisments, social media posts, etc. Basically ways of getting people to your site by pushing them towards it. You can also pull people in by having a good array of content.
Content Wireframes
A major part of what we will be doing is wireframing, just like we where taught in first year, paper first and then move to the computer side. This way you can build up a good well thought through prototype. Interaction Designers work in a loop almost.
- Start with Discovery
- Plan and Prepare
- Text Design
- Wireframe Sketches
- Visual Design
- Prototyping
- Testing
- Discuss (If product needs redone then move back to 4)
And lastly, if all goes well then you deliver the product and continue to refine it.
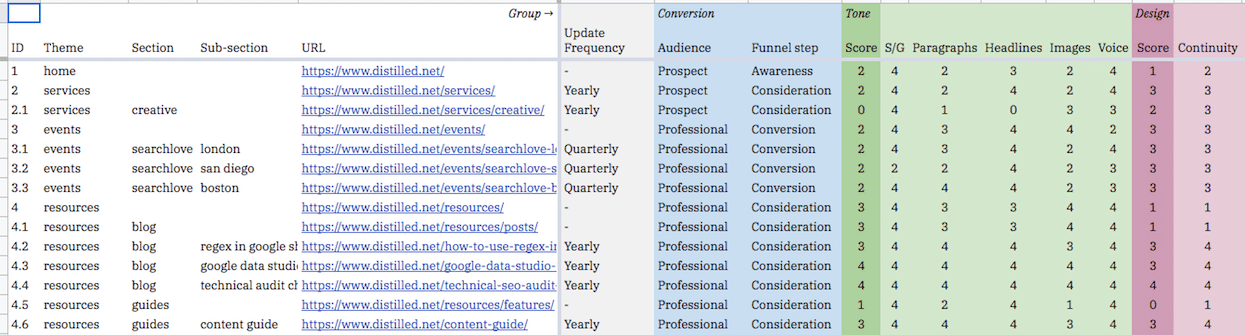
Content Auditing
A content audit also known as a content inventory, this is the activity of checking all of the content on a website and putting it in a large list. Below are some examples of content audits, these show the general layout used when making one and all the information placed within.


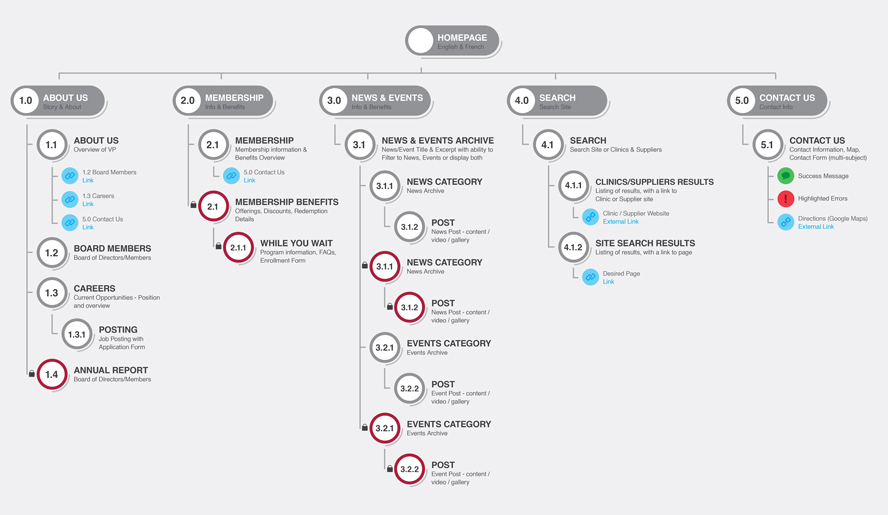
Site Map
What are site maps and why are they important?
A site map is a list of pages of a web site within a domain. They are good ways of planning out a website you intend to make, listing out all the content pages you will add.

And Lastly
Writing content for my portfolio website. Kyle moved the lecture on to what our tasks where, one of which was writing content for our portfolio site. He showed us his website before he added any CSS back when he wrote out all of the information and content as a html file. One of our tasks was to start writing our own content for our site.