Design Self-refection
- Author By warden-e
- Publication date 13/12/2022
- Categories: DESIGN [2D Digital Design]
- No Comments on Design Self-refection
This is what my group and I created for the protest project. Unfortunately, I was unable to attend the first day of this as I was off sick so without me, they did an amazing job coming up with the idea and concept which they then outlined the induvial tasks so each of them created two pieces each to make up the zine and I was tasked with creating the 2nd and 3rd slides of the presentation which was the information of what are zines and how they aid protest.
This is the 2nd slide which I wrote and presented to everyone. The 3rd slide was what we are protesting and why? Which I also wrote and presented.
Here are the photographs of the zines we printed off double sided to make it less bulky and smooth, one side was the poster that was created and the other the induvial different pieces.
Below you can see the zine when it’s folded up with the slit cut in the middle to help it lie better, you can flip through the pieces like a book. We made multiple copies so we could pass them round during the presentation to help people understand better.
 This is my ruff notes I made to help present.
This is my ruff notes I made to help present.
This is the digital file of the zine we printed it off and made the zines from it.
This is the PowerPoint that we created that everyone wrote different slides and presented. I also presented the last slide but didn’t write it.
We started games design with task 1 which was to create a tank of the game ‘Far cry’ which is an open world game, and it needs to be able to roam the world. My tank has the ability to switch from using wings to fly (has 2 main ones to fly and 4 small backups to help hover in case it gets stuck) or wheels to move around (multiple small wheels with flexible paneling on the base of the tank to bend to the shape of the ground) this is a solar powered tank with guns built around the edge of its hexagonal shape and the ability to plant bombs as it goes.

 The board game and game play cards.
The board game and game play cards.Task 2 was to create and build a board game. As a group we created ‘Outrun the sun’ which is a vampire board game with the aim to outrun the sunlight first through the forest to the safety of the castle. The rules of the game are you roll and move if you land on a blood splatter you don’t have to pick up a card but if no blood you have to pick up a card which at make you move forwards or backwards. We worked together as a group to create this game.
Later in the day we had to improve the game battleship we discussed different ways of doing this of creating an economy with point system of entering with a standard amount and then it cost money to bomb or repair or even move your battleships. In the end we decided to create a dice element instead where you can choose to roll a defense dice or attack dice where you have 3 different options in both. In defense you can roll 1 or 4 to add armory to a ship so it takes twice as many bombs to sink it, roll 2 or 5 you can move your ship to any location and roll 3 or 6 to repair one square that was hit. The attack dice you have different bomb size impacts 1 or 4 just 1 square 2 to 5 you bomb 2 by 2 squares and 3 or 6 you can bomb 4 by 4 area. We created and discussed this as a group.

My interest in this work by Jessica Hische which I learned about in my Illustration class is an absolutely gorgeous book with amazing pieces on each page. This book is warm and welcoming with the colour palette being soft and gentle and the drawings having such a flow to connect them with the dynamic writing. One of my favorite pages of this book is the last photo of the page of bunnies as it is completed in a very effective way to make each stand out with the background glow to add even more warmth and love. ‘It’s super meditative for me. I like having constraints. I love the world of design and commercial art.’ (Wood, 2016) this is from an interesting interview where Jessica Hische talks about her love for the work and what is meaningful to her.

My interest in this book cover by Louise Fili which I learned about in my Graphic Design class is such a beautiful cover with gorgeous illustrations connecting the piece all together lovely intertwining the typography helping it connect better with the rest of the book. ‘Fili’s timeless graphic design influence has brought an early 20th-century flair to the city’ (Martin, 2016) this article talks about the impact Louise Fili has had on the industry which I agree with as when I first seen her work I recognized straight away as it is has had such influence.

My interest in this work by Jamie Reid which I learned about at the exhibition which was being held in the Ulster University Belfast Campus. This piece is and always has been a statement piece meant to catch your eye. The work is about creating a discussion about paternity and with the striking way her eye and mouth are removed which I believe is a play on how she is blind to issues people are facing but even if she is aware of them, she makes the decision not to speak out. But she is meant to be the voice of the nation made clear in the piece as she is the center of the flag, we all surround her, look to her with the use of the flag portraying everyone pointing to her for help, and she looks away from it all and doesn’t voice their need. This is also made clear with the use of colours as the people have passion and she has not. ‘The tearing away of the Queens features also is symbolic of this idea, that the monarchy should be abolished’ (Brady, 2017) this analysis of the piece talks about Jamie Reid’s overall opinions on the monarchy and how he disagrees with the idea of it.

My interest in this book by Irma Boom which I learned about in my Graphic Design class is because it is such an interesting piece. It is her handbook guide to Graphic Design that is the perfect size to carry around it is containing all of her work. I feel that this book is to make sure you always can have Graphic Design with you at any point as it’s so easy to throw into your bag or pocket to access her world and work. ‘I’m continually inspired by the work of Irma Boom and what she has contributed to graphic design’ (McHugh, 2016) this writer talks about how much of a difference Irma’s work has made to her.
References
Wood, A. (2016). Jessica Hische, Letterer & Illustrator. [online] Wayswework.io. Available at: http://wayswework.io/interviews/jessica-hische-letterer-and-illustrator
Martin, S. (2016). How Louise Fili Became a Graphic Design Icon – Ceros Inspire. [online] Ceros Inspire: Create, Share, Inspire. Available at: https://www.ceros.com/inspire/originals/design-legend-louise-fili/
Brady, D. (2017). Jamie Reid — God Save the Queen – FGD1 The Archive – Medium. [online] Medium. Available at: https://medium.com/fgd1-the-archive/jamie-reid-god-save-the-queen-25852ef575d4
McHugh, S. (2016). Irma Boom – Amsterdam Based Book Designer. [online] Shillington Design Blog. Available at: https://blog.shillingtoneducation.com/irma-boom-tbt
I was unable to attend the Friday, so I did the first half of the day work at home which was the research of the 12 principles of animation and the animator research.
Brenda Chapman – Director and Animator of Brave, Come Away and The Prince of Egypt. She won a BAFTA and Academy Award for Brave in 2013. She graduated with a BFA in character animation and worked for a while as a storyboard artist eventually going on to become the first female animation director. She went on to work on tons of movies, her biggest achievement being Brave as she was a writer and director of this famous and very successful movie.
I first found compound words that I liked then picked 4 to sketch ideas with Moonbeam, overboard, scarecrow and bookworm. I sketched the ideas to do with each like Moonbeam I had ideas with spaceships and guns, overboard I had ideas of the bird’s eye view and under the water view, scarecrow I had ideas of one peering over the tall grass and bookworm of a book infested.
This is the piece I created with the word Moonbeam using figma of a spaceship coming and beaming someone off the moon.
These are the brainstorms ideas for the words sci-fi, Tv, European and Security that we worked together as a group to build an idea from. We started with one big spider digram of different ideas from VPNs to international Security service after brainstorming all together we decides on an AI Travel assistant which then on a new page we refined the idea of it and all it encompasses and at then we all separately designed the icon and set up of it my was inspired by Antony Gormley’s wire sculptures and I also did some rough app setup designs. In the end we decide that Marnie Girard icon would be used as it was the most fitting with the idea(see at the last group of photos).
This is our final ideas we came up with as a group for an AI personal assistant, that ensure that you are able to travel safely around Europe. ‘Agathon’ to secure your safety with a helping hand, A systemwide AI personalised travel assistant who ensures your safety and security at all time. It is for people traveling throughout Europe, you set up the app get your own AI which is accessed from kiosk screens. What it does is check you into your location and if you don’t arrive will alert your emergency contacts, give you the best and safest routes to travel, let you know the laws of an area and the safety ratings, keep safe your travel information, store health information and avoid tourist traps.
I started designing out a rough app set up including all the times we wanted it to, then Erin Shawe did them out in a clearer more neat set up and then another rough one was created that we then decided on a colour scheme of white, black and green so decided together want areas were going to be green and I marked them on.
With the ideas we had mocked up in class of what we wanted to create Caoimheo Hare then created digital lay outs of the screens, and posters and advertisements.
This was our final display of our idea which Marnie Girard created a home screen with her icon. This was a group effort from everyone to made this idea come together.
This is the page I used to brainstorm ideas for the 24 words. These are the 48 tiles I created from the 24 words, each page contains 24 words each.












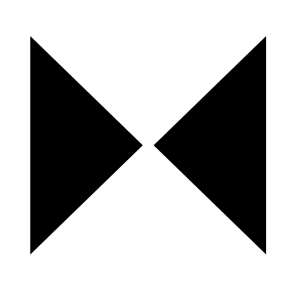
Here are the 12 designs I choose from the 48 to then use figma to create a digital version. The order of words is Proximity, Hierarchy, Rhythm, Layer, Space, Align, Hierarchy, Grid, Tone, Fold, Ratio and Scale for the 12 designs.
After making these I then started to add some colour to some to see how it effects the design.
This is the GIF I made with at the black and white Designs.