For this project I began searching for some inspiration on how I could create a website in the style of a newspaper. I had on hand some local newspapers and used my online resources to gather further inspiration focusing mainly on how I could layout and place content through my site in this style. I made sure to try and focus my search around newspaper that covered this story back in 1969 to help me stick to the theme of the story as well as giving me structure behind how to split up my content. I found this a really fun experience to surf through the web to find old news reports on this historic event and have even attempted to bid on some copies on eBay but I haven’t been successful yet unfortunately.
Getting inspiration using these newspaper from the time of the Apollo mission has allowed me to visual ideas of how to construct my site and incorporate both a range of information and images. With some of the articles that I found from that time I thought it would be smart to try and incorporate some of the actual headlines used at that through out my site such as the images included below:
Pinterest link:








Sketching
Im not going to lie sketching for this theme of design has been hard and frustrating at time because I felt I just couldn’t get it right and I couldn’t copy a template of a traditional newspaper because I had to keep in mind that my designs had to look as realistic as a newspaper but also worked well on a website and this was the area I couldn’t master. I kept sketching and getting areas wrong and searching the web for help and inspo and just nothing would look right. I couldn’t work out how to get a navigation bar to sit on a newspaper, I couldn’t work out how to design a home page that looked like something you would pick up from the shop, I could get the layout and structure right, overall it was a mess at the start.
I was determined though to get this them right because I knew if I could correct my mistake and work through the hours of mind block then this would be a perfect art direction to go down. I felt that this style of design once I could get it right on paper and then onto wire framing that I would be open to wide possibilities on ways to present my content for this project.
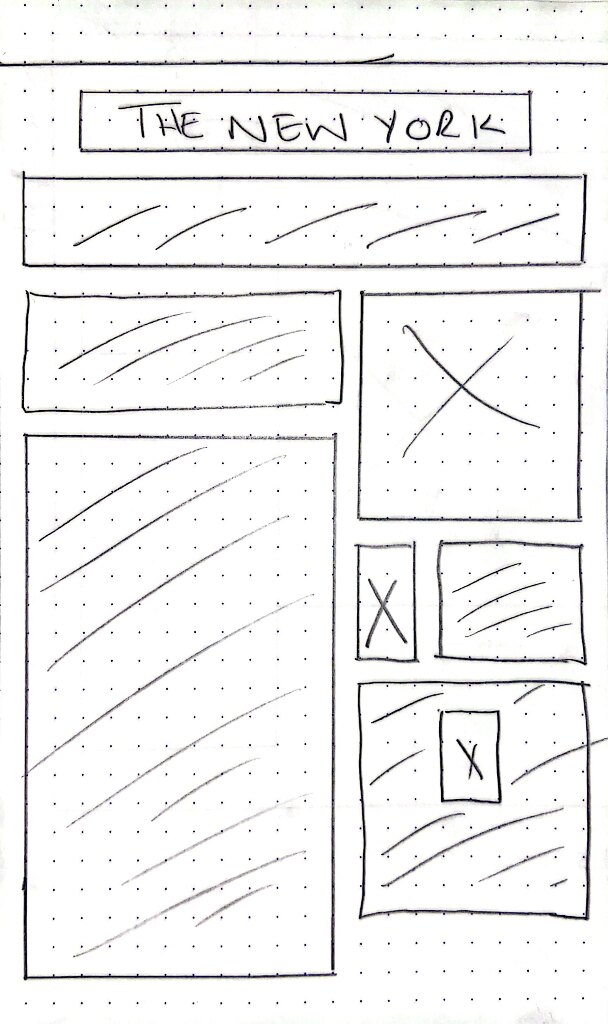
I went into my sketching without an actual process I just tried to sketch out as many ways I could layout content as I could and then from here then I was able to determine how to incorporate elements of content throughout my sketch. To keep me right firstly I hand sketched some articles that I found online to give me some help and guidance on the method of article writing in terms of information and image placement; would I have the image as a header? Where does my headline go? Do I have a column to split up information? These were all questions I hand to think about when structuring out my layout.




Having these outline on sketch really helped me move forward with the development of my sketches.
Homepage- I sketched out a few different homepage that I could go with as I want this just like with a newspaper to be the front page of my site the first thing my users see and can identify what the site is about. These sketch include quotes, navigation system, imagery layout and where I would include headlines and body text. I want to highlight to the user that this is a site based around the Apollo 11 mission but I don’t want to include too much content as I don’t want to give the user everything all from the first page like with a newspaper the thing that makes the readers want to buy is the headline stories of what’s within the paper.



Apollo 11 page – For this page I will include the content around the Apollo mission and break up the story behind the journey to the moon. I want to include as many quotes around my site as possible to use as break points between my content.

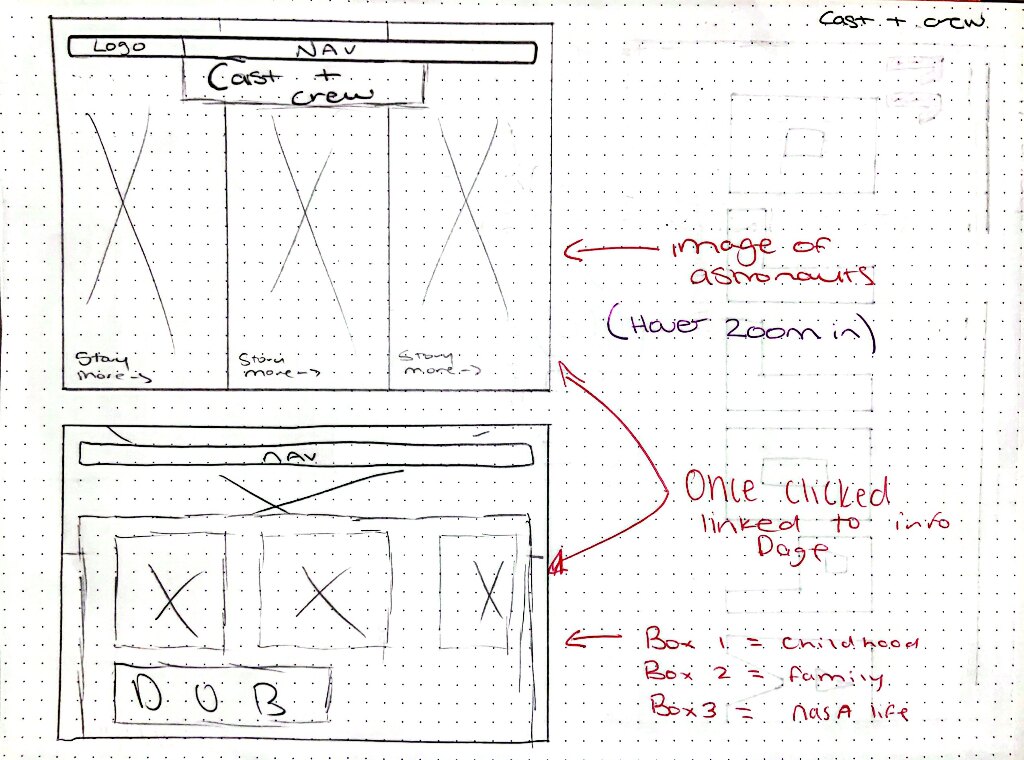
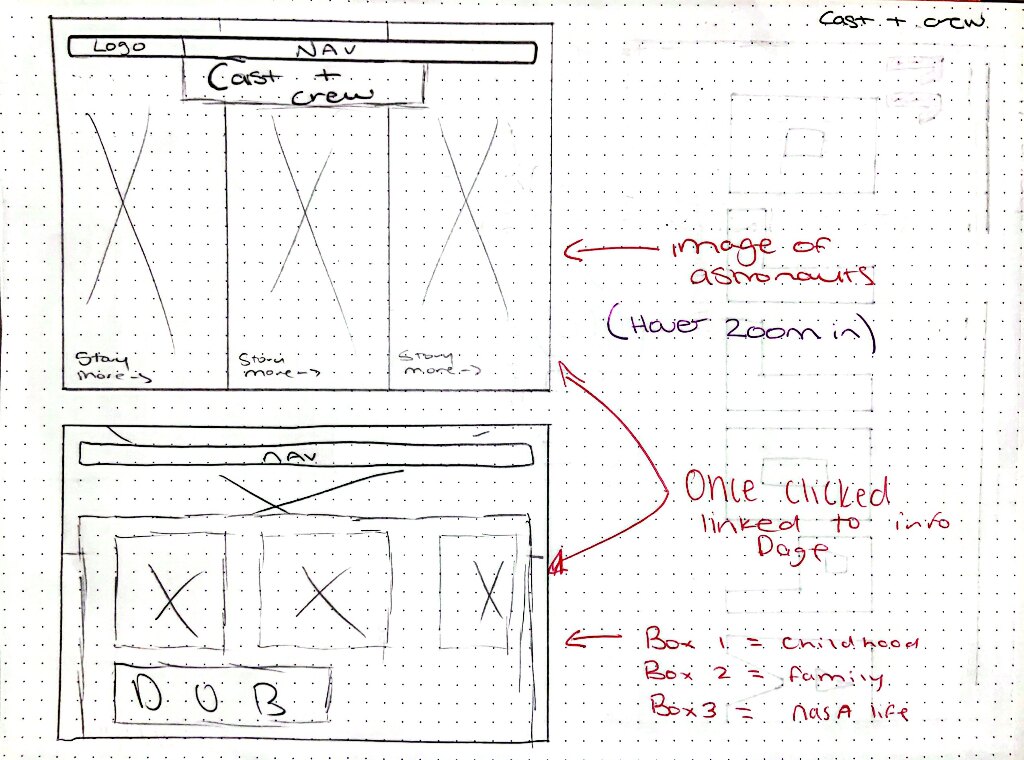
Cast and Crew page – The main Cast and Crew page shown below will include three separate images of each astronaut and each image will link off to a separate page that will help navigate the user to three main headline topics represent by images of each astronauts life; their childhood, family life and how they made it to the moon. From here then once the user clicks on a topic they will be brought to a new page of the newspaper that contain content in an article design that will include images and information.


This is an example sketch of how I might showcase some further data about the rocket that took the men to the moon with the rocket broke down into sections in the middle that the user can scroll through while reading through information.

Somewhere in this project I want to include a television that will play through some images in the style of an old 50/60’s TV.
 \
\
Gallery page – For my gallery -page what I have in my head is to have a bunch of unseen or rare photos of the astronauts with their family or before take off and have them handing in like picture frames on the screen by a thread and once the user clicks on an image it will enlarge on the screen and give them a short explanation of who is in the photo and the data of the image.


Sketch design of my Navigation system. A hover state will change colour and underline the nav section the user is hovering over.
Lo-fi Mockups
Now that my sketches are complete I can move over to Figma to begin the process of prototyping. I will start off with lo-fi mockups with placement of images and this will then move onto hi-fi mockup where I begin to place colours and typefaces into where they would be in the real design.
LO-FI Mockups – 12/02/2022
The following images provided below are of my Lo-Fi mockup created on Figma from the completion of my sketches. Within my lo-fi mock ups I aim to include my layout of navigation and brand, image and text placement as well as how I aim to layout each page.
Home page –
My home page will include my main navigation and my aim of design is to represent the front of a newspaper. For my home page I had a couple of sketched ideas but to get me started on my mockup I choose my favourite one of the selection and work through from here.


Apollo 11 page –
For my Apollo 11 page I am aiming to start creating the article style design from here that included the data about the mission and the rocket used. I will be including quotes to represent title and headers of sections for breakpoints between areas of my content. Within this page I am also aiming to have mon in the centre that has an orbiting rocking.


Cast and Crew page –
The cast and crew page is a where the user will have full control to journey through each astrouates life represented by an image of them showing in the mock up below.


Data page –
My data page will be created in the form of an article and will include images down the middle to break apart two pieces of colour text. I .m not 100% on what content I will be including in this section but I am focusing on data related specially to the rock that was used.


Television Page –
The television page I have pictured being fully interactive by the user and will demonstrate a range of video or image footage taken while on the moon.


Gallery page –
My gallery page will bring the user through rare images taken during the mission here on earth and on the journey to the moon. I would be aiming to create the pictures in a range of picture frames as if they were handing on a wall


