User Persona’s
What is a user persona?
A persona, in user-centered design and marketing is a fictional character created to represent a user type that might use a site, brand, or product in a similar way. They are usually, a persona is presented in a one or two-page document and at their core, personas are about creating products with a specific, not generic, user in mind.
What do they usually include?
- Persona name
- Photo
- Demographics (gender, age, location, marital status, family)
- Goals and needs
- Frustrations (or “pain points”)
- Behaviors
- Bits of personality (e.g. a quote or slogan that captures the personality)
Examples of persona’s
How do they help your designs?
-
Build empathy
-
Provide direction for making design decisions
-
User personas also help prevent common design pitfalls
-
Communicate research findings
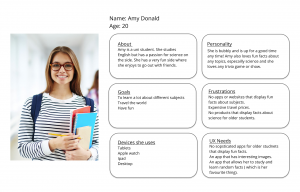
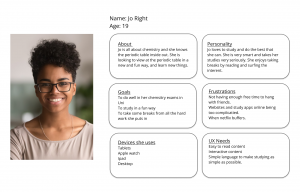
My own user persona’s
I have drawn up 3 User Persona’s for my Elements project. Now that I have decided on what I want to do for my project I wanted to make some persona’s based on users that will use my app. I made these on Figma and I have included them below-
Reflection
I enjoyed this task and I feel like I have gained more knowledge and insight that I can use to improve my elements project. I think that this task helped me so much as I was able to put myself in the users shoes and use their frustrations and UX needs to think of ways that I can better my project and its UX design. From these persona’s I learned that students just want something easy to use and straight forward. I think a big issue with student type apps is that they don’t feel old enough and they don’t feel suited to their age group. I want my application to be sophisticated and are older students feel like its aimed and made for them. I will continue my journey into the development of my project and I will keep developing and improving my iterations.