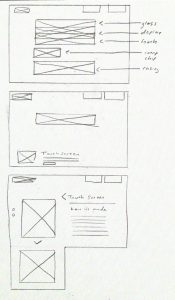
SKETCHING OUT QUICK IDEAS UNDER A TIME LIMIT:
I timed myself with these wireframes to allow me to get as many ideas out on a page as possible. With my portfolio site project I learned that time constraint allows creativity to flourish sometimes, and it did the same with this project too – allowing me to consider every angle of the image I had in my head.



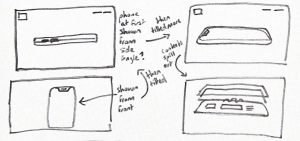
MORE ORGANISED SKETCHES:
After doing my survey, and creating my user personas I started to realise that there was a big difference between an educational tool that helps a student learn information, and a tool that helps students understand information. Understanding is the first step when preparing for a test, and learning is the second step.
UNDERSTANDING SECTION:
When trying to understand how something works, students said that they preferred kinaesthetic learning above all else; this means that physically interacting with the thing they’re learning about is what helps them most. As a result I’m going to try and recreate real world examples as much as possible – allowing them to hover over it for animations and to see how it interacts with the other objects surrounding it.
For this section my goal is to show what’s inside of an everyday smartphone, where the pieces are located, and what elements are inside each piece.

LEARNING SECTION:
Many students in my survey expressed that they needed to see repetition in the information they were learning about in order for it to stick in their head for an exam. They also said that reading/writing was their preferred learning style, (this involves flashcards, writing information over and over, and just general constant testing methods). Due to this I’ve decided that I need to include a testing/ quiz section in my application.
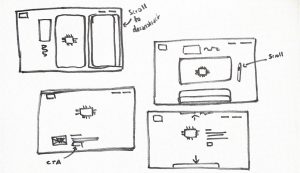
CREATING A USER FLOW:
I decided to try creating a user flow before completing my detailed wireframes – this was so I could try and understand the way the user was going to navigate my website better, and so I could put myself in their shoes a little more before refining my design.
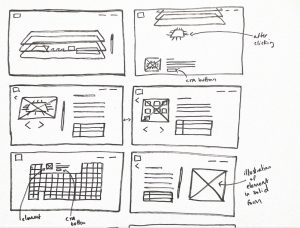
DEVELOPED AND CONSIDERED SKETCHES:
Periodic table and elements:

phone hardware:
`