WHY IM RESEARCHING CAROUSELS:
After using a carousel in my original website design for the purpose of displaying my case studies, Kyle criticised it for this usage. I liked the idea of using it for this purpose, however I was curious as to why he asked me to think about changing it.

THE PURPOSE OF CAROUSELS:
- Carousels allow multiple pieces of content to occupy a single, small space
- Allow more than one piece of content to occupy the same piece of prime real estate on the homepage
- Help diffuse any controversy or indecisiveness about which content is most deserving
DRAWBACKS OF CAROUSELS:
1: CAUSE BANNER BLINDNESS
people often immediately scroll past these large images and miss all of the content within them, or at least the content that’s in any frame other than the first.
People very often associate them with advertisements and so subconsciously we’ve learned to overlook them and scroll past, blocking them out. A number of studies have confirmed that the majority of users view carousels as spammy ads so they tend to skip right over them.
2: NOT BUILT FOR ACCESSIBILITY / PEOPLE WITH VISUAL IMPAIRMENTS
Carousels really aren’t optimised for users with disabilities.
For example:

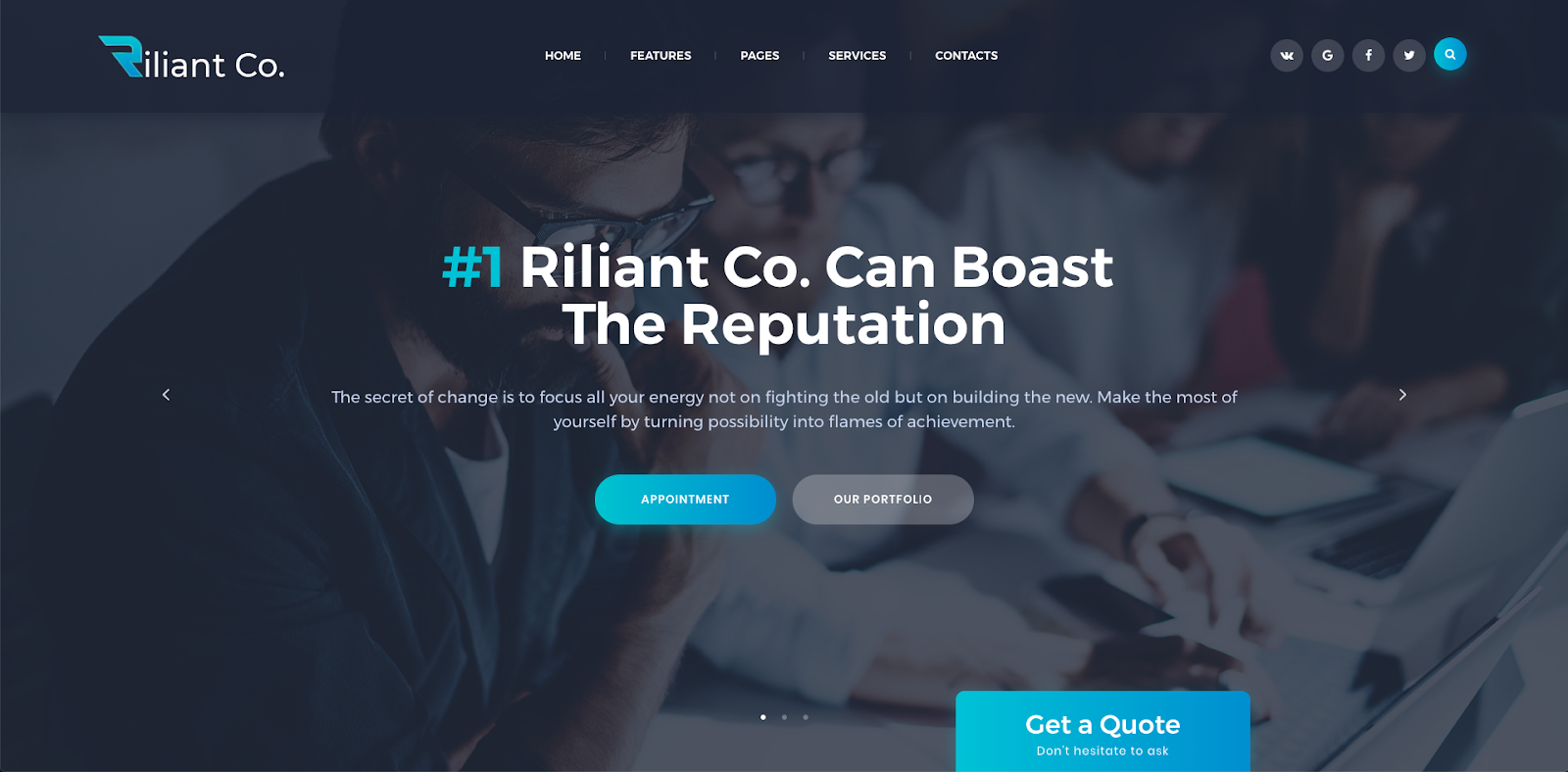
Carousels, like this one, use either arrows or very small bullets/ circles as a way of controlling the navigation of the carousel. These elements have a poor colour contrast ratio from the background, making it almost impossible for those with visual impairments to navigate.
My job as an interaction designer is to provide everyone with equal opportunities, and so it would be really counterproductive for me to use a carousel for something as important as my case studies on my home page.
Another issue is that because they’re made up of images, the text on these images won’t be made larger to accommodate for mobile phone optimisation, as a result they can be really difficult to read.
3: VERY LOW CLICK RATES – STUDIES REVEAL
People simply don’t interact with carousels – studies reveal. The University of Notre Dame ran a study on their website to determine the usefulness of a homepage slider and found that out of the 3,755,297 people who visited their homepage, only a tiny 1% actually clicked on one of the carousel elements.
And to make matters worse, 89% of those clicks were on the first image in the carousel.
![]()
4. SLIDERS TAKE CONTROL AWAY FROM THE USER:
Sliders are also a bad idea because they break one of the most important rules of UX – keep the user feeling like they’re in control. As well as this, the fact the carousel quickly changes by itself can cause users to feel overwhelmed, causing them to skip it altogether.
5. CAROUSELS ARE BAD FOR MOBILE OPTIMISATION:
Carousels are notorious for being slow loading. Site speed is a key for delivering an enjoyable experience. A study done by Akamai found that 50% of web users expect a site to load in two seconds or less. Site speed is such an important part of design that google even factors it into its search algorithm. The reason for this is because they feature multiple large images, and require the use of additional javascript.
