This week had a really eye opening lecture on usability testing; how to do a usability test, which rules to have for it, and how to set up audio and video recordings.
“Test often, and early”
Paper prototypes should be tested as well as digital prototypes, even asking users to point where they think certain elements should be located is helpful throughout. If you do it early, this will ensure the best experience is created for the user within the first few prototypes, and the more you’ll be able to build on what you already know.
TESTING USER 1:
PRE TEST QUESTIONS:
Kyle explained that you should always include pre-test questions before the test is begun, this is to gain information about their level of confidence, and gain context into their personality and need for the product in the first place.
- How many hours a day do you use the internet for roughly?
- 6
- What degree are you studying?
- Mechatronics
- How will this help with it?
- It will help me understand the chemistry inside a phone and the parts
MY TEST:
LINK TO MY TEST VIDEO – https://youtu.be/YL2PDnZOd1E
TASKS:
Task: Find out the grid parametres of gallium
- tried to click the gallium button instead of the learn more button
- tried to click the down arrow instead of just scrolling
- Didn’t know how to scroll on a Mac.
Task: View the elements inside of the glass screen
- clicked on the LCD screen box instead of the glass screen box
Task: View the electron shell of potassium
Chose silicon by mistake, but corrected himself easily
QUESTIONS:
Q: What do you think this button does? (the home button)
A:
- “goes behind the screen”
- “takes you back to main menu”
Q: How do you think this part of the screen works? (the buttons on the right showing the various phone parts)
A:
- “whichever compartment you click on it takes you to that bit”
POST TEST QUESTIONS:
Q: Do you think you could use it easily and could navigate it well?
A: Yeah, I’m pretty sure I could, pretty confident I could
Q: is there any improvements you’d make?
A:
LCD screen,
more elements are needed
a quiz section at the end would be helpful to see what you’ve learned
Q: Do you feel like you’ve learnt something useful for your module/ course?
A: “yeah, I need to understand the inside of a smartphone for a module and so this would help me”
Q: What do you think my goal was with it?
A: “I don’t know”
TESTING USER 2:
for my second user I had a technical problem, the audio worked but the screen froze and didn’t capture any of the visuals for some reason. I tried to work from just the audio though as she did her best to describe everything she was doing anyway.
PRE TEST QUESTIONS:
- How many hours a day do you use the internet for roughly?
- 6
- What degree are you studying?
- health physiology
- How will this help with it?
- I think it would help me to understand periodic table information because in my course I need to briefly understand chemistry. I could use it as a reference if I needed to know information
MY TEST:
LINK TO MY TEST VIDEO – https://youtu.be/I6gZnn09BtQ
TASKS:
Task: Find out the grid parametres of gallium
- tried to click on gallium as the square instead of the learn more
Task: View the elements inside of the glass screen
- tried to click the LCD screen instead because the box was too big
Task: View the electron shell of potassium
- no problems, did it swiftly and easily
QUESTIONS:
Q: What do you think this button does? (the home button)
A: “the home button”
Q: How do you think this part of the screen works? (the buttons on the right showing the various phone parts)
A: “the phone parts layers”
POST TEST QUESTIONS:
Q: Do you think you could use it easily and could navigate it well?
A: Yeah, I think its quite easy, its just because its a new website you just have to play about a bit
Q:Could it be structured differently?
A: “you could have a quiz section, it could be better to test your knowledge and stuff”
Q: Do you feel like you’ve learnt something useful for your module/ course?
A: “probably, I think I could in the future after using it more”
Q: What do you think my goal was with it?
A: t make a central or interactive website for uni students, instead of using a textbook
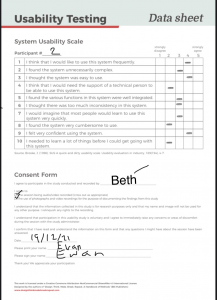
CONSENT FORMS:


CALCULATING SUS SCORE:

After googling how sus scores are calculated, I began calculating my own
SUS score = 82.5
I’m pleased with the outcome of the SUS results, although I’ll continue to take on board what they said and make refinements where I can.
WHAT I’VE LEARNED:
- make a quiz section
- adjust my phone parts to be scrollable – research this
- make sure the person knows how the PC functions work in the future – for example user 1 didn’t know how to scroll
- make the periodic squares clickable for the next screen instead of relying on a learn more button
- make my down arrows clickable buttons
- include a home button
