For this assignment, you are required to model/sculpt, texture, and present via Sketchfab, a Cute Character of your choice, without exceeding 40000 Polygons in your scene.
For this assignment, I had a couple ideas come to mind, such as a cat themed character, a “dust bunny” or a seahorse-type character but after some planning I decided I wanted to make a cute astronaut character, much like these ones;



Another big inspiration behind this idea was my favourite video game, animal crossing; 
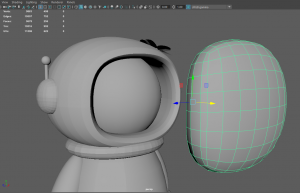
After I’d decided the type of model I wanted to make for this assignment, I needed to do some research and find some tutorials I could follow along the way. Apart from looking up Maya/Blender tips on google, I used this video for reference quite a lot when creating my model;
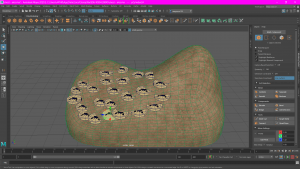
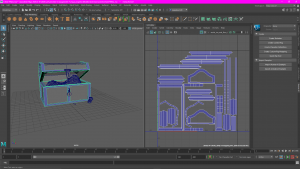
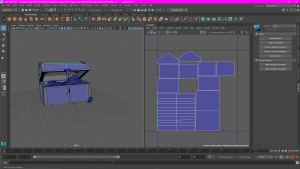
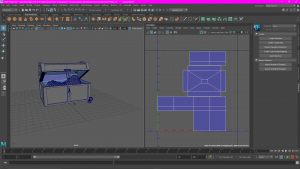
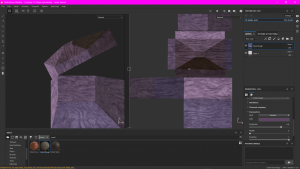
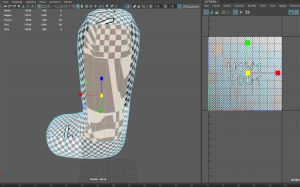
I had initially ran into some problems, e.g. I was struggling to get the poly count below 40,000 and there were some problems with the UV maps as well, such as this one,
Because originally the mesh was for two leg models rather than one, so I ran into some problems with it when I was trying to organise the UVs. however this was easy fixed, I just removed the faces that were making things awkward and used the “fill hole” option in Maya to fill in the gap. once I put all the edges back in where they needed to be using the multi-cut tool, I was able to move and reshape the leg to make it look back to normal while also fixing the UV maps.

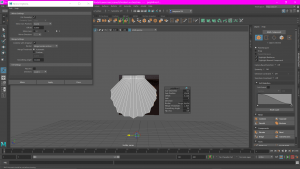
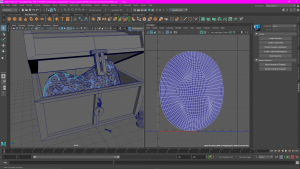
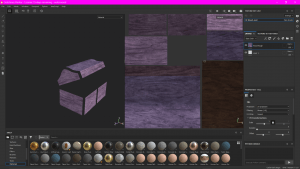
I was able to bring the poly count down by changing some of the shapes from awkwardly sculpted ones in blender, when I brought my model from blender to Maya some of the shapes and UVs got a bit messed up. Both hands had way too many edges and faces for just a simple sphere so I deleted it and added spheres in using Maya.
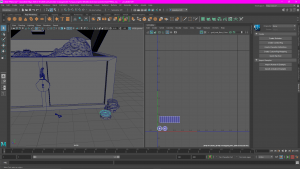
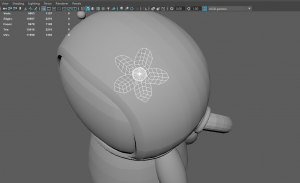
This was how it looked before painting.


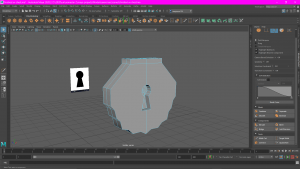
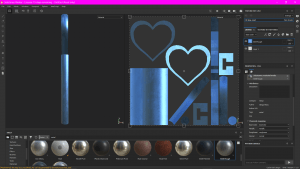
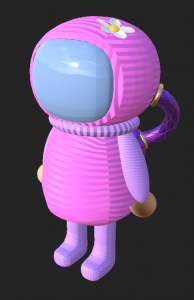
I felt like my astronaut didn’t really have any personality or anything that really differentiates from any other astronaut model so I decided too add just a small flower to the helmet.


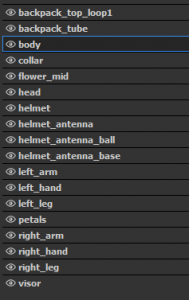
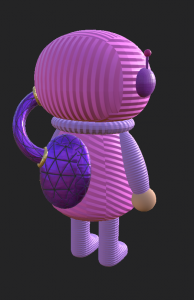
As you can see from the list above the is a material named “head”, that’s because I had planned to add a head with an ‘animal crossing’-type face behind the visor, and I wanted to make the visor see-though but unfortunately I didn’t leave myself enough time to research how to do this properly. So my astronaut does have a head, we just cant see it;

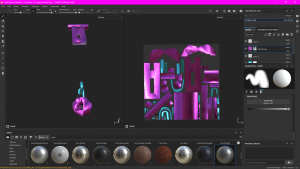
After the model was complete I had to export my model into Adobe Substance Painter to apply textures and bring the little character to life. I regret not pre-planning this or doing any concept art as it took some time looking through and decide what colours and materials looked best on the astronaut. I wanted to go for something cool/cute looking but nothing too crazy, because usually astronaut suits are just plain and simple. I liked the look of the ‘plastic stripes’ texture so that’s what I used over the majority of the model. Here’s how the model looked after painting;


I’m pleased with the way my model turned out but looking back on this assignment I wish I had of dedicated more time and this has really helped me learn the importance of pre-planning/pre-production.
Here is the finished model; https://sketchfab.com/3d-models/2e3ff04ec3894fe8bf1a3e0c513c654a