


I spent today updating and finalising my textures with GIF images:







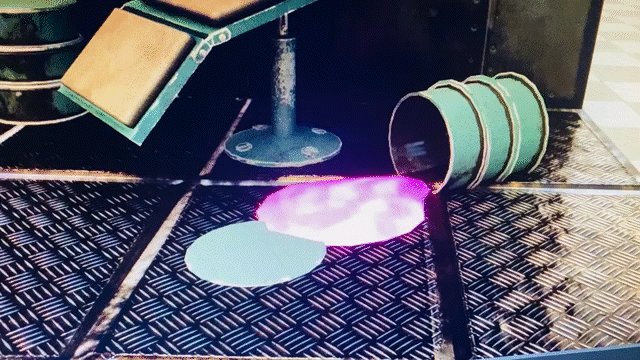
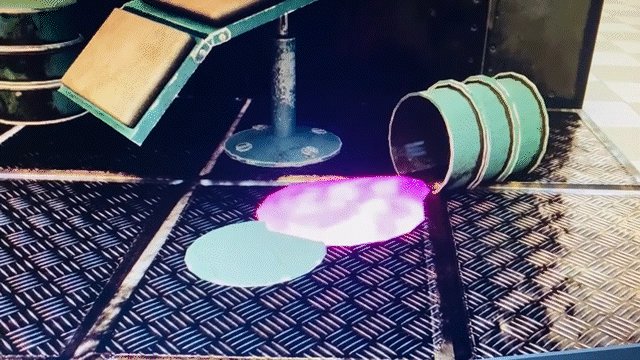
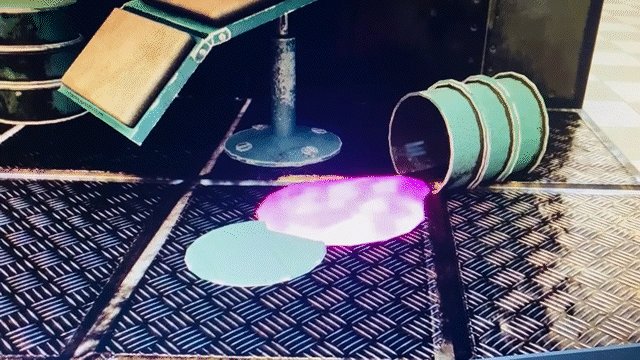
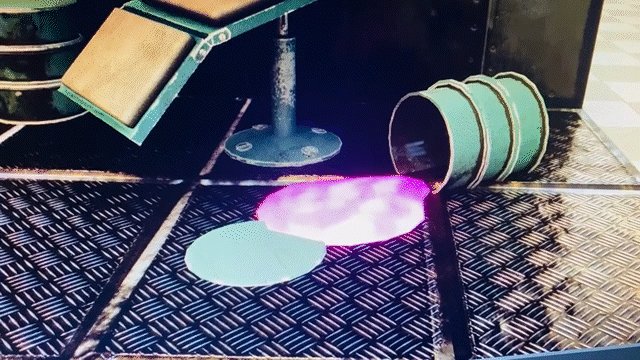
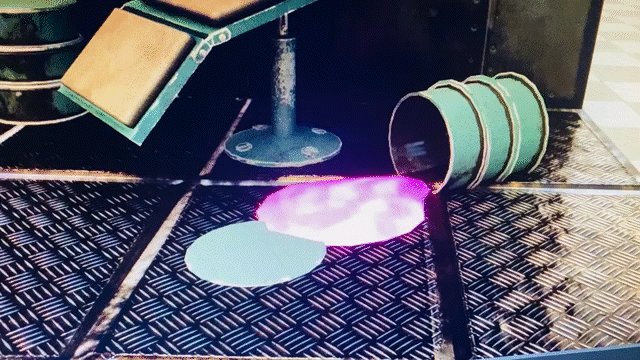
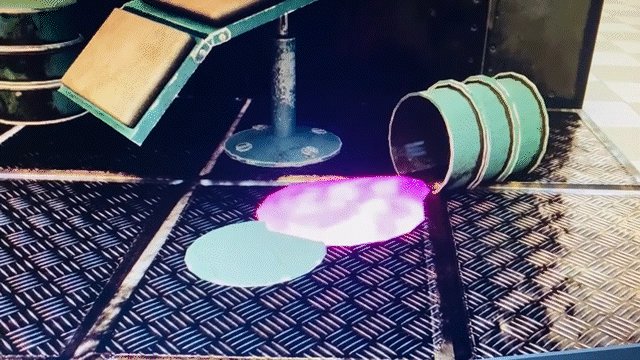
I also Modelled, UV’d and textured (in UE5) a puddle:

Animation Student *u*




I spent today updating and finalising my textures with GIF images:







I also Modelled, UV’d and textured (in UE5) a puddle:

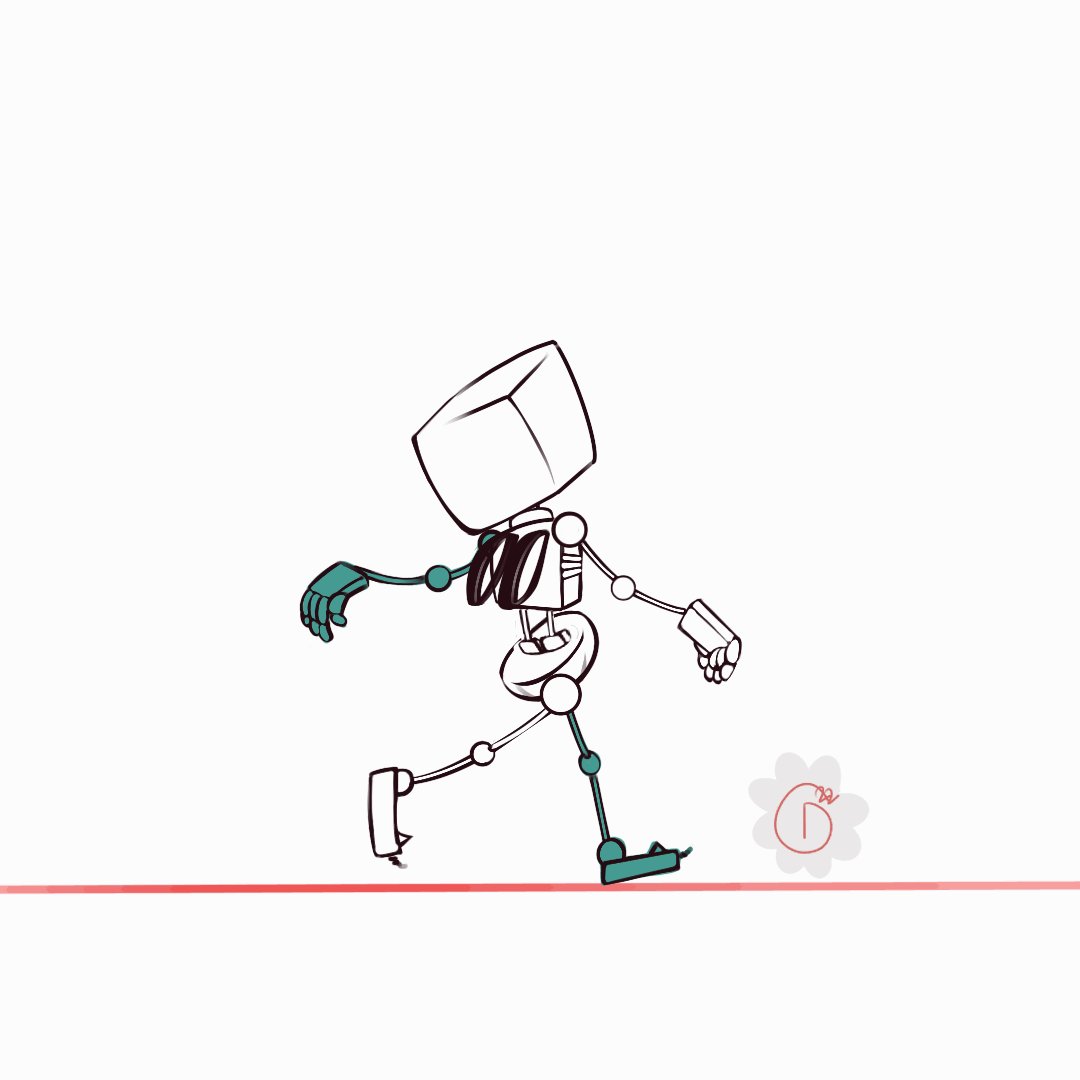
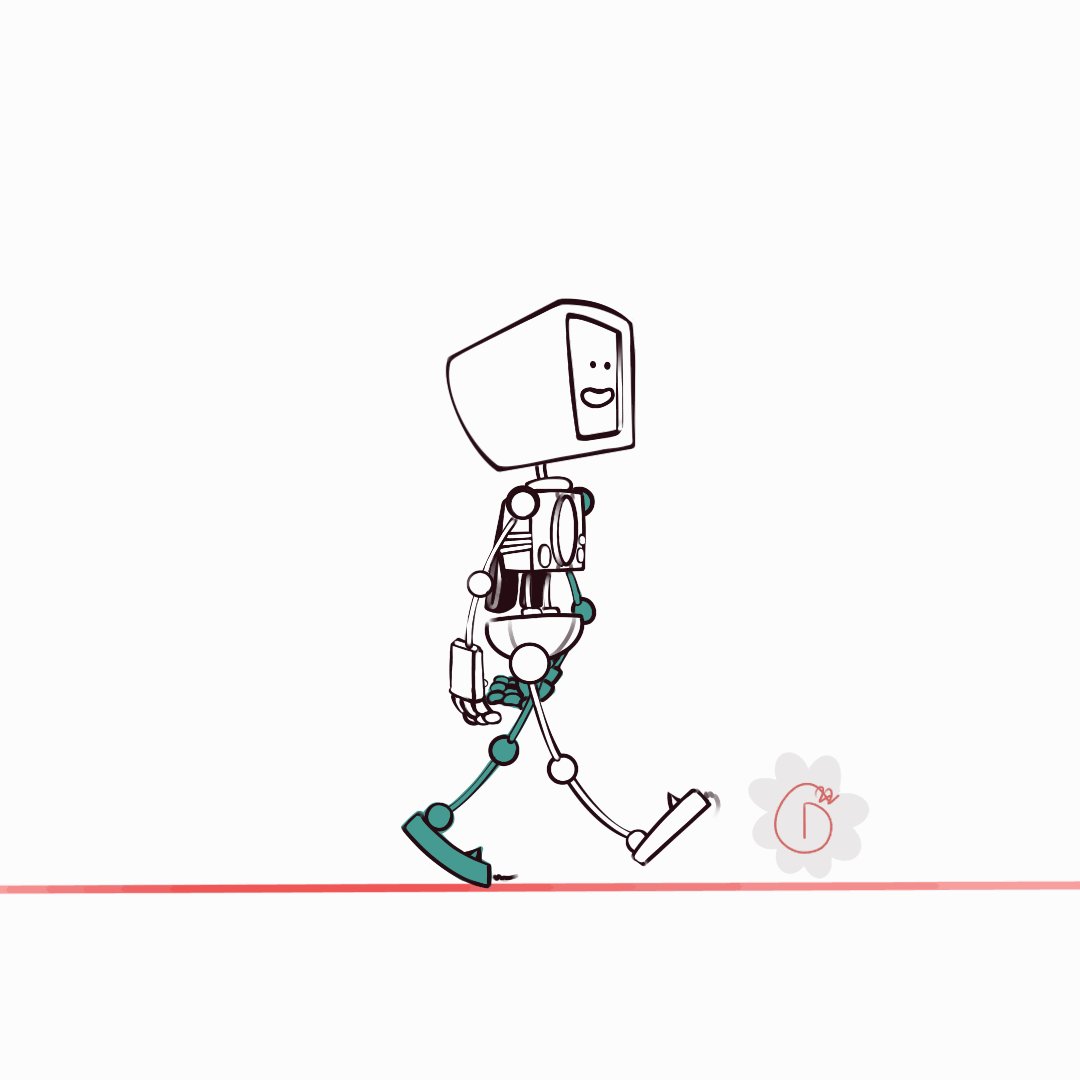
As I had done my initial run cycle with my character Ali, I wanted to use my small robot character Gigabyte as the example of a walk cycle. I began trying to find some examples of robot walks as reference:
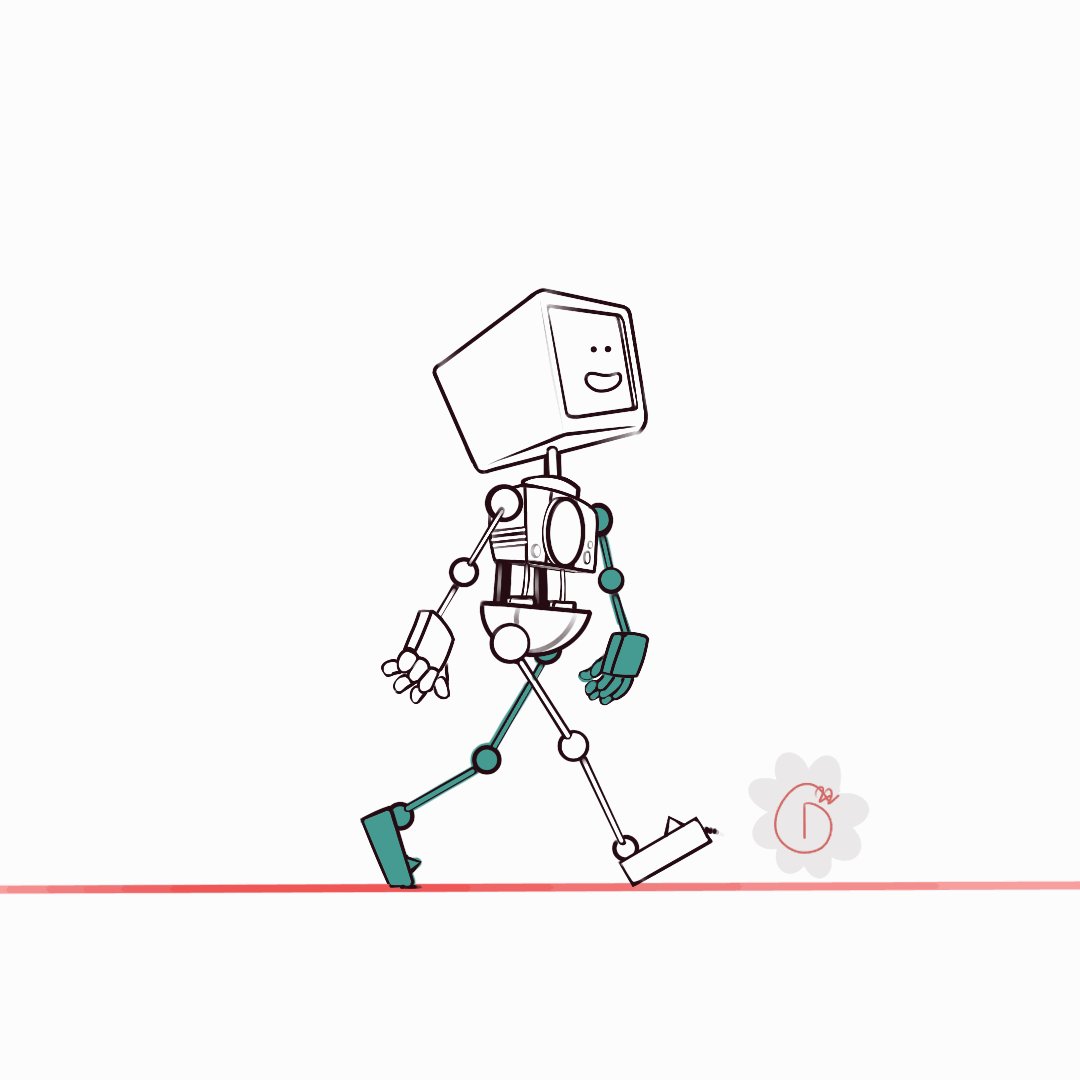
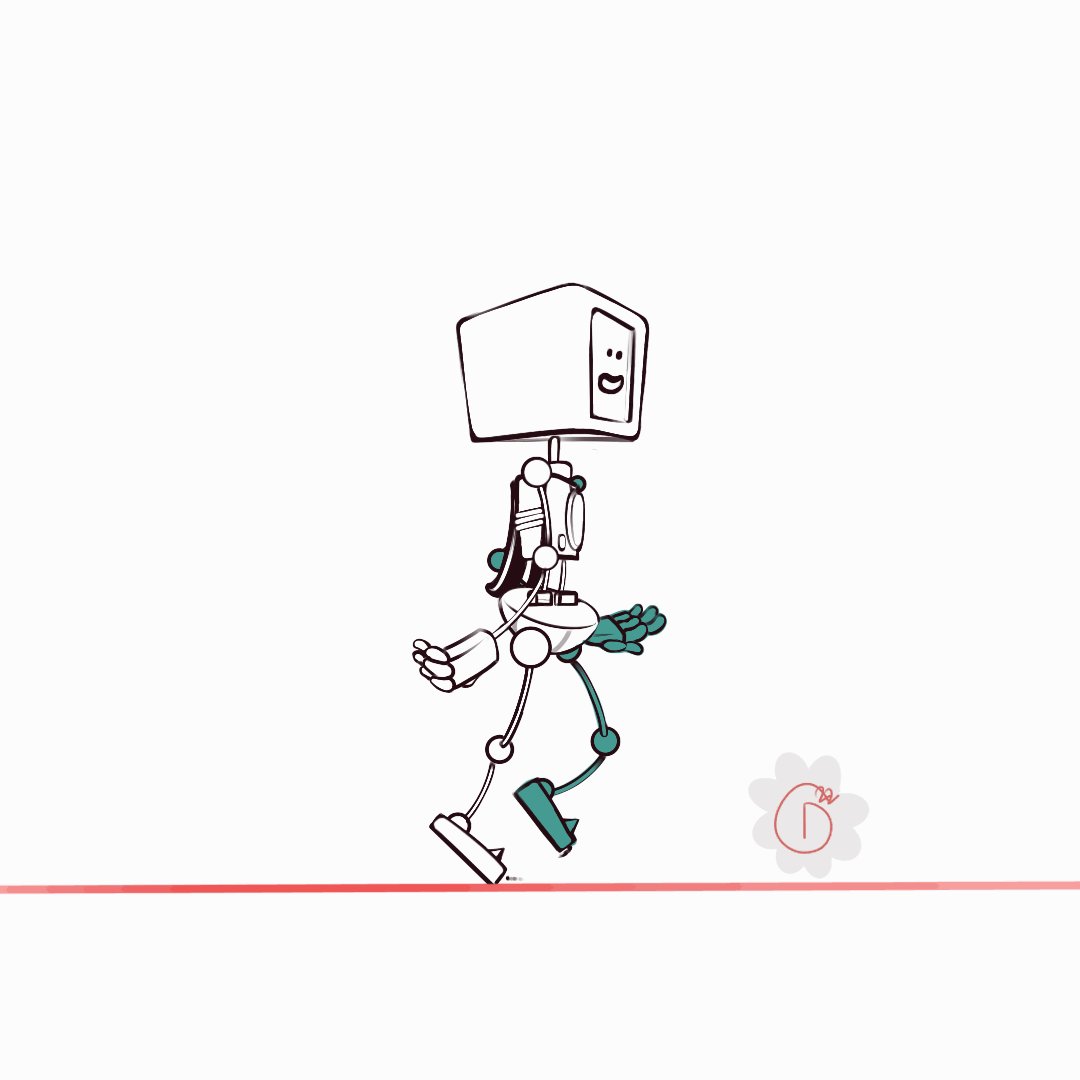
I tried to take some elements from all of these, however none of them really gave me exactly what I was looking for – I found it very difficult to find a reference that was a good balance between robotic and smooth in movement. I wanted this character to come across as quite care free and goofy, rather than totally robotic. This was my first pass:

After feedback from Alec, I know that this character walk needs smoothed out, the frame where his hands come to their peak in the arc where the head is facing away from the camera is a little dramatic, and could do with an extra frame to smooth the transition of the arm movement. I also need to take a little care with Gigabyte’s head size through this. Overall, I’m really pleased with the movement and this feels like a good place to start – I really feel as though I’ve captured the character’s happy-go-lucky and goofy personality so far!
I added more frames where the movement had originally been a little janky, and I cleaned up the lines of Gigabyte:

Again, I am quite happy with how this is progressing. I think I still need to add some frames, some parts of his movement still need a bit of smoothing out. I am waiting for some feedback from Alec, and then I will work on this more.
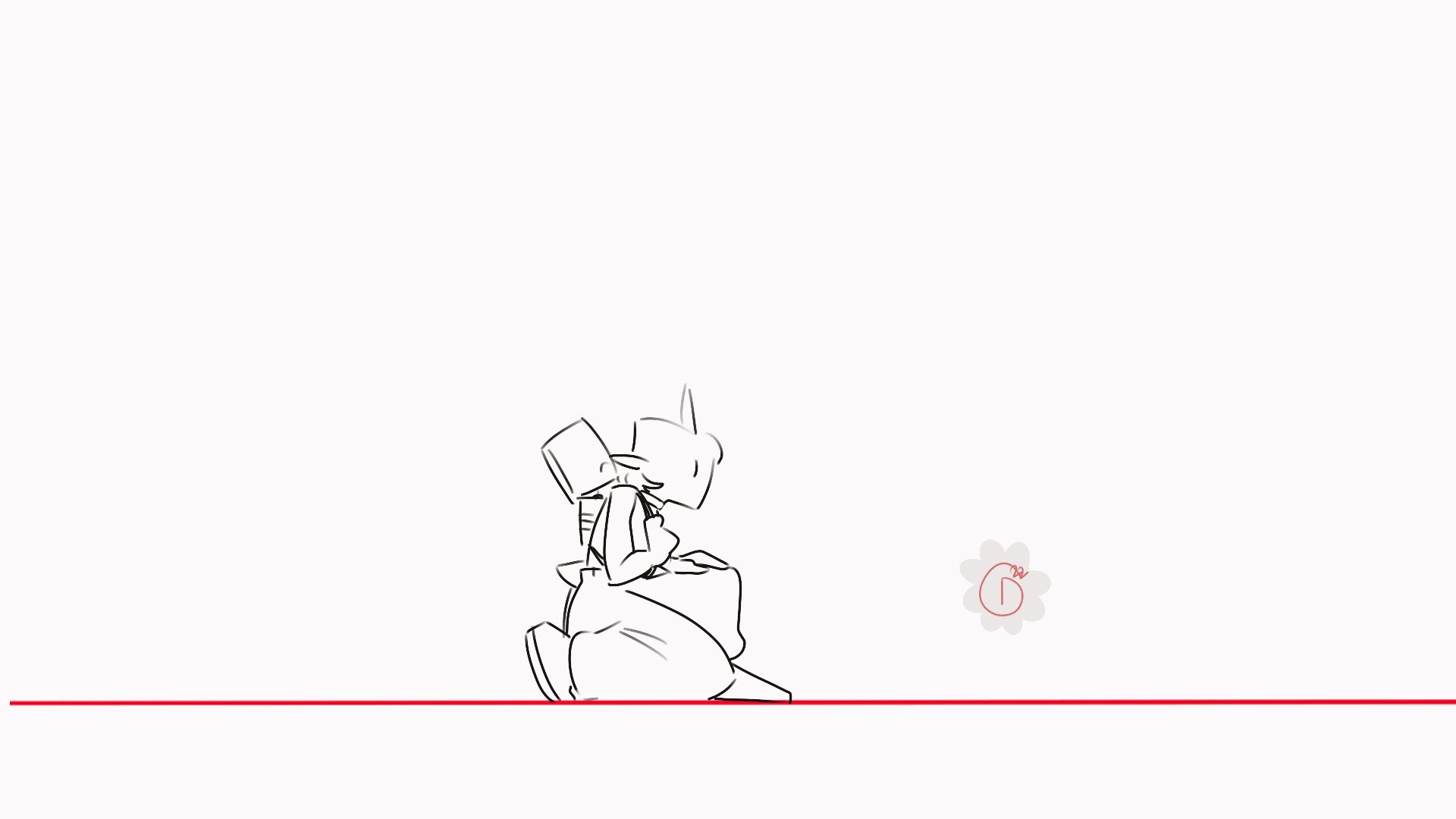
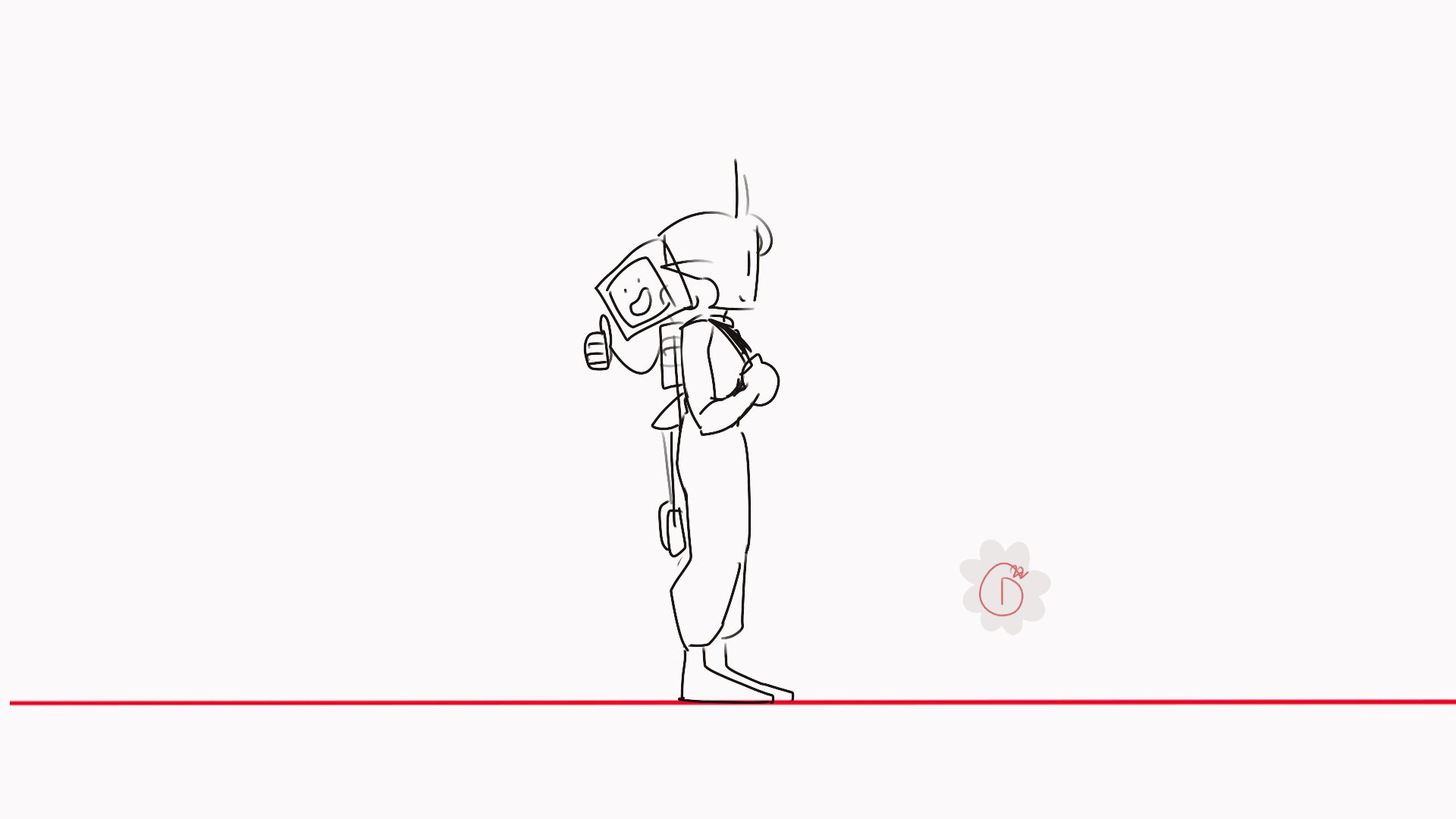
I received good feedback from both Alec and Niall; Alec suggested that at the apex of his walk, Gigabyte’s hands flick up too harshly and the movement is quite jarring. Niall also pointed out that the movement of the hips on the right hand side were quite clunky, and it was not suggesting the same movement as the hip movement does on the left hand side. He also mentioned that the little indents on the side of his torso, the PS1 body, were inconsistent throughout the walk and that the face would probably lean more towards the left than the right in the movement from the right to the left. Finally, the straps did not move the same on the down pose to the right as they did on the down pose to the left. I drew some red lines in this rendition to reflect the changes I should make:

This is the walk with the changes:

I’m really happy with how this boy turned out. there are some more changes I feel I could make, such as in the arc of the knee and the consistency of the knee size.

I went through the animation to make sure that all of the elbow, knee, shoulder and ankle joints were consistent in shape and size. I also made sure that each of the joints had a consistent arc.
I have some 3D animation tests for a walk cycle from my classes at Berkeley College, which helped as some reference for creating Gigabyte’s walk cycle:



I’m really happy with how my walk cycled turned out, I wanted to put a lot of thought into the personality of Gigabyte – I wanted his little walk to feel fun, playful, a little thoughtless and carefree.

I imported my textures into UE5 and updated them, however there are still things that need to be fixed with this, mainly around glass and emissive textures:

I also have some prototypes for the GIF images that I want to put inside of my monitor assets. I will translate these on to larger canvases that will fit into their respective monitors:



Alec asked us to start working on a jump as practice for the body mechanic assignment:

This was the initial Blocking.

This was after using tween machine, which felt extremely helpful.
We were given some 3D exercise centered around Graph Editor, Arcs, Follow Through etc:







I also had some jump animations from my classes in Berkeley College:



I spent some time researching reference for the body mechanic that I am planning on doing for this assignment:
I started blocking out my body mechanic animation:
First pass was ok, but needed more slow movements between Ali kneeling down and standing up, which was advised by Alec.

After adding more frames between kneeling and standing, I tried to add a little sway a she reaches her peak height. I feel that there needs to be more done to convey the extra weight, Gig looks like he doesn’t weigh very much now. Although, he is not heavy. I will ask for more feedback from Nial this afternoon.

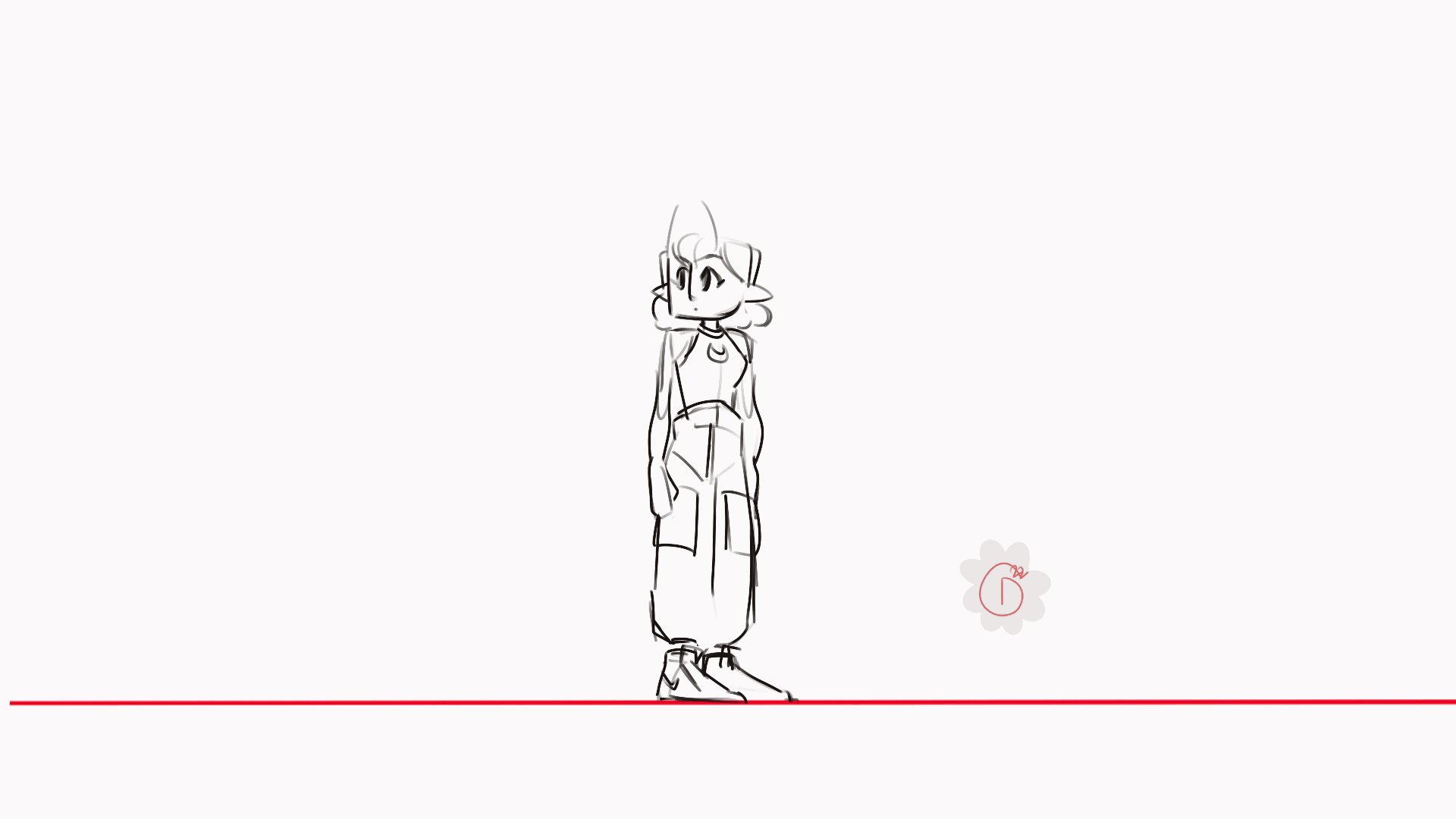
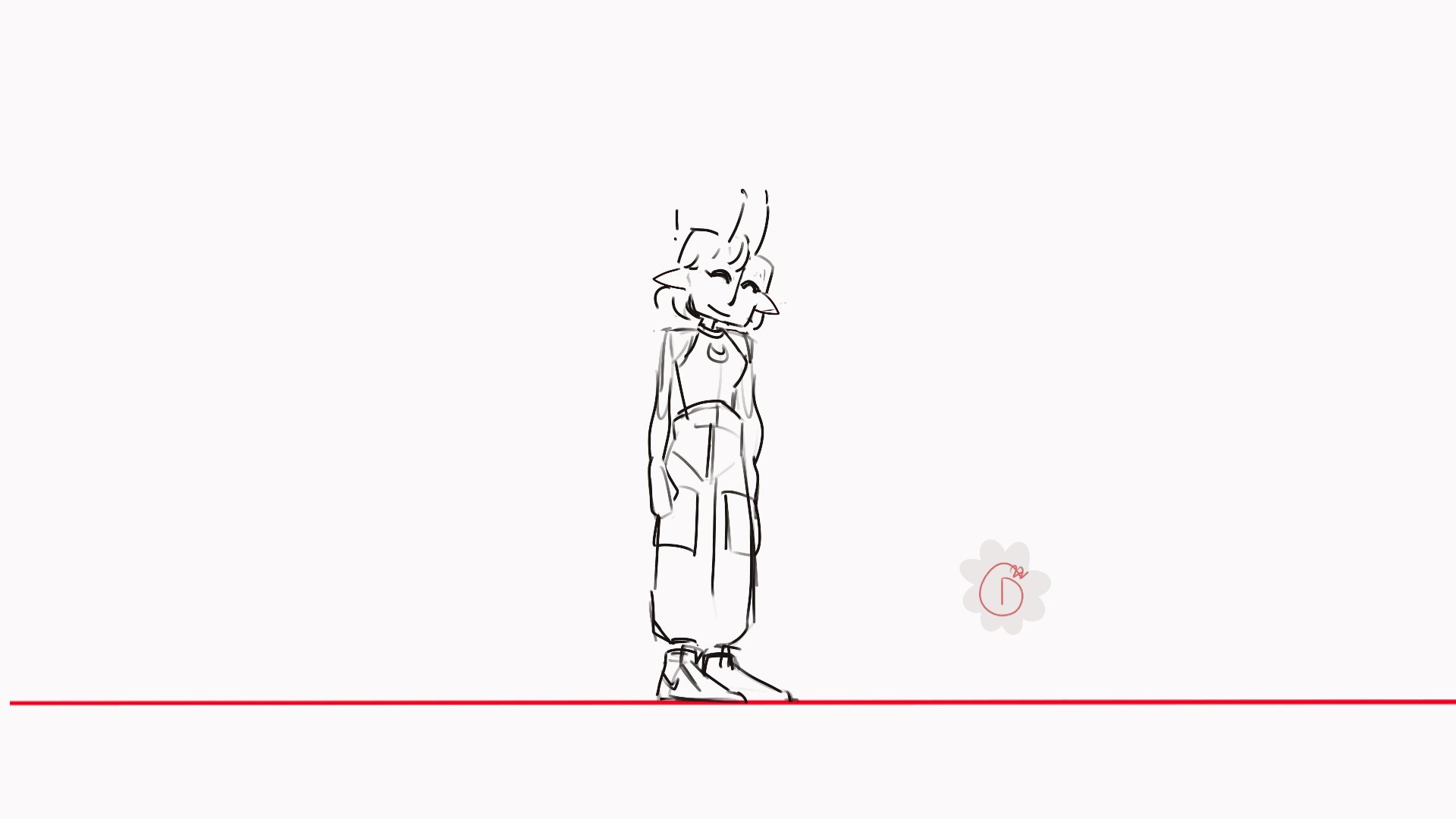
I spent a bit of time going over the arcs of Ali’s movement up into the standing pose, and I also took out a few frames between kneeling and standing — it felt a little too slow for me. She’s not out of shape and gigabyte isn’t particularly heavy, and therefore she shouldn’t be encumbered either by weight or joint pain. Nial also gave me some great feedback on Ali’s lift from the floor, advising that I should aim to have her front foot planted on the floor at all times to give the view of stability:

I need to work more on the timing of Ali finding her balance, but overall I’m vaguely happy with the timing here – I mapped out all of the important poses in red so that I was able to track Ali’s right leg.
I spent some time over the holidays going over my body mechanic animation, roughing out Ali’s forms a little more and smoothing out some movements. I’m still a little unhappy with the sway at the peak of her ascent, and think the fix for this may be planting one of her feet more strongly in one place, as it looks a little like they are sliding? however overall I’m pretty pleased with the animation as a whole – I’m going to really try and keep the subtle secondary movement I have in Ali’s hair as I really like the effect. I want to ad a little more movement to her body when she turns her head and then when she looks down, as I think it’s quite stationary and there’s not a lot of expression within it.

I spent the past few days finishing up my body mechanics animation, with feedback from Alec:

I still think her catching her balance at the peak could have been done a little better, and I think in some places my timing is a little off, but overall I’m really pleased with how this came out!
I feel as though I didn’t have as much time to go in and refine this as much as my other loop animations, because it was pretty confusing at some stages and I spent a lot of time making it look ‘right’ rather than smaller details. If I could do this project again, I would have dedicated more time to timing and in-betweens in this post.








I’m pretty happy with my assets, I just need to import them to UE5 and see them all together to know where I need to make tweeks!