Using Webflow
This is my first draft of my website and I will present this to Kyle and my class at the crit to get their advice and opinions of may work so far.
What I mainly used in Webflow:
- Containers
- Sections
- Grid ( front page)
- full width images
- social links/ div blocks
I have never used Webflow so I kept my features really simple, I wanted to keep a good structure and still keep that minimal clean look so I limited the Webflow features that I made use of. Everything that I have linked etc works on my portfolio which I am happy about but it isn’t fully finished yet. I took screenshots of my first draft which I have included below:
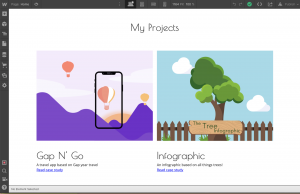
First draft
Home page-


Footer-

About me-

Personally this page seems a little light so I want add in my own illustrations of my skills e.g. wirframing, prototyping etc. I will craw these on procreate and inert them under my about me paragraph.
Case study layout-





How it looks out of the editor –

I will present this to my class at the crit to see their opinions and get some advice and notes from Kyle!