Generating ideas on what I want to create for my travel app.
I had three ideas – sights of Northern Ireland, an app that takes you to all the beauty spots, historical spots and hidden gems of Northern Ireland. The second being a Pub Crawl app, an app that helps you find local bars near you, and puts then on a road map that acts like a virtual help for a ‘pub crawl’. Third idea, a space based app, educational for children to explore their way through all the planets with maybe a space buddy to help them navigate the app.
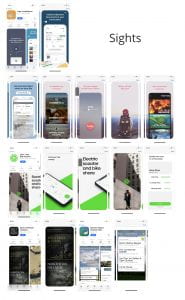
Visual Research
From looking at what apps are already out there, I found it beneficial to see what looks good and what looks engaging. From the three ideas I definitely going to do the educational planets app. I plan to create an app that is both a fun and educational way to ‘travel’ through each of the planets in our solar system.
Travel App Planning
Idea- Travel through each planet with your selected friendly alien, as he guides you and tells you fun and informative facts about whatever planet you visit. Target audience is primary school age of around 6-10.
From my research on existing apps above, I want to go a more illustrative, cartoon vibe for my app as this type works well with a younger audience which is what I’m aiming for. I hope the icons made will be bright and bold and be able to hold the attention of the viewer and want them to read the facts displayed. Keeping in mind this is for children, I will keep the facts presented short and not overly complicated.
List of what I think I need to include as icons/illustrations for my app.
- Jupiter
- Mars
- Venus
- Uranus
- Mercury
- Saturn
- Earth
- Neptune
- Spaceship
- Two travel buddies
Sketches
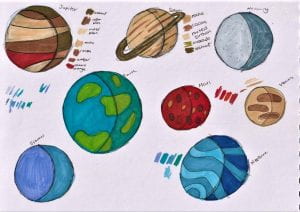
Planets
Below are the sketches and quick illustrations of what I want my planets to look like. I started sketching in blue pencil, then moved on to do then quickly in pen to get s sense of their lines and characteristics. I considered the shadow of each planet and decided to go with a curved shadow as its adds a sense of 3 dimension to the them, giving them more life than a half and half type shadow. Lastly I wanted to be realistic with the colour palette but also exaggerate some of the colours so the planets would stand out more. I want to keep everything simple yet effective to the design.
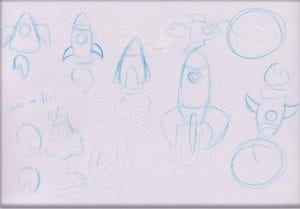
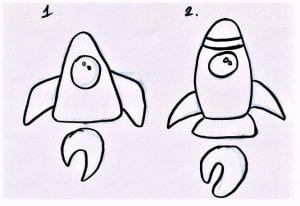
Spaceship
For the spaceship design, I wanted to keep it simple. I decided to try a few different shapes to begin with. I then narrowed it down to two different types. One very triangular shaped and the other a bit more detailed and longer in shape. I did try different flame/smoke shapes as well but decided on the almost half circle shape as it is easy identifiable to what it’s supposed to be. I ended up going with the more triangular shaped spaceship for it’s simplicity and because it looks like they could be potential navigational arrows for the screens. I started to consider colour and did a dark toned ship and a lighter tones one, out of the two I preferred the lighter one but I think it will matter more when digitising these to whatever one looks better on screen. I also did two other spaceships in pink and blue, I did this as alternative designs to see what they would look like in bright colours and maybe they might be considered as a choice in the final app.
Aliens
I wanted to included little alien buddies to help guide the viewer to each of the planets, I thought this would be a nice addition to the app as I think it would come off well with the younger audience that I’m aiming for. Keeping in mind to keep the alien buddy designs cute and happy. I wanted to go with the more chubby, little legs look, giving the cute and kind element to them. I decided on two buddies, one pink, one blue, and went with the stereotypical green skin, this being an easy and fun identifier for young children.
Wireframes
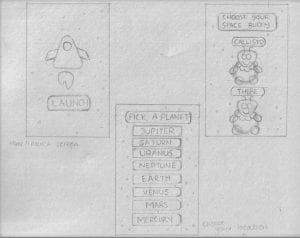
Below are the layouts that I will be going off of when making the screens on Figma. I definitely have gone a retro look to my app, which I think will look well in its outcome.
Screens
- welcome fade page – includes the name of the app and some of the icons/illustrations
- launch page- launch the spaceship
- pick a planet
- pick a space buddy
- planet select page(s)
- planet learn page(s)
App name – Space Buddy Study