Designing User Experience
Deliverables:
- Boy of work 60% (week 15) 5 May
- Supporting materials 40% (week 15) 5th May
- 40 credits – 400 hours
The Brief:
Designing a digital product for the healthcare sector
For this problem I will be looking at a product that is aimed for a particular health concern or age bracket to ensure I meet the target audience and look to create solutions to problems occurring in the health sector. With this the consideration of where the product is needed, access to product, can individuals use digital product, is the product needed and what will the product do? Will all be questions that will need answered through the process of completing this project.
After the introduction to our new module with Paul we then went through to cover three key areas of UX, Problems, People and Process. Within this lecture Paul also set us a small class task to put into words how we would define User Experience Design.
Problems –
“As designers we are problem solvers”
UX is the efficiency of getting a problem resolved with the aims of maximum happiness and minimum stress. Some problems may come from a user in relations to:
- Emotions
- Beliefs
- Behaviours
- Accomplishments
- Preferences
- Perceptions
- Physical
- Psychological
To resolve a problem efficiently I would be aiming to create the best journey when using my product/service by ensuring a well thought through design for all users to access all elements and areas of the product/service. This is done by taking into consideration my users needs, emotions, physical accessibility (vision), knowledge of services (age) etc. Taking these into consideration will ensure that across the board the users are happy and has low levels of stress when accessing and using all areas of the product/service.
Mental Modals
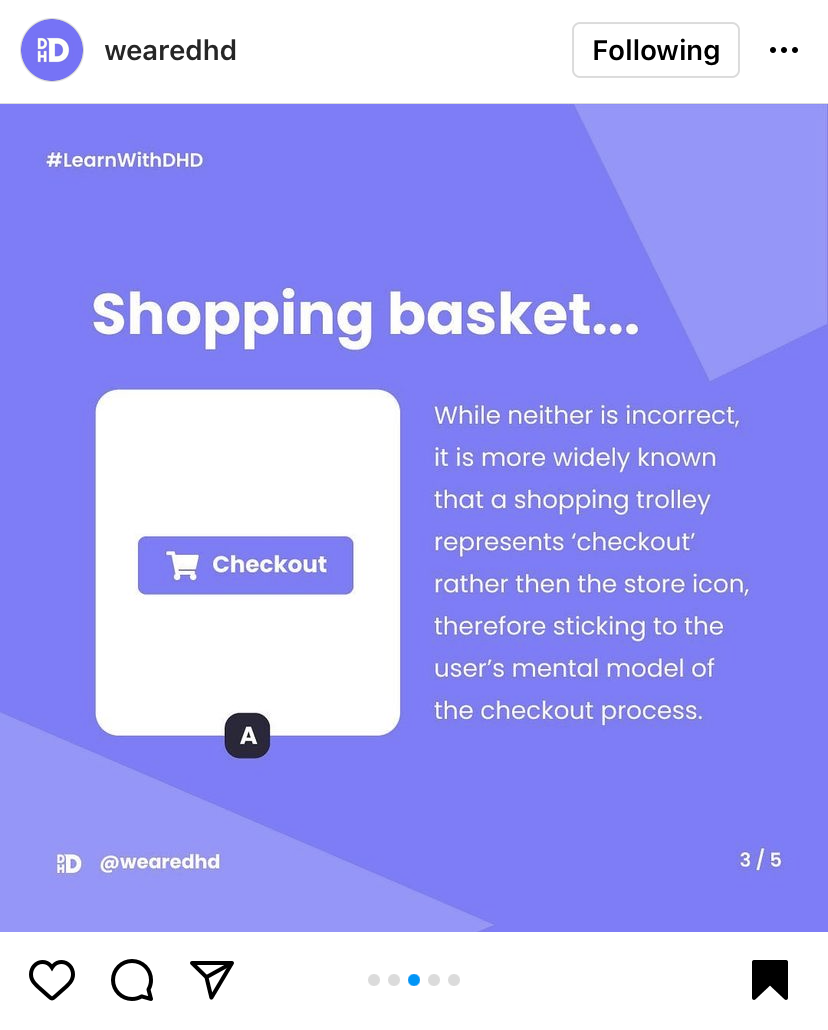
I follow We are DHD, a design studio located here in Belfast and they regular post on their instagram on UX tips and consideration. This week (Monday 7th February) they uploaded there feed with this post below, which focused on button navigation consideration and its importance. I saved this post to look back on in the future and wanted to include this in this blog as I thought it was related to the problems that UX designers might face.
In short this post covers the option of which button was better as a shopping basket, giving the options of a shopping trolley or a check out design. They discussed within their posts that while neither of these were incorrect that its important to understand your users and what they would be familiar with and in this case it would be the shopping trolley icon.
They also discussed through Jacobs Law on how users spend most of their time on other sites meaning that they would expect your site to work with the same functions as sites they regularly use.



My Definition:
The aim to create a better experience digitally for users problems via the use of a digital product.
Working with those with my table as a group I took from their definitions the following points
– Thoughts and feelings
– Digital, physical solutions
– Problem solving solutions
This task was useful to be able to get an insight into how others define this subject off the top of their heads. With working with my group individuals it was obvious that all of us had separate ideas and opinions when defining UX design and I thought best then to take some points from their definitions to ensure that I had more detailed definition.
Paul provided us within the lecture an example of a definition which was “User experience is what it feels like to use a product, system or service”.
With the research I have conducted outside class using online sources its clear to see with many articles stating that there is no one commonly found definition of UX design because User Experience design differentiate with each user.
Oxford Journal Interacting With Computers:
The goal of UX design in business is to “improve customer satisfaction and loyalty through the utility, ease of use, and pleasure provided in the interaction with a product.”
To me User Experience Design is the impact of decisions made from the idealist to the developer for performance. It is taking all of the considerations of a users want, needs and accessibility when looking to create a solution to a problem. Designing with UX Design in mind will ensure that the awareness of all touchpoint is met within a product or service.
With UX design it allows us as designers to identify the issues that regularly arise based on users emotions for example to how the product/service performs in response to an action and finding a solution that fits the uses particular needs. For example, if the user clicks on the navigation button and the opposite of their expectation takes place then this can create frustration and put the user off using the service. And as a UX designer it would be my job to figure this issue out and sort with a reliable and functioning solution.
An article by Intersog identified 4 ways to make users happy with your product. Within this article they covered that:
- UI Design has the purpose of enhancing UX design
- Less is more!
- Use familiar jargon and UI for users to understand
- Consistency for better flow and navigation within fonts, images, layout etc
- Create a product that will be equally applicable and functioning on all devices. Broadening the scope of audile that can be satisfied with the project.
https://intersog.com/blog/four-ways-to-make-your-users-happy-with-your-product/
Paul demonstrated to us a really strong example of user experience with online banking apps with Ulster Bank and Monzo. He was able to showcase to us the different elements to each app and the strong points when compared to one another this included the user experience and the overall design as well as the features available to each user of the app.
With a banking app you want the process of accessing your money and other requirements to be as stress free as possible and this is down to how the application presents itself with its UX and UI performance. The clean and consistent design will add to the ease of accessing and meeting the users requirements with minimising stress.
To me as a user looking through each app in class it was clear to see that Monzo was the stronger contender when compared to the Ulster banking app in terms of feature requirements, UI and UX design and the overall interaction you could have with the app. For example Monzo has an interactive frozen card display screen for when users loose their bank card and need to freeze it. This adaptation to design adds to the experience of using this app maximising the overall happiness. But in comparison to the Ulster banking app all areas seemed to lack that uniqueness of design and I can only put this down to their want to reach their users needs which to me mainly would consist of middle to elder age individuals and with this then aiming to provide basic features which included accesses their account and transferring money. However, with Monzo they might be used more widely by younger bankers and the use of interactive features is more beneficial to help attract the users then what it would be to older individuals.
People –
Paul went through with us the importance that people/users play in the role of producing effective UX design. He provided us with an example from the movie Apollo 13 that showcased how the NASA astronauts faced their problems during the Apollo 13 mission taking the ideas and consideration from everyone in the team not just the lead individuals. The scene that Paul showed us demonstrated what took place during the mission when the astronauts were running out of breathable air. Within this scene they had to work with the team on earth and with each other in the aircraft and together they had to create a device made of duck tape and cardboard and other materials they had in their space shuttle to allow them to breath clean air.
These examples gave me a visual understanding of the importance of working with others to solve issues that arise in all situations and these scenes from Apollo 13 demonstrates the effectiveness of taking all ideas and considerations into thought. And with looking at the scene then I can bring this over to UX design by taking into consideration working in teams to develop solutions to problems when designing effective digital products.
Design models:
Paul went through with us then looking further into three design models and task us to research into these. The models includes:
1) Design Council Double Diamond –
This model was invented by the British Design Council and is a system in place that allowed designers to follow a creative process that allows you to apply design characteristics. This model was created to have a system in place that allowed individuals to identify how information is processed in order to create solutions.
Process:
The official design model has four stages that consists of Discovery, Definition, Development and Delivery. These four stages create a map that designers can use then to organise a system of thoughts and processes.
- Discover – The first diamond will lead an understanding rather than an assumption of what the problem is that’s occurring. This can include aiming to reach out to speak to individuals to gather effective information on issues.
- Definition – Once the discovery phase is completed it is then time to define how to face the problems that’s occurring.
- Development – The second diamond include further discover to look at all areas of the problem to develop the full understanding.
- Delivery – This stage then allows the crate to test out many solutions and theories.
I found this video that explained not only this model but also the importance behind design process in the UX world.
2) Human Centre Design (HCD) Methodology

Human Centre Design is a qualitative research framework that is used to help groups of individuals solve problems and seek solutions with the customers needs at the forefront of the research. This framework requires precise and accurate qualitative research to meet the end goal of helping to make products and systems more responsive for users. By doing so HCD gives us the opportunity to focus on the resources, energy and time that can be put help create the needed solutions to the problems with an effective delivery that meets the users needs.
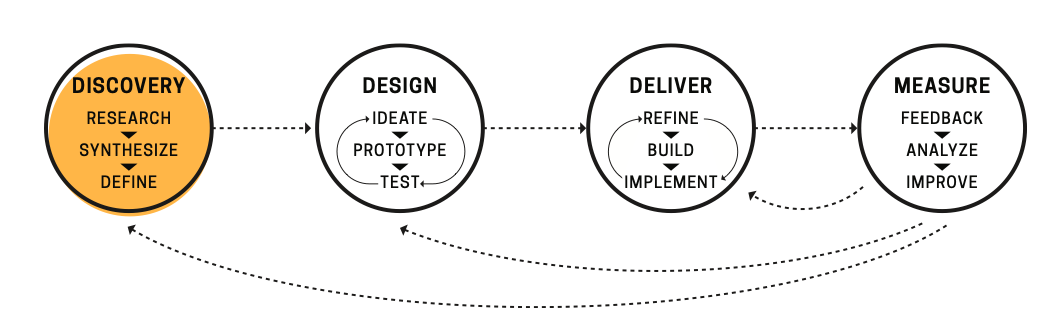
Paul discussed through with us a three phase frame work for the Human Centre Design methodology but I came across an article that explain this framework in four phases which helped me understand this methodology a litter better. Within this article written by www.gsa.gov , it highlights and breakdowns this framework into four main key phases that is designed to meets the needs of users with the considerations of the users needs, emotions and knowledge around the problem arising. The key phases include:
- Discovery – This phase includes the research, synthesis and definition of the problem. It is within this frame that you are made aware of the issues and begin building a problem frame to focus in on real life situations. This phase will include the step into challenging the users and the opinions out there in order to fully understand how you will take the project in context on.
- Design – This phase includes the ideation, prototyping and testing towards solving the problem. With the research gathered it will then be time to put it to the test to begin you’re designed solutions with sketches, prototyping with build, test, repeat in mind to perfect the designs.
- Delivery – Once the designs, prototyping and testing are approved you then begin to push the product/service out to the public/target audience.
- Measurement – Once the delivery phase is in order the statics of performance will be the next check mark. It is crucial that the product/service that has been created is performing well and meeting the required goals by gaining quantitative and qualitative feedback.

“Designing with the end user”
This Youtube video was able to explain further the importance that comes with using this methodology to create solutions for end users problems.
Prior to this research I have conducted outside class, I had no knowledge of this specific framework or its importance to the design process but have in the past completed projects working with the same idea in mind. With the understanding of this process after looking into articles and videos its clear to see the importance this hold for me in the future to ensure that I’m creating solutions to problems with Human Centred Designs in mind and it will now be my focus to incorporate and be aware of in further projects.
3) Standford school of Design
This Design Model is split into 5 main stages which include;
- Empathize – This phase is that is undertaken in order for you to get to know and understand the individuals behaviours that you are aiming to design for. This phase is focused on observing the human responses with interactions to their surroundings and environments to give an insight into this emotions and feeling. To do so this could involve a questionnaire, one to one meetings or over casual chat.
- Define – The definition phase of this process focuses the creator in on the options available to them in regards to design. Finding the definition will highlight the issues and problems that are occurring. It is the focus of the creation to find the point of view of the user, the needs and the insight to the problem to lead the design in motion.
- Ideate – Ideating is the focus on a generated idea that has been defined to solve a recurring problem. Allowing this phase to take place will help transition to creating solutions for the problems. This phase is the focus on creating a range of ideas and not just going with the first one that comes to mind. To complete this phase, tasks such as brainstorming, mindmaping, sketching, connections / associations, visual thinking and the process of elimination for example can help structure and gather a collection of ideas that can then be passed to your team for a vote.
- Prototype – Prototyping is the process where you create your implement ideas from paper to a digital copy using a prototyping tool such as Figma. Starting with low-resolutions mockup that are created from sketches to give a basic understanding of layouts. structuring and features you will then create high resolutions mockups adding colour, images and buttons etc. The version of a prototype is your design being brought to life by allowing the user to interact with your idea. By creating a prototype then this allows you to discover further answers and understand more issues and solutions that couldn’t be found on paper.
- Test- Testing is the phase were feedback is gathered from the prototype created in the phase prior. The users will interact with your service/product and give you the opportunity up front to take note of their reaction and emotions when doing so. This then give your more opportunity to gain an understanding of your users wants, needs and insights when designing for them.
We believe everyone has the capacity to be creative. The Stanford d.school is a place where people use design to develop their own creative potential.
quate from dschool.stanford.edu
To conclude this weeks research its clear to see the importance that comes with having a well structured process in order when aiming to design for and with users. The models included highlight to me the core value that I must be knowledgeable about when heading into projects and to always have my users needs in mind when creating solutions to their problems not my problems. All versions of the models noticeable follow the same process but I got the most understanding from the HCD Methodology as I feel it gives me more of an opportunity to gain access and insight into my users requirements. This would be the focus framework I would use in order to complete the following project I this module.
