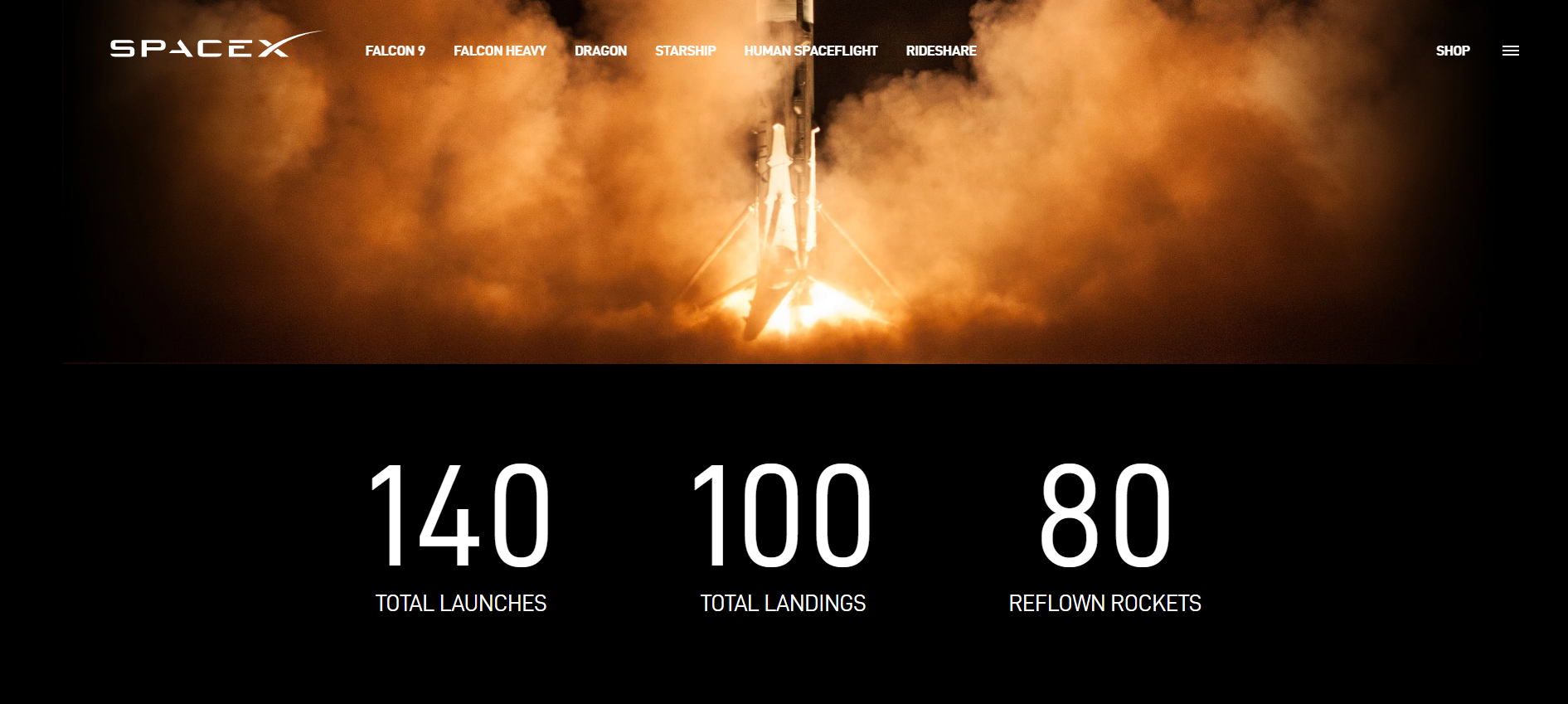
Kyle showed us some successful examples of immersive storytelling sites on the web. One website that he showed us that stood out to me was SpaceX’s site.
As you scroll down the pages of their individual rockets, these statistics below the header count up from zero, which is a simple animation that I could emulate in my own site – especially on the page concerning data about the Apollo models.

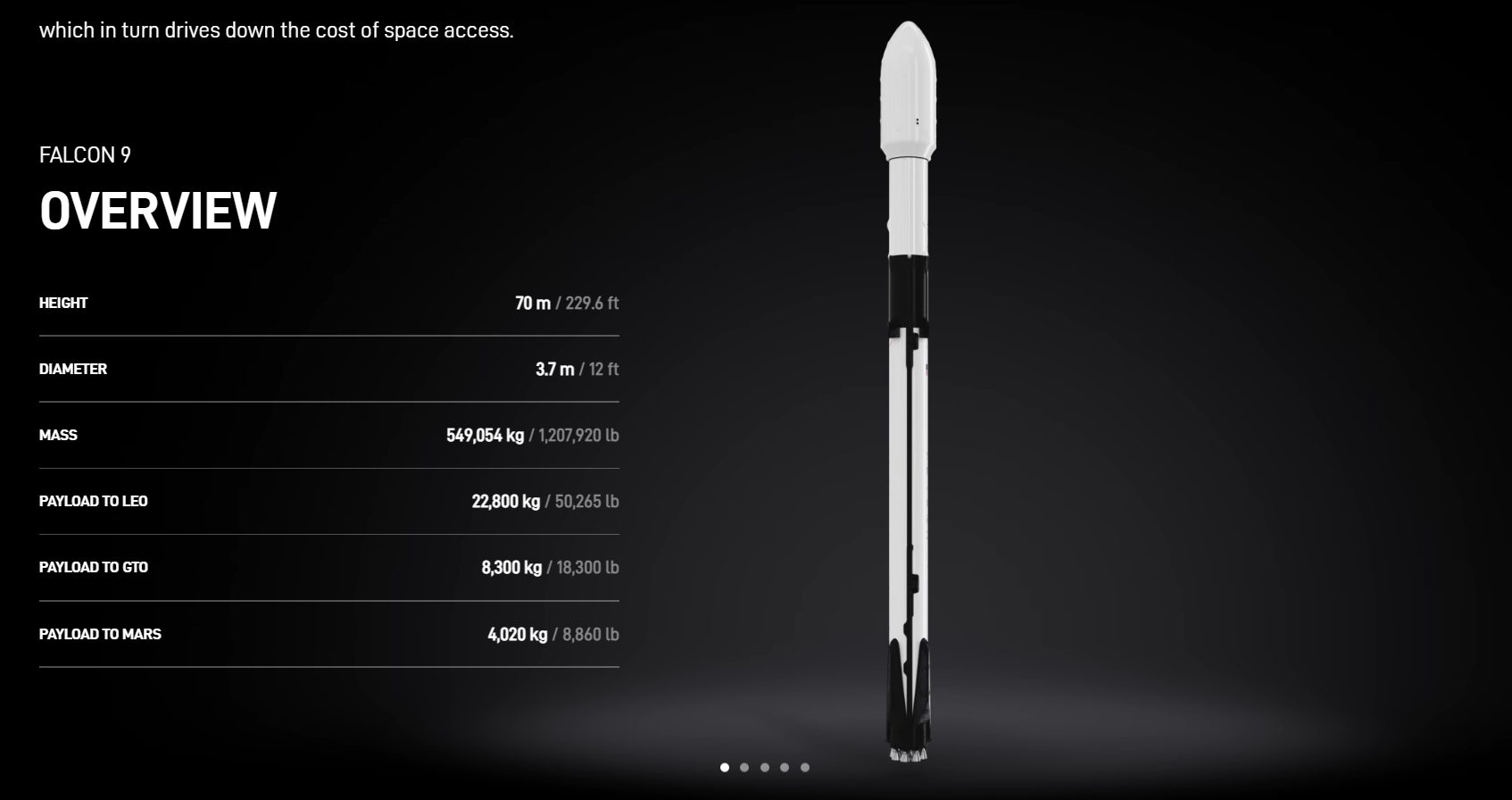
I also like their use of rotating 3D models on their page, which begin to animate as the user scrolls down the page.

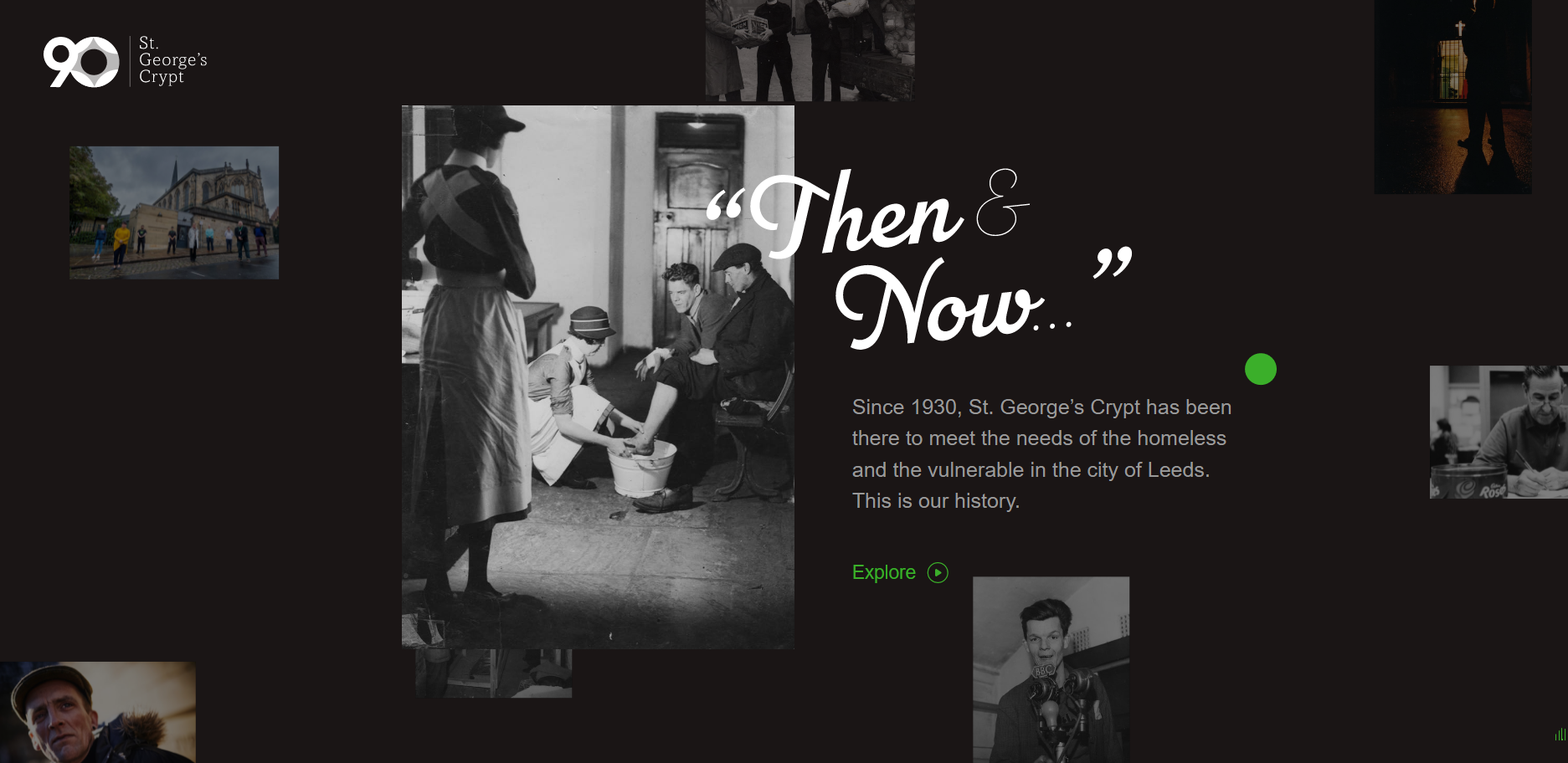
Another site I liked was St Georges Crypt. On the homepage, a green dot follows your cursor around the page which adds a playful level of interaction.

Clicking on ‘explore’ will play a loud clicking sound effect, and the site scrolls down the page to ask the user to ‘choose a decade’. String music begins to play to establish a mood and atmosphere.

This is definitely something I could do in my own immersive site. However, the theme I have chosen for my Apollo Space Program site may be more suspenseful and eerie. So I could include music choices and sound effects to compliment this type of atmosphere and heighten the immersive experience for the user. Normally, you wouldn’t include music or sound in a site – as this could be annoying for users. However, in an immersive storytelling site, this may be a welcome feature to include.
I enjoyed this week’s lecture and exploring different types of sites that include interactive experiences for users. It’s given me some inspiration for my own site and I look forward to creating an initial prototype using these ideas.