This week we focused on some practical activities using the type system from material.io. This tool allows you to input fonts and it gives you suggestions for the size, weight and letter spacing for your chosen typeface. It includes these for headings, subtitles, body copy, buttons, captions and overline. This can help you present your content in a clear way using information hierarchy.
Laws of UX Book Task
First, we took raw text about Hick’s law and were asked to choose typefaces and use the type system tool to design a phone screen for a book, using this content. This was my first attempt:

The typefaces I chose were “Karla” for the body copy and “Lora” for the headings. I decided to add some colour to break up the text. You can see this being used for subheadings etc. This also helps draw attention to important areas. I used a horizontal rule to further break up the information and make it easier to follow.
After putting our work on a Miro board, seeing other people’s approaches, and receiving some feedback, I decided to make some changes:

Previously, heading 1 was the name of the book and this received the most attention. However, since the user already knows what book, they are reading, it isn’t necessary for it to appear so big on every page. Instead, I made “Hick’s Law” bigger.
Here is another variation I designed:

I decided to add some colour to the background to separate the name of the law from the main content. I also added buttons to make it more realistic, these also follow the colour scheme. The page number is also provided which will be beneficial to the user.
UI Card Task
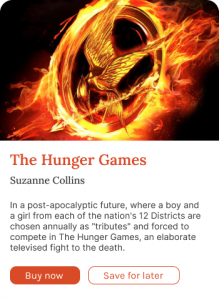
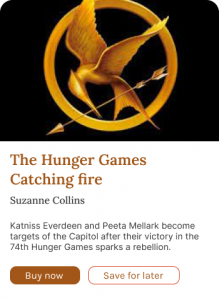
Our next task was to make a UI card of the most recent book we read:


I tried to keep it simple with the name of the book, the author, and a short bio. The colour pallet will change with each card as they are taken from the image itself. This creates consistency and it looks visually appealing. I designed two cards to see how they would look with a longer title and different colours.
I found using the type system from material.io very useful. I will use this again in future projects to keep me on track with appropriate sizing, weights, etc. I enjoyed doing these tasks today as I think it is a good way to practice and improve these skills.