Sketching interfaces is an essential component of UX Design. It involves sketching out wireframe designs and prototypes on paper before digitising and refining these designs for Figma or Adobe XD.
This week’s lecture involved how you can improve your sketching ability when drawing these interfaces on paper.
- Use a thicker pen. Thicker pens allow you to create thicker lines and are better for sketching out designs quickly without much detail. A thinner pen will give you more control over your line style but if you go too thin the line may not be visible when scanned in.
- Draw straight lines. It’s important to pay close attention to the angle and curvature of your lines. It doesn’t need to be perfectly straight, but consider using a sketchbook with a grid of lines or dots to guide your lines when sketching.
- Be thoughtful about colour. You can highlight sections of an interface by using colours that will be close to the actual colour of the final prototype. You can use colour theory to help you choose the best colours to combine for a particular effect.
- Make your sketches comprehensible. Think of the person looking at these sketches, and try to make your lines as easy to follow as possible. Include any necessary explanation in the margins of your sketch or simply label it to denote an unclear section.
- Use the right gear. You can’t expect to achieve good results without the right gear. Get a good amount of paper and a good quality pen. Get yourself a clipboard or sketchbook to organise and save your designs.
- Time Yourself. It’s important to set yourself a sensible time limit when you’re sketching. You don’t need perfect lines and an impeccably perfect sketch. It’s more important that you and the person receiving the design can easily understand the information being conveyed.
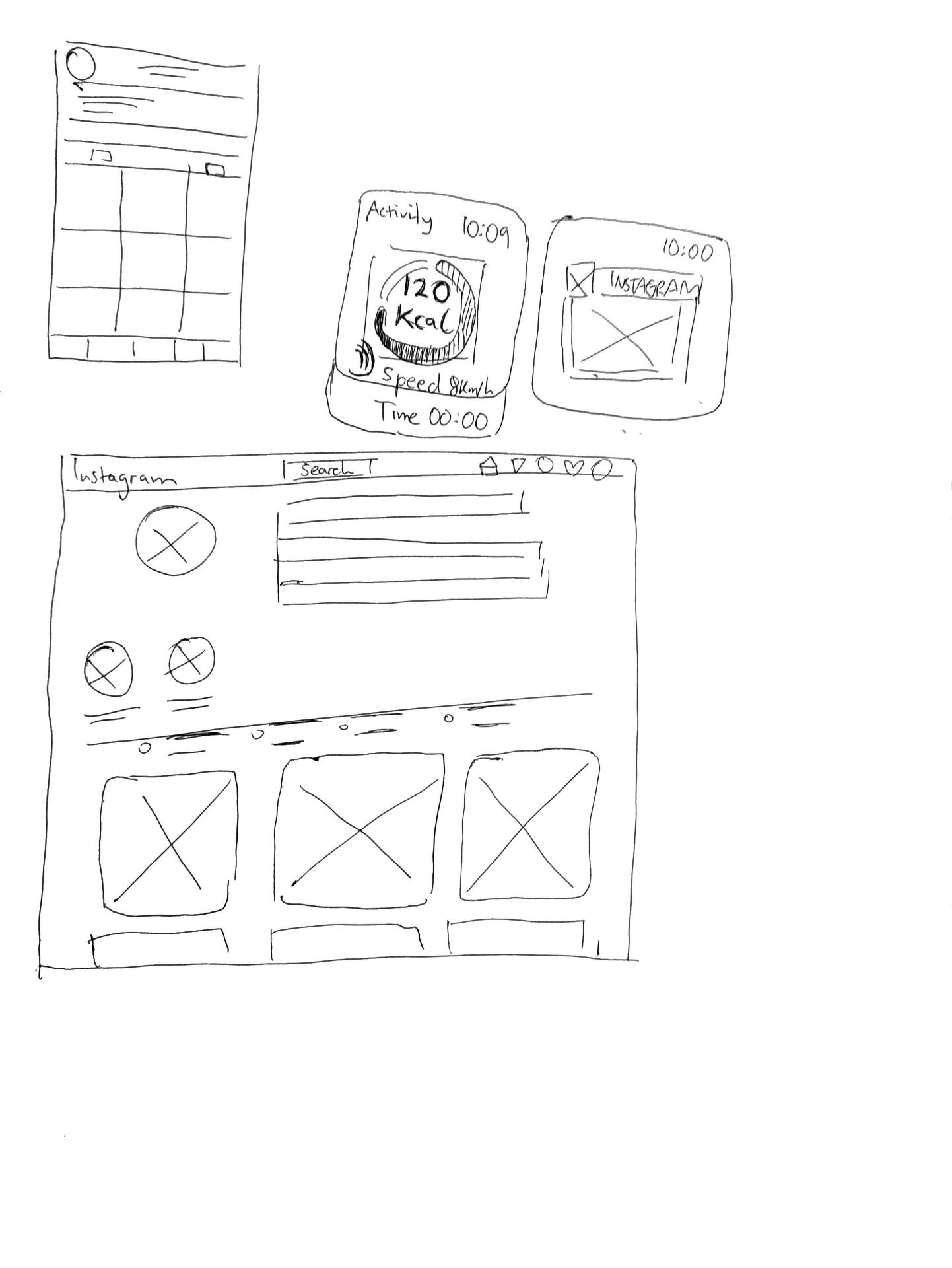
We then carried out another speed drawing exercise, sketching out three different interfaces on paper for apps across different devices. Three minutes were allocated for each sketch. My sketches are rough, however they convey the information well enough to be understood.

I listened to a video from a Eva-Lotta Lamn on how to sketch interfaces. Her advice was to focus on the shapes and forms of each section rather than the fine details, which in turn will help you to achieve a better sense of perspective. She really highlighted the importance of thinking “outside the box” and looking at interfaces from a different perspective.
This research on sketching will be useful when sketching my own wireframes for this project.