This is the animation production module in which a pitch is created for the intent of presenting it to a major network, the intent is to create something with an audience of younger kids between the ages of 6-12 and the focus is on being humourous for them with themes of “Don’t judge a book by its cover” the intent is to create something simple for younger audiences and easy to draw, fast editing, random humour, slapstick and wild energy is the overall sentiment.
This’ll be broken down into a weekly summary of what was achieved and break down aspects of what was done.
Week 1 – 27th January



The start of the creative process, the team got together and created a large piece of paper, discussing the ideas for the project, the first idea pitched with the potential of two banana characters in a war cutting between reality and their imaginative world.
However Joe thought of an idea of a dog made of dynamite that everyone believed to be the most entertaining pitch as it allowed for a lot of creative visuals and gags.
This was when we began sketching ideas to follow the idea, thinking of characters, expressions and motivations of each of the characters and roughing out the intent of the story involving each of them.
Taking the moodboard, after researching realistic and cartoon frogs it helped influence the design to be a bit longer and goofer, allowing for more character acting animation.






The advantages of having the body longer helps people identity the limbs better, able to see the other parts of the body more such as fingers, toes etc. However this type of design also suffers from being being too loose as the design was aiming to be semi-realistic.
A mood board was created by myself and was used as the basis for everything, finding all sorts of references of character designs, colours and environmental designs as well as potential direction of the characters and setting.

The goal was to focus on character design, researching amazing world of gumball, rango, and a general assortment of styles and ideas. Realism was also a focus as gumball’s idea of design revolved around realistic, stop-motion and cartoon styles all blending together. The general audience members for this short was younger so nothing overly gorey, offensive or disturbing would be considered for the design and the elements taken away from the research.
Colour was another aspect researched, as all the characters could have a range of different variations.
A way of communication was also created with Discord being the main hub for all the information and production elements put together.

After sketching on the paper, designs for the frog character were roughed out and the personality of the main character was focused on. Creating sketches of a more realistic frog and with some stylisation to give him a way to express and emote in a more cartoony way. Making the 3D animation cartoony and expressive is the end goal of the designs, supporting that with large eyes and long limbs helps give the characters a way to focus the action and acting on their body language. The downside is that its difficult to balance the idea of uncanny valley as humanoid proportions and animal anatomy is a hard blend to create. The size of the eyes is also a factor to consider as large eyes are good for cute characters but you don’t want them for a serious character, as comedy is the focus a middle ground is fine. Smooth, round shapes also help the design give it a friendly look, the balance between the two is the most important thing.







After the Frog’s design the dinosaur was then sketched up, originally we had one person on the frog’s design (myself) and no one was designated with the dinosaur or the other characters so sketches were created of the dinosaurs as well, however later another member of the team took over that design and the main character the dog.

The dinosaur’s design was focused on realistically, however later it’d be revised by Joe to be simpler which would help later for modeling and rigging and potential animation, as realistic would have a lot of unnecessary details as this character wouldn’t have an overly prominent role compared to that of the frog or marshmallows. Sometimes simplicity works better, as this designs have too many small details that would either be too small to notice or not worth the time and effort to implement.
Week 2 – 3rd February








Further sketches exploring the frog character with some stylization from other how’s featuring frogs (Amphibia show from Disney) and other ideas and exploring a design idea previously been explored by other members.
Some of these sketches were designed to push the design of the character, bring up proportions and adjust what was needed and another design aspect was the stomach area as other members of the team requested him to be larger, most likely to give them the appearance of being overweight and clumsy and this was adjusted to the design. Once the character’s design was established the next was figuring out colours of the character, seeing what worked and what didn’t, the idea of him being extremely loud in colours was discussed in the group.
The toon designs would of helped establish the frog as being a goofy and not as serious of a character so pushing the design further might of helped with exaggerated the personality more however the thought was to adjust it to allow for cleaner, clearer animation overall, similar to the reason why the character only had boots, belt, star and hat to limit the amount of props he would have but also the research in the mood board with cowboys, establishing classic iconography. The problems come from the lack of more prominent iconography from the inspiration, cowboy boots for example they could of been more established or a pistol.






After the sketches and design were established next was to move onto the colours, trying a variety of them. The process was test his design with various real life frog variants and some extravagant ones to test to see if they’d work. The blue neon and green was based on a real life frog however its colours were extremely garish as would potentially stick out the most might be seen as too much visually as its over stimulating for anyone beyond the target audience of being for younger people at 6-12. The other colours followed the same problem, which is why a more standard colour was picked overall but with some adjustments to give it some unique flair. Green is softer and friendly and associates with greenary, yoshi from the mario bros. series was inspiration for the colour choices too especially with the red boots. Yoshi has an recognizable design and his influence helped establish the colour choices, however this comes into the problem of being potentially too recognisable and compared with other sources however familiarly works best with younger audience members.
Created an asset list and a production list to keep track of each shot and what was all needed for each one to be “completed” and making a checklist for each part.


The hope is to use this to track all the shots, who does what with the assets and what will be needed for the scenes. The layout of the excel sheet helped make the process of marking off each scene as simple as clicking a box, the problem came to actually getting individuals to use it as the other priorities took over, however for potential future projects this excel sheet would help.
Week 3 – 10th February


Once everyone was satisfied with the design the next thing was to create a character sheet for them, which finalised a lot of the elements created and discussed earlier in the project. Welly boots, belt and hat were also figured out for the design and put in accordingly.
His final design brings together the elements from the mood board that were important, the realism from the frogs, the skin and texture that was needed the iconography from the cowboy theming and the simple silly addition of the booties creating a contrast between the realistic and the goofy. Certain elements of the design could of been pushed further specifically the anatomy following more frog proportions could help with animating him more frog like and less human, but it’s a situation of figuring out the balance between human anatomy and frog as going to far one or the other might cause an uncanny valley effect and remove it from its more cartoon focused design.
Once the character sheet was ready the next thing was creating the 3D model of the frog character, this involved using Zbrush to create the model’s body, limbs, head and eyes and merging them all together and then sculpting the shape and details from the designs out of him this task was finished when the model and all the parts relating to him were finished.
The sculpt followed the design sheet, sharpening the hard edges for the hat, the body etc. What would be done next time is softening areas around the eyes as it the current design might of needed more space to allow for stronger brow movement as current the lack of space causes some merging of lids and brows making it hard for the character show facial expressions. The tongue’s shape and design could of been further refined as it current design is squashed and difficult to to animate. Lastly the booties could of been pushed harder with details, the general shape works but the details and refinement is blurry.

Created an overall product list to help keep track of everything needed for the project and a checklist on what has been done. A second list for getting the assets created, each step with a checklist and a percentage for each part.
Week 4 – 17th February




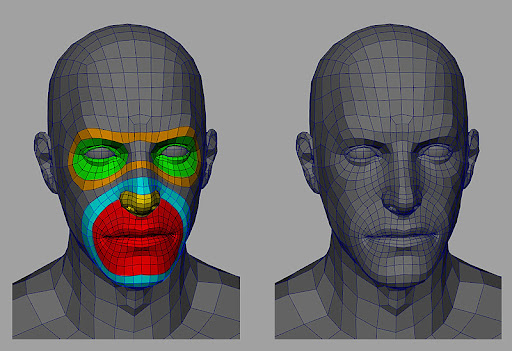
Once the character was finished with sculpting the next was re-topologising him to make him easier to animate and rig for later, lots of circles around the important parts of the anatomy. This will help deforming when rigging later, bending correctly and making the influences of the rig easier in the long run.







After the model was finished and UV’d and topology the next was creating the texture for the entire thing, this involved doing what was done with the body with the entirety of him, belt, hat, tongue, and shoes all ready for texturing.
The texture work, especially the eyes were influenced by the research earlier real frogs have a rectangle shape and the use of a type of paint brush helps keeps it from being too realistic. The skin overall follows the idea of a realistic frog, it has small amount of normal mapped bumps that are similar to that of scales helps establish the roots of the character’s design of being a frog.
Once that was done all the parts were brought into substance painter and were painted according to the ref and their real life counterparts, so leather for the belt, rubber for the wellies etc. once that was done it was brought back into Maya to be adjusted as needed.
One of the important changes to this model compared to others was the use of UDIMS for the body, this allows for even higher level of detail with the texture as it uses several blocks of a texture map and not just a single block.


Last thing done was to adjust the mouth so its closed and helps with rigging the next stage of the model.
His final overall design now in 3D, the design followed the sheet as close as possible however there are certain aspects that were difficult to follow some muscle groups don’t follow the same and the head shape was complex, the sheet failing to completely establishing what was needed for the design so compromises were needed to create a solid headform.
Week 5 – 24th February
This time around was to use advanced skeleton to create the rig of the model, this would help with animating in maya as a lot of the controls and possibilities of the rig can be done quicker and with more flexibility when animating as well as using animbot and a picker to help make the process of animating faster.





The many stage of going through advanced skeleton, an important factor is to make sure the mouth and eyes have perfect topology as it makes the process of advanced skeleton easier to fix up and have ready.



The finished rig now capable of adjustments and clean-up of the rig would be next.
After this was created a discussion with the group was done to figure out if the rig was needed as feedback from one of the tutors suggested we make an exclusive blender rig, mostly to help unify the groups efforts as everyone seemed interested in animating this would mean that maya would need to be dropped for blender as the time to learn a new software wasn’t in the time frame we had.
The Maya rig was designed to allow one of the members to use maya for animating however it was established that blender was the focus for animating. The maya rig specifically was capable of a lot of minute details of the face, being able to pull and push certain small areas as well as having the brow be flexible however its lack of compatibility with blender makes it difficult to transfer over for others so it was needed to be scrapped. Another problem with the maya rig was its complexity, Maya offers a lot of tools to make the selection process easier however there are still a lot of very small specific controllers not needed and it could confuse people while animating, simplicity helps when it comes to a large group of people and the rig for blender achieves this.
The finished blender rig using rigify, this was a similar process to that of advanced skeleton however the clean up and changes weren’t too bad of a transition as once thought of, the final rig is as capable as the previous one and can be pushed far.
The blender version of the rig has a lot of similar controls to the maya one (a lot of facial ones especially) however for next time it’d be useful to follow familiarise what is possible with the controls and see if more or less were needed for the project. Weight painting is another part of the process that could of been better adjusted as the main core of the body had some minor deforming issues, similar with the feet and shoes.
A simple quick animation of the rig in action, moving his arm to illustrate the use of the body and how he could potentially move in the final animation work.
The simple animation establishes aspects of the character early on, the movement of how parts of the body works as well as figuring out what was needed to be adjusted from the rig’s own controls. Head movement and neck had to be adjusted as by default its on a seperate setting then hips were needed to be adjusted. The animation itself doesn’t push the rig’s controls and struggles to show problems with the current rig as the movement isn’t pushing parts that might show problems, arms, legs, feet etc. and doesn’t try and replicate influences ideas from the moodboard. For future projects establishing emotions, movements and body language with the help from the research would help establish problems that should be adjusted to help push the cartoon-y nature of the character.
Week 6 – 3rd March


After the rig was finished with and minor adjustments were needed other parts of the production was needed, Dynamite dog needed a texture and retopolised as he was a fairly dense model originally and would need some adjustments if he was going to be animated as well as colour the eyes and jaw. Lastly similar to when working on the frog topology should follow specific ways to help bending and deformation easier, however Mike had had a discussion with the group about how topology doesn’t need to be perfect for certain things as not everything will deform or animate, this will be brought into consideration for future projects and understanding.
Week 7 – 10th March

Another Frog animation, him snapping his fingers with an “Ah-ha” expression, this one was done to create a finalised version of the rig to figure out if he was animatable or not. Limbs, body, head, etc. all parts were moved in some way minus the legs, which was checked outside of the animation. In future checking of the model and animation a run/walk should be created to help establish the movement of the character and ensure that the entire body is correctly fixed and ready.
The second part is an image of using the storyboard/animatic to create the starting poses of the animation, this one had a shocked expression to be begin so the model was adjusted. Eyes, mouth, body language was all considered. The mouth placement and its shape were also important however in the future when working with the storyboard the facial features could of been adjusted further, tricks with the camera were possible to push expresses similar to that in anime.

Land of the lustrous is a 2017 anime that used a mixed media approach of 2D and 3D elements, this was an example of pushing the facial to closely replicate that of how 2D artwork would do it, even though it doesn’t work on a mathicly sense of 3D, artistically it establishes a stronger visual appeal.
Week 8 – 17th March
Two animations were roughed out this week, the first one was the frog (now named Marshal) pointing and shouting “Dynamite dog” which was established in the animatic and the second one is the character freaking out from what he was seeing, the face was adjusted for the second one.
The first rough animation is helps with the simple concept of him pushing and shouting, the finger dragging slightly helps push the dramatic aspect of the shot. However the facial expressions have a slight sutter and awkwardness to them which could of been smoothed out and adjusted to fit the body language better.
The second animation was done in stepped to speed the process up, the expressions and movement work well exaggeration used throughout, but could of been smoothed out with a spline however the fast pace and sudden nature of the animation helps with the idea of a panic going on. Some timing also had to be adjusted to best fit the animation over the animatic.
Week 9 – 24th March
The roughing out of the next scene that was focused on, this scene having the frog walk up to the dog and confront him. For a starting point it establishes that he has a goal in mind and the follow-through to help the sudden stop of him. Then a confrontal point to show where he’s pointing. Next time adjusting the pose to have a sharp silhouette to help the placement of him within the scene as a strong silhouette helps easily read the character’s movement.
Mouth movements will be done later as there isn’t much dialogue at this stage.
Week 10 – 31st March





After continuing to animate the character, now with a point to the other direction then establishing the second half of the scene of him jumping up to the dog and showing the chaos. However unlike last week this time was focus on gaining some life action footage to create something with a reference and using the walk, point and pointing out the chaos were acted out and used as reference. The jump and panic part of the footage helped to figure out the speed and timing of a wave.
However other parts of the footage wasn’t referred to specifically the walk and even though the follow-through was complimented by the tutor it could of been followed most established rules relating to a walk, such as hips sway, and using more referenced images from Richard williams about how to walk, but the walk is still solid enough. Hiding the feet with the camera helped the slight float it has when you see it below the camera.
Week 11 – 7th April


A further working on this same scene, this time adding a jump to him to climb up onto the dog. Reference footage was done of jumps to help figure out the timing and body language to understand how to properly jump from a frog position. The placement of hands, how far the body is pushed down are all considered and thanks to the reference footage helps understand where that goes.
Footage could of been done to help with the transition between the thought and then the jump action, as its difficult to figure out what sort of transition would be fast enough to transition. The camera was also adjusted to be lower down, this was created to establish that the dog’s size is a lot larger than the frog and it takes some work to climb up to his level.
Week 12 – 14th April
The scene being worked on more, this time now with a transition between the thought and the jump, it was decided to have a zippy cartoony transition mostly because previously established and researched this was designed to have cartoony movement more than realistic so squash and stretch on the limbs to have them push and pull along and make the character seem more elastic overall. However, with future reference finding a solution that works better for acting rather than a quick cartoony take might of been a stronger way of working the animation.
21st April – 28th April


The last parts of the animation cleaned up and fixed up, movement smoothed and acting all established now onto fixing up the final parts of animation and then into getting the scene put together.
This last part of the animation had a lot of easing in and out to help smooth out some of the movement especially during the zip across from his previous standing position to the new one and the hop has a limb stretch to full a squash and stretch motion. What could be changed for next time is pushing of smaller overlapping action items and follow through with it to help push some of smaller details, like the hat could potential shift slightly. The holster on the hip does flap but could of been done several more times to give a sense of weight.
After the animation was done the next was putting the scene together this required taking Sarah’s background and putting it into the scene, due to wanting to put the scene together and work on some post-production the character was split apart and rendered separately. So the characters were rendered as one sequence while the background was another but the background only needed to be rendered once due to the very intense nature of the background. The fog, high amount of items on screen was a difficult thing to manage as it needed some trimming in future, a moment would be needed to sit down with the artist and help optimise the scene so everyone could render the scene out correctly.


This was the post-production method, splitting the scene into just characters with lighting and background allowed for rendering the scene out as two seperate pieces which would later help in post-production. Characters being on their own allows for just the background to be adjusted and viceversa on the characters.
5th May




This was putting the renders together, taking the foreground and background and then combining them together once that was done next was adding a background blur for a sort of depth of field look then some extra fire, smoke and any other additions like bloom, and lens flare. Film grain, chromatic aberration and other post-processing effects were considered but ultimate wouldn’t have match the look of what was wanting to be established.
Lastly what was needed was the entire team’s footage together to be rendered however only this was ready for post, in future what should be done is everyone having similar rendered scenes all done and then one person taking over for post-production and not at the last moment. As it would of given time for everyone to have the short be similar in look throughout.
The finished animation, all three clips were created and put through post production. What should be considered for next time is the animation, rig and other scenes as the animation holds its own fine but some areas could be cleaned up and smoothed out, the rigs could of had controls more refined for what was needed and the post production could of been heavily established early enough of a timeframe so individuals wouldn’t have scenes that were misaligned. Overall however the team did their best with what they could do and overall the film has come together, solid work throughout.


















































































































































































































































 These were poses of the part that weren’t able to be animated mostly due to time limit. They depict Jerry pulling the hammer up and causing Tom to fall over. Which would be the end of the scene. Some exaggeration, squash and stretch would of been used as well as aniticaption and overlapping action and secondary action to achieve the fall and Jerry’s pull. Given more time this scene might of been completed.
These were poses of the part that weren’t able to be animated mostly due to time limit. They depict Jerry pulling the hammer up and causing Tom to fall over. Which would be the end of the scene. Some exaggeration, squash and stretch would of been used as well as aniticaption and overlapping action and secondary action to achieve the fall and Jerry’s pull. Given more time this scene might of been completed.



















































