In this weeks class with Paul we covered Design Sprints and how we would aim to bring this into our current project in relation to the health service and future projects from here taking main focus on Google’s approach to design sprints.
Paul gave us some class tasks of the rechniques you would expect to see during a typical sprints this week which were really fun and broke the day up from the content that was given which I always find so useful and insightful.
What is a Design Sprint?
This is a methodology used in teams that will help solves problems through co-creation, rapid prototyping and qualitative testing. This framework was developed by Google to ensure teams aligned under a shared idea with visions on goals and deliverables.
Googles Design Sprint Kit aims to share a flexible model created for teams within Google and gives representation on how teams show create design in unison when working on a project.
The Sprint Book published by Jake Knapp and John Zeratsky that Paul provided to us was created while both work at Google Ventures. I found their 90sec video introducing their design sprint really insightful on this topic and laid out the idea and meaning behind a design sprint well. This demonstrates how to go about designing in a team and the break down of how to split this process of the space of 5 days.
The Sprint Book provides beginners a starter model of this process and gives access to checklist that should be complete in order to complete a design sprint in the space of 5 days. The checklist includes:

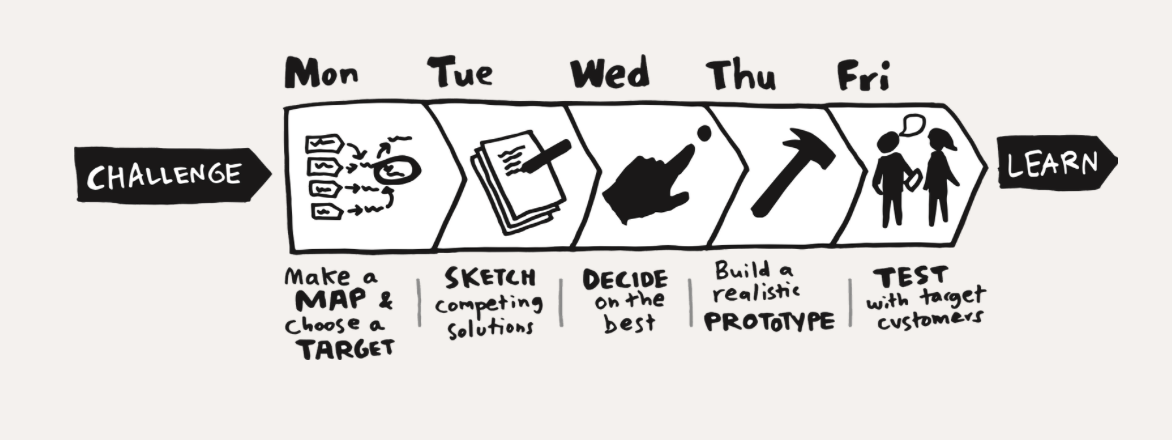
I liked this little graphic that I fount on The Sprint Book website, given a quick look into how this process is broken up between 5 days.
How it works?
The original framework is a 6-stage process that you aim to usually run over the course of 5 days to solves issue and answer any important question regarding the project you are facing. I have listed the process below and done my best to break down what is contained in each.
- Understand – Explore – Who’s is the user?
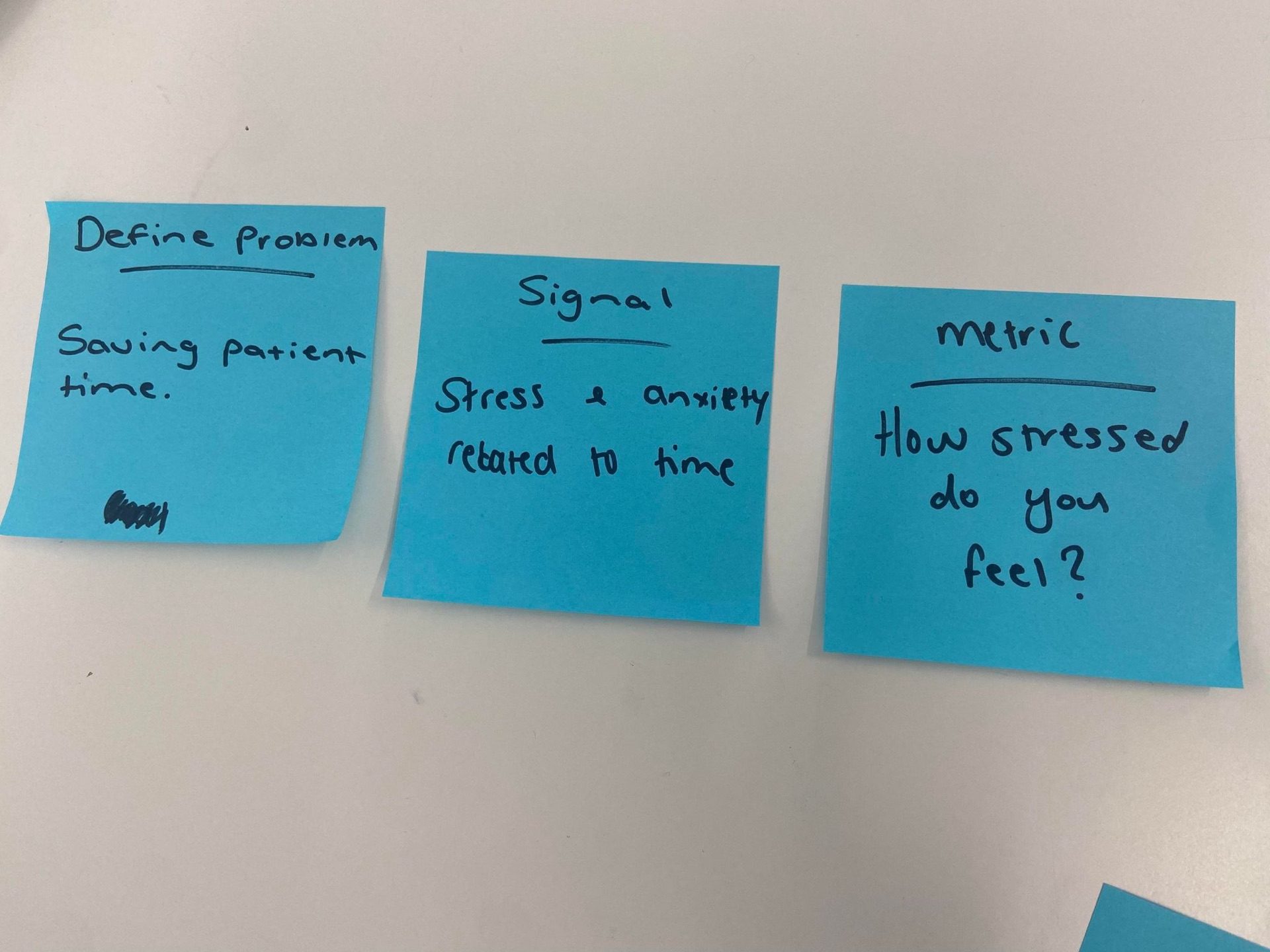
- Define – Focus – defining the key strategy and focus. Define the problem your wanting to solve – Signal – Change and opinion to determine success – Metric – Success
- Ideation – TINKER
- Decide – Focus
- Prototype – Make
- Validate – Focus – User Testing
An example of how you might conduct a Design Sprint and break this up into a 5 day week:
- Monday (Understand)- You might discuss a path for the week ahead by starting at the end and agreeing on the long-term goal.
- Tuesday (Ideate)- Once the problem is understood by all then its time to choose a target for the sprint but focusing on solutions. This day might start with some inspiration and review on existing ideas to improve upon and move onto sketching to begin critical thinking.
- Wednesday (Decide)- This is the middle of the week and where the team will have a range of solutions on hand. You can’t prototype all the solutions so today is the day to critique and decide the best of the bunch to achieve the agreed long term goal.
- Thursday -(Prototype) Today is the day to begin turning at your solution is a real life situation by creating the prototype to test with users/customers.
- Friday (Test)- This should be your final day and the day to look for faults by watching and learning from the actions of your users.
Paul also gave us 4 Design Principles to focus on to take into a design sprint:
- Effortless
- Insightful
- Attentive
- Humble

The Sprint Book presents their process up into days but work off the same list and include checklists for each day.
Monday – Map: This is when conversation begin to build up and focus on what will be completed during the sprint week. This day will allow a structure to be created using information that has been gathered prior. The morning include key questioning defined and the long term goal determined. A map will be created based off the project and in the afternoon the team will share data. The target is then selection on the map that represent an issue, risk or opportunity that might come into the picture.
Mondays Checklist:
Tuesday – Sketch: The problem is solved on Tuesday by individually sketching your own detailed ideas to an optional solution to the problems discussed prior. This day will allow a range ideas to come to the table for discussion against the agreed problem.
Tuesday Checklist:
Wednesday – Decide: Wednesday morning the team will have solutions ready to go through in order to decide which ideas and sketches should be kept or taken away from the discussion. Wednesday include the five-step “Sticky Decision” method that identifies the best solution before determining a final outcome. The agreed upon sketches then are combine together to then create a storyboard of a step by step plan for the prototype.
Wednesday Checklist:
Thursday – Prototype: Thursday is the day to begin creating a realistic outcome of the service by creating a prototype of the solution that have been present in a storyboard. This might be a back and forth step as this is determined by the test that takes place in the following day so feedback might need to be taken into consideration in areas of the prototype.
Thursday Checklist:
Friday – Test: This is a crucial moment of the week were you will show your prototype to 5 potential users which contain 1-to-1 interviews understanding what they took from the prototype.
Friday Checklist:
In todays lecture Paul took us through how we might use the method of a design sprint and task us to put our focus of this topic into the creation of our health service project. We firstly determined the problem:
The Problem: How might we ease the pressure on a&e and emergency departments.
Spring Master – Task – For this point Paul had us put into groups were we then had to resolve the problem on the pressures on a&e and emergency departments using the methods of a design sprint listed above.
Class Task – The Great Pandemic Design Sprint
Design Sprints take place over a five day period that allow those involved to create, validate and help conclude unique ideas on how to solve an issue through prototyping and testing with their users.
The five day process of the Design Sprint will allow you to:
- Understand –
- Ideate
- Decide
- Prototype
- Test
Paul set the class a test in this weeks lecture to quickly go through a design sprint based on at the stress on the emergency services. We were tasked to go through each step like we would during a 5 day week and create a solution to the problem.
I was put into a team with Leander, Owen and Stephen and we started this task with defining as many problem we could think of in relation to the emergency services. Doing this would help up understand the problem we were facing.
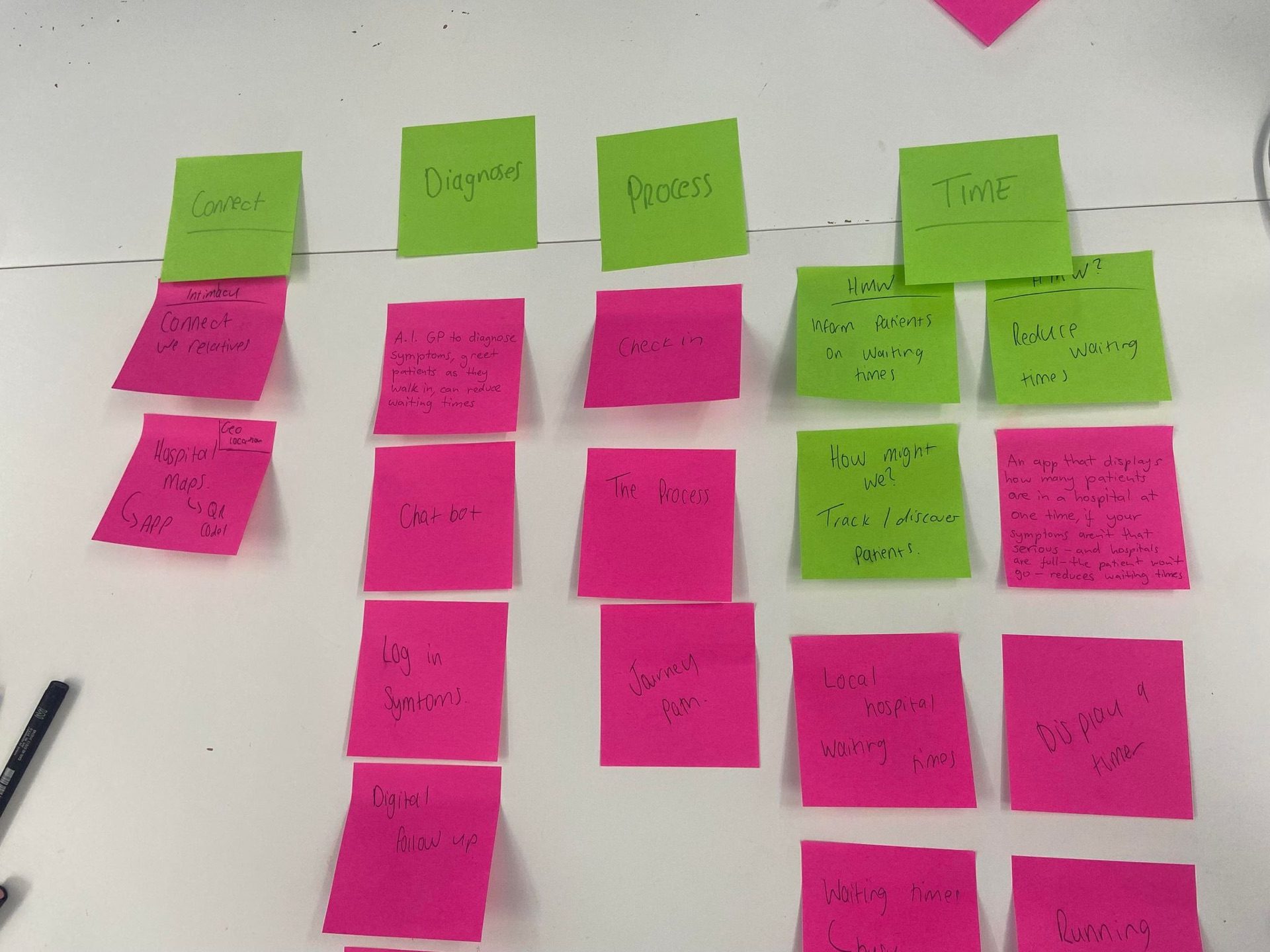
Once we had a range of problems we then began trying to find solutions to our problems and grouping our problems together to give us the opportunity to solve more than one problem with one solution when it came to our final idea. We ideated the target problem and began branching from this ways we could improve upon the issue by doing some How Might We?



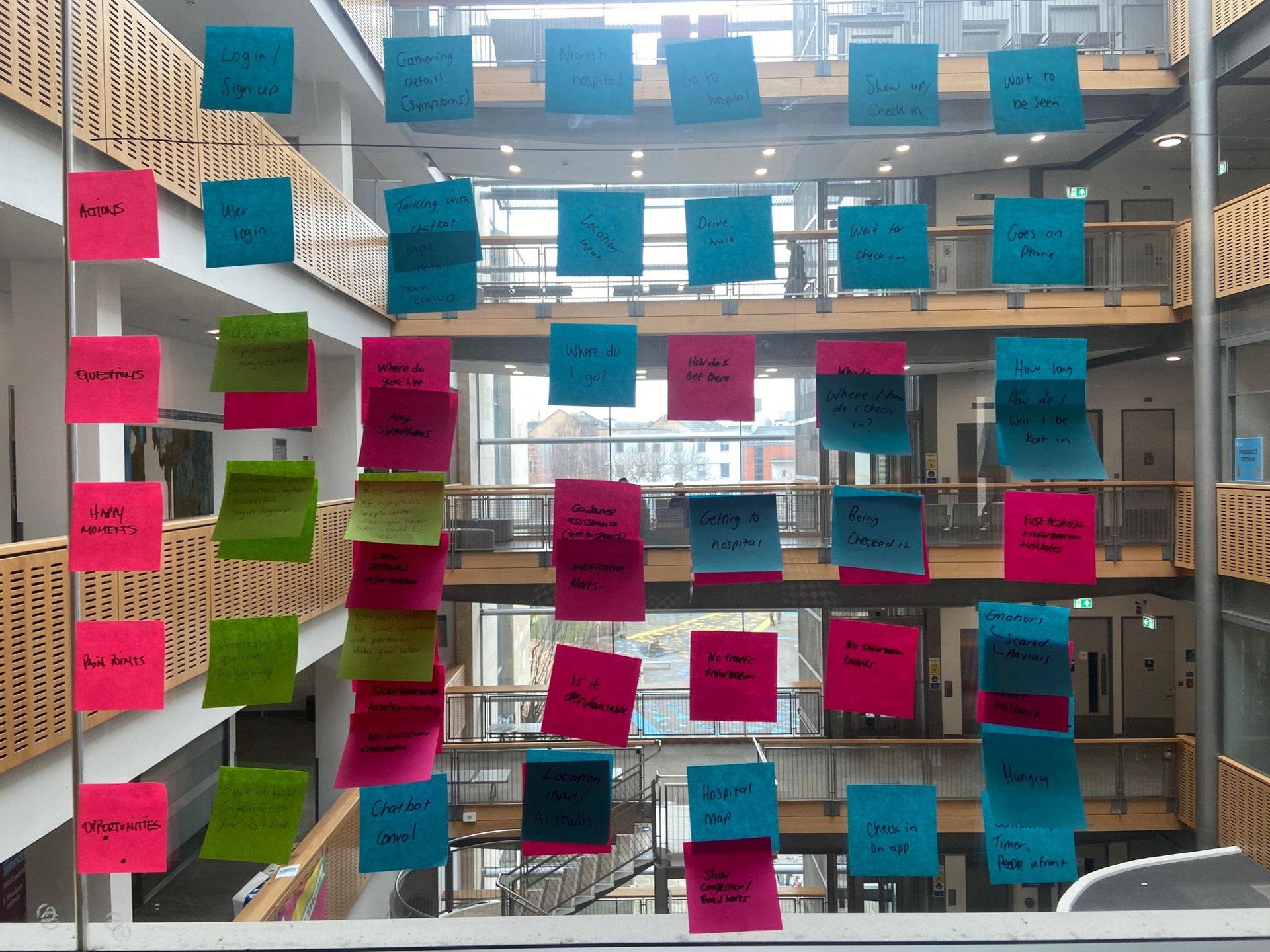
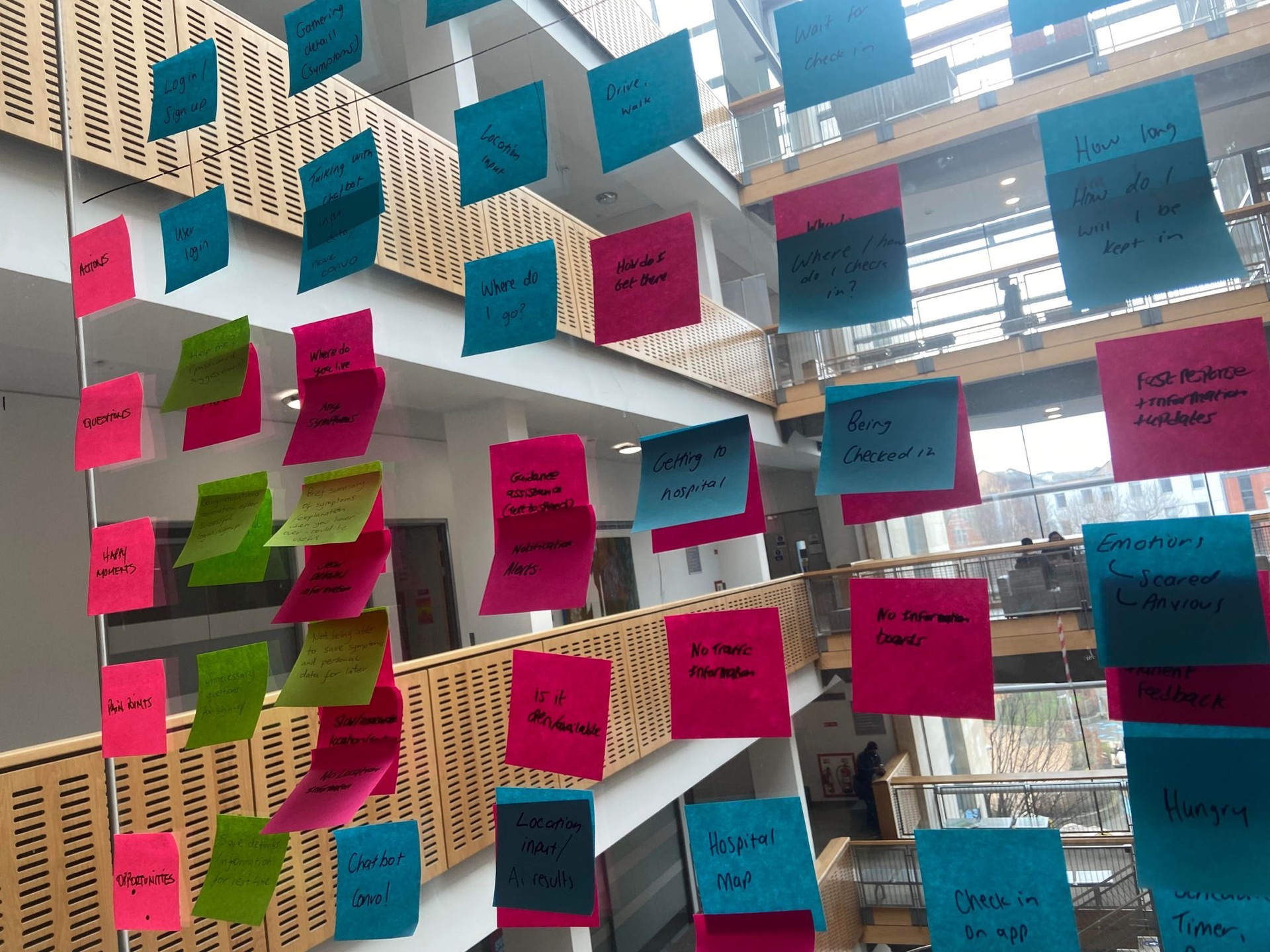
We created a user flow, journey and empathy map to help us refine our ideas further and to give us a better outlook on what we would want our product to be and how it would work to solve the problem. We went through the flow of how the user might come about the issue and where our solution would step in to help resolve the issues on the emergency services.
Empathy Map –
The empathy map was a method that helps us go into the mind of our users by highlighting their; says, thinks, does and feels. As a group we just through in our ideas for each sections.


User Journey Map –
User journey maps helped us define how our users would interact with the product through certain channels and issues.


Design Principles –
Our design principles highlighted to us what we would want to aim for when creating the application for our users, for example creating an accessible and readable platform.

Solutions –
Our solutions included ideas on how to improve the timing issue that revolves around A&E. Some solutions included a chat bot, map, check in, follow up and the journey of the patient waiting. We found that with the solutions defined we could create an application that included more than just one of our ideas to resolve the issue.

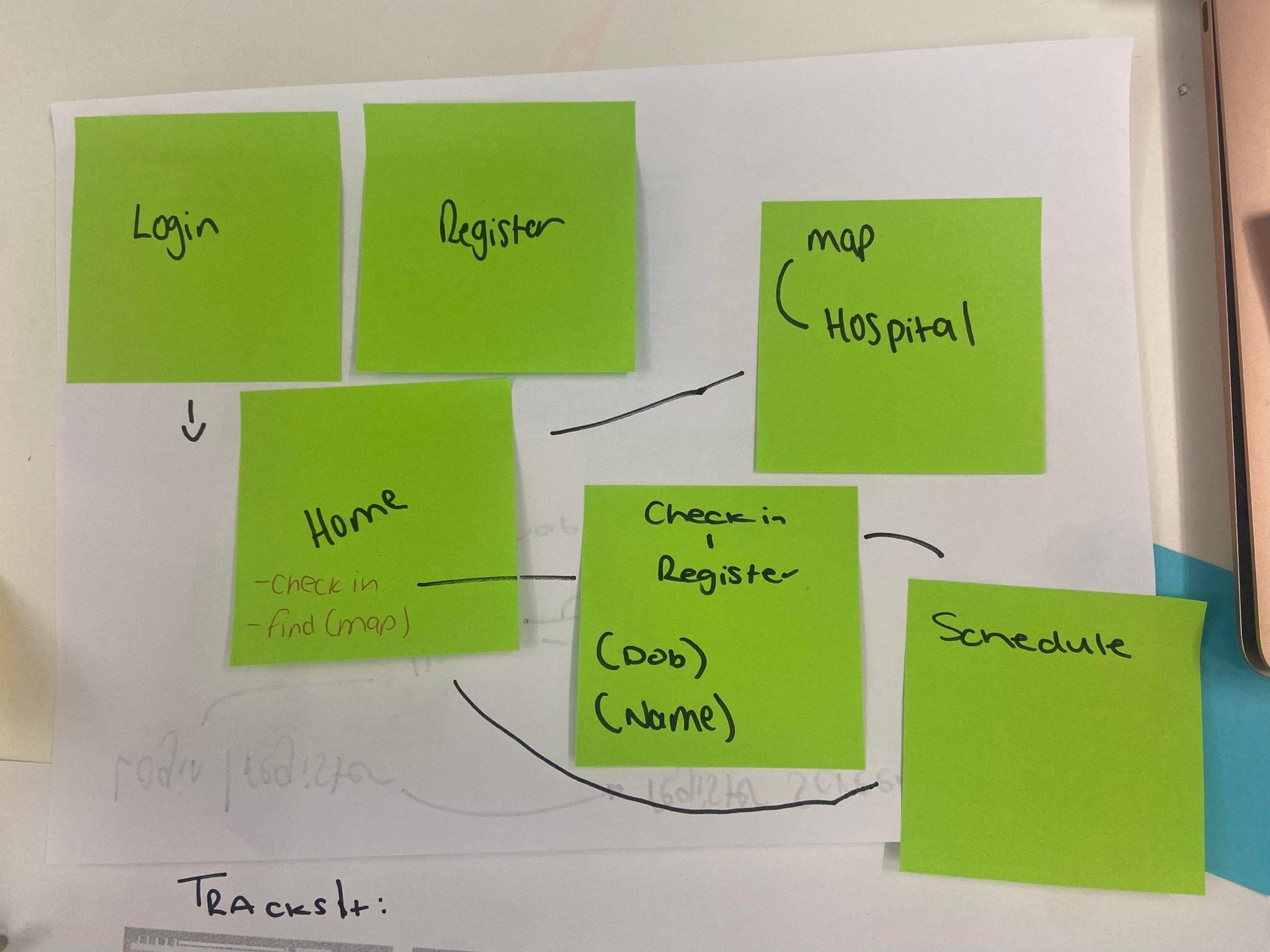
User Flow –
Creating the User Flow would demonstrate how we would picture our users going through our app to solve the issue.

Individual ideas –
We went off individually to create 6 screens of our own ideas for the application on how we would want the application to look and include. For me I aimed for a login and sign up pages, a map of Northern Ireland that would highlight the nearest hospitals and their capacity levels in red, yellow or green ensuring the users wasn’t going to an overpack hospital they could check their app and locate a less filled hospital and a snake like path to help the users keep up to date with their journey while waiting.

Our Idea –
We came together then with our sketches ideas and began taking areas from each others pieces and each others ideas to create our final idea and solutions to our issue. The problem we were aiming to resolve with our application was the issue around waiting times that patients are place upon when faced with the emergency services or A&E. We aimed to create an application that helped take the pressure off this service by creating a protected login and sign up page, the located hospital page with capacity levels, a details form of why the patient was arriving into hospital, a 3D map of the hospital and a calendar app that helped the users track their journey.

Overall I thought this was a really fun class that Paul got us involved in and was really different to past weeks as I felt I got more of an understanding of each method of idealisation by going through the quick Design Sprint. I found it fun to get involved with my Leander on this and come up with my own ideas and see how as a group we could interpret each ideas to help solve an agreed upon problems. Leander and I got really stuck into this task and we both got a lot out of it I enjoyed getting to see how he worked through each principle in the design sprint and seeing how he sketched and came to the finalising some of his sketches and ideas.
This has been one of my favourite lectures so far in IXD just because I feel I came out of this with so much understanding of this topic. Its a methodology I hadn’t ever heard of before and now that I’m aware of it and even got to conduct a quick one in todays lecture has got me wanting to use this method more in the future as I feel it really helped me feel organise working through the structure of designing which is something that I struggle with at times.
For next weeks lecture: Wednesday 10th March I would like to receive a PDF slide deck which should include:
- Brand Name, Logo
- Under Persona/s
- Brand Guidelines
- Initial Wireframes
- Three Screens demonstrating final design.
UX Health care links to study:
https://bootcamp.uxdesign.cc/the-patients-path-in-the-emergency-department-efef9e5cfb86
https://uxplanet.org/applying-design-thinking-to-healthcare-128375c5d84e
https://bootcamp.uxdesign.cc/digitizing-the-public-hospital-waiting-room-in-7-days-3fddb7ed48c9
