This week was all about bringing together everything from the past and joining them.
Class started off by taking a look at different UI cards to see what others had done
Examples
Laws of Design
Jakob’s Law
Users spend most of their time on other sites. This
means that users prefer your site to work the same
way as all the other sites they already know.
Fitt’s Law
The time to acquire a target is a function of the
distance to and size of the target.
Law of Prägnanz
People will perceive and interpret ambiguous or
complex images as the simplest form possible,
because it is the interpretation that requires the least
cognitive effort of us
- Text Size
- Contrast
- Spacing
- Distortion
- Organisation
Hick’s Law
The time it takes to make a decision increases with
the number and complexity of choices available.
I had previously never heard about any of these laws before but it was interesting to find out about them and see how they can be applied to design.
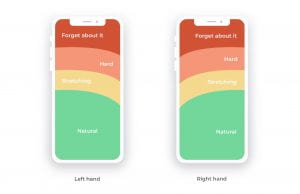
 When designing an app its also important to keep in mind the size of the average thumb so that the elements such as a button wont be too small for the user to touch.
When designing an app its also important to keep in mind the size of the average thumb so that the elements such as a button wont be too small for the user to touch.
 Placement of items on the screen is also very important as items for the user to select should be placed within the natural zone as if the user feels that they have to do a lot of work to select a button they are less likely to select it.
Placement of items on the screen is also very important as items for the user to select should be placed within the natural zone as if the user feels that they have to do a lot of work to select a button they are less likely to select it.
 Colour scheme is another important factor. The colours use should all compliment or go well together as you don’t want a user to think that the colours chosen is unsightly. That’s why it can be helpful to use a website to help create the perfect colour scheme.
Colour scheme is another important factor. The colours use should all compliment or go well together as you don’t want a user to think that the colours chosen is unsightly. That’s why it can be helpful to use a website to help create the perfect colour scheme.
Choosing colours is something that I am still working on but it is a skill that I am actively trying to improve. I personally like to use Coolors and Adobe Colors when choosing colour schemes.

