Our board Game was based on the game “The reactivity series” we made for the interaction design workshop. It’s a monopoly style game based on collecting all the elements on the periodic table (smaller version of the periodic table made especially for the game).
Crow and I came up with the original concept for the game and figured out the general mechanics together and figured out a few of the visuals that Aoife and Tabs would use to make the actual game pieces.
This was the original design for the Rules manual however I found the cover to be too busy and the logo of the game to be lost, so I changed the design and made it a booklet style manual with the first page just being the logo and for how many players the game is as that is the first thing players should know about the game.
I made the rule manual and dusted up any inconsistencies or added in important rules to keep the game fun.
These are the chance cards and the tokens for the players and elements.
These are the atom cards, I made them, They are cards that only affect the elements and their interactions with each other.
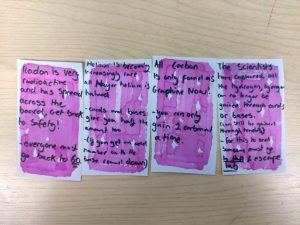
“sparkle cards” these are card that would change the would dynamic of the game, they are rare to get as they only appear in two spots however one player getting one of these cards will cause a lot of fun interactions between players like trading or withholding elements. (these were also made by me)
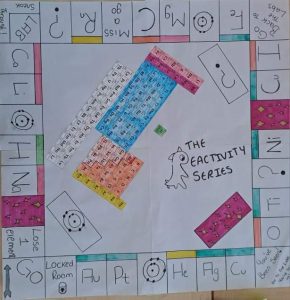
These are the final elements of the game, the board and mini periodic table. The mini periodic table is used to keep a track of how many elements you have (and how many of each) and more importantly which ones you are missing. The board has bases for each element (in the game), atom cards, chance cards, The Lab, Sparkle cards and a special locked room that can only be opened with a chance card.
This is what the board would look like in middle of a game.