For the homepage of my immersive Apollo 11 site, I wanted to create a parallax animation that I had emulated in Figma. This would be a parallax animation that would play when the user scrolls down the page – of the moon surface with the moon rocks in the foreground and the title ‘Apollo 11’ in the background.
Parallax is the effect where the position or direction of an object looks different when viewed from different positions, like through the viewfinder and the lens of a camera. It adds depth to a static image.
I didn’t know how to achieve this parallax effect in Webflow so I researched some online tutorials and came across the Youtube video that explained how to create a parallax animation in Webflow step by step.
I had already created the assets in Photoshop for each individual image layer that would make up the moon surface landscape. So I imported these layers into Webflow.
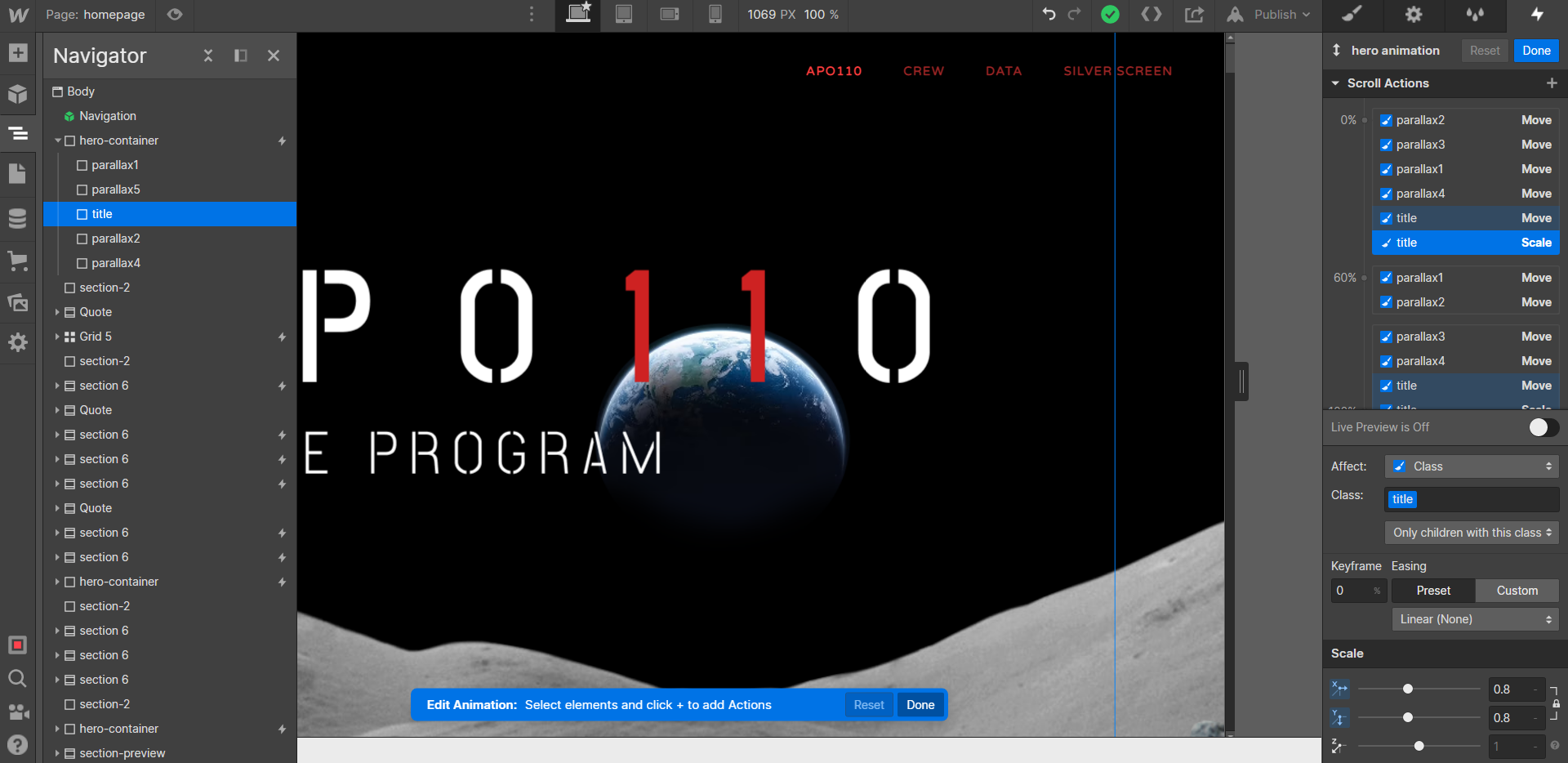
I then put each image layer in its own div inside a container, and renamed each div block. After that I adjusted the z-index for each layer. I created a new scroll animation and for each image layer, I added keyframes for position and scale values so that the image layers would move at different speeds as the user scrolls down the page, creating a parallax effect. I also adjusted the smoothing for this scroll animation so it wouldn’t move too fast.

I previewed the parallax animation in Webflow and it worked as expected. However, the positioning of the earth was off and needed to be put further below the title so it wouldn’t obscure it. I also wanted the earth to move and become smaller as well, since it just moved at the same speed as the title.
So I added new keyframes for the earth so it would become smaller and move as the user scrolls down the page. I also made the Apollo 11 title smaller as well, the same way it looked in my Figma prototype.
I believe the final parallax animation was effective and I achieved what I wanted to do with it. With more time I would have like to have included even more layers such as moon rocks to create a more complex parallax animation. I would also like to include a hover animation for the title as shown in my Figma prototype that adds a glitch effect, but that could be challenging to do.