Portfolio Project
This blog is where I will put a lot of research, sketches and designs of my portfolio project.
Research
Inspiration
I’ve looked at several different portfolio websites from student designers as well as graduate designers and creative design studios. Looking at these different portfolio websites have given me inspiration for my own portfolio website. I have seen content design that I love and want to include in my own website as well as seeing things that I didn’t quite like that wouldn’t work for my style of portfolio website.
The two main student websites that I’ve looked at are from Matthew McLaughlin (https://mclmatthew.co.uk/) and Jasmine Winiarski (https://www.jasminwiniarski.com/). Both their websites are very minimal and simple yet they look so sleek and professional. This is a sort of style that I wish to create with my own website. They both have a minimal colour scheme and use it throughout their website keeping it looking consistent.
Matthew McLaughlin




What do I like about it?
With Matthew’s website I love the one page scroll style and each navigational link when clicked takes the user down the page to the correct section. This looks so effortless and sleek and I wish to use this style of website for my own portfolio.
I also love the fact that as you scroll down the page the navigation bar is fixed at the top of the screen which means users can easily navigate through the website without having to scroll the whole way back to the top of the page. This is a very good UI/UX feature.
Another fun sleek feature is that as you scroll down the page there is a line at the top of the screen which indicates how far you’ve scrolled down the page and is a visual indicator on when you’ll reach the bottom of the page. This feature isn’t necessarily needed but I think it adds a really nice touch to the overall design of the website.
Matthew has included a button on their ‘about’ section which leads the user to his CV. This is another good feature as if a potential client is interested in his work they can look at his previous work experience, skills and education.
What am I not a fan of?
With Matthew’s portfolio website there is very little that I don’t like about it. However, I think that his contact section looks rushed and unfinished, there is a bit of text in which doesn’t look right where it is placed or the size of the font doesn’t quite look right. I would make the font a little smaller and have it text more elongated so it doesn’t look as blocky. It would also have been a nice touch if the social media icons would either change colour or do a small action so it is more clear to the user that the icons are links.
Overall, I think this website looks very professional and sleek. It is modern and minimal and is exactly what a portfolio website should be. There are small features that some people may overlook when designing a website which shows that this designer has put a lot of work and creativity into the design. I will be taking some of the features and design aspects from this website as inspiration for my own portfolio website.
Jasmine Winiarski




What do I like about it?
Firstly I love the very minimal design of Jasmine’s website, there is little text but it has just the right amount for a portfolio style website. The main homepage looks fresh, modern and bold with only the designers logo and their name. The logo has been animated which fades in, which looks really good.
The brand colours in which the designer uses are yellow and black which is quite striking.
Another feature I love is when the user hovers over the projects the image enlarges very slightly which straight away indicates that it is a link. This design feature looks so simple but it changes a good website into an amazing one. I would like to take this feature as inspiration for my own website. I also love the block numbers that are displayed slightly over the image of the project. This is another simple design feature that works really well and looks effortless. The small description below the numbers gives the user a little bit of information on the project before reading about it in more detail.
When clicked into the project it takes the user to the case study of it, I am going to take the way this case study is laid out as inspiration for my own design. It is simple, gives the user enough information on the project and has large images of the sketches/wireframes and final product/design.
Lastly the contact section is one of the other design features I like, again it is so simple only giving the user the only information they need. The social media icons work well and when hovered over they change from white and black to yellow and black again using the designers brand colours.
What am I not a fan of?
With Jasmines website there is only one thing that I don’t really like with the design and that is when you click the ‘about’ navigational link it takes the user onto a different page. I’m not sure if this fits in with the rest of the website as the project section and contact section are both on the same page as the homepage. This feels kind of inconsistent to me and would work better if all the navigational links took the user to a different page or keeping them on the same page for them all.
Overall, I really love the design of Jasmin’s portfolio website, it works so well for its intended use and looks so modern, professional and shows the talent of this designer. From looking at this website it shows me that Jasmine is an excellent designer and understands both UX and UI design. There are some features that this designer has used that I will take as inspiration for my own website.
The two main creative design studios I looked at were Sugar Rush Creative (https://sugarrushcreative.com/), this is a studio which has offices based in Belfast and London. The other agency I have looked at is Reflex Studios (https://www.reflex-studios.com/) .
Sugar Rush Creative



What do I like about it?
Firstly I notice the fun, bright nature of this website, which could reflect the designers who work there. The website is animation heavy but it is done in a way which isn’t overpowering and tacky but brings the website to life.
As you scroll down the page some of the text quickly fades in, as you scroll further down different illustrations slide in from the left and others from the right. This is done really well and doesn’t look cheap, it shows off the designers skills who work at the studio and attracts clients who want more of a fun branding/product.
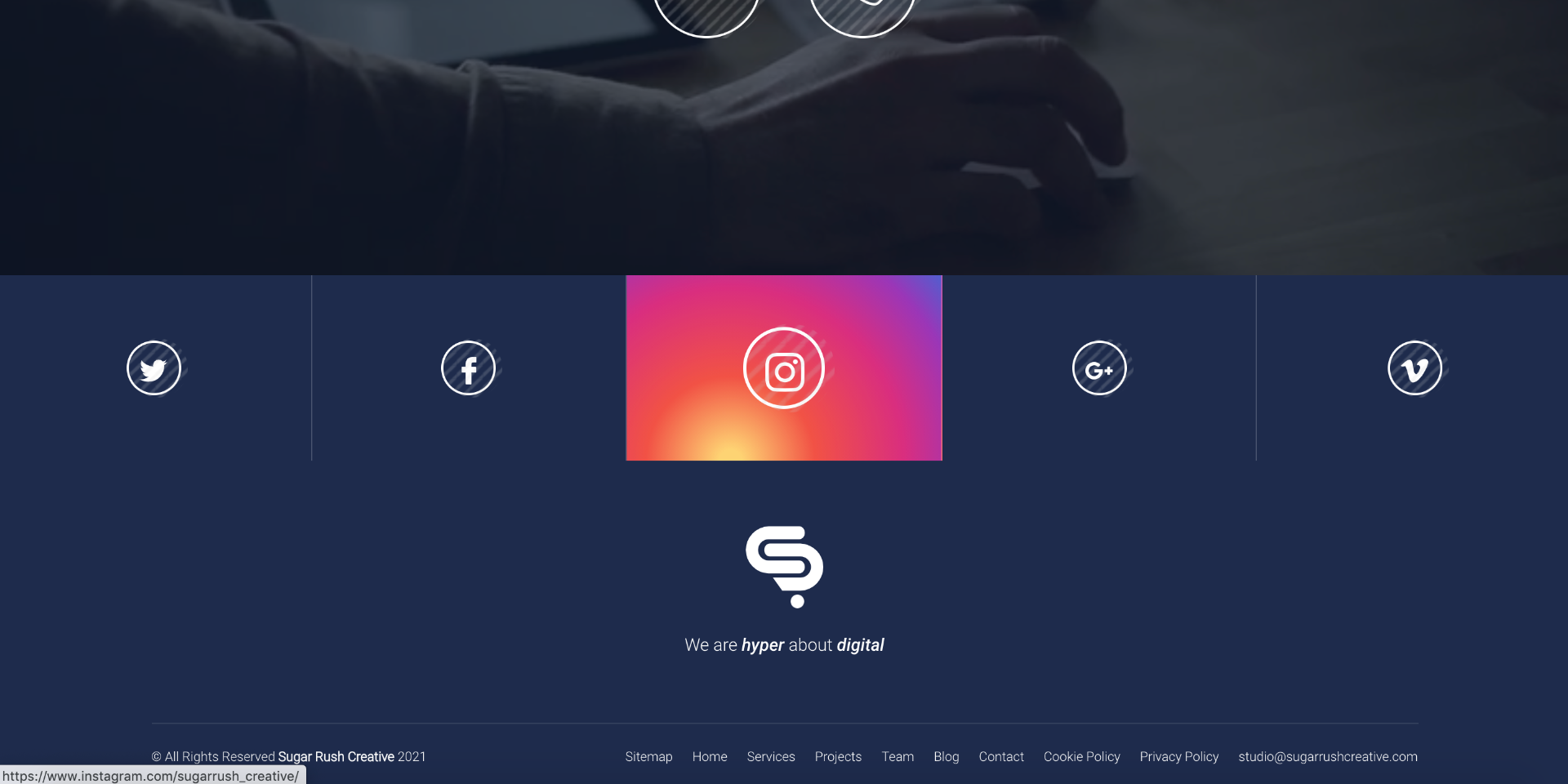
Moreover another feature I like is when you hover over the social media icons, they change from navy to the colours of that particular platform. This is a nice touch and familiarises the user with the individual social platform.
This website is consistent with the colours used which are navy and red, these two colours work together well.
What am I not a fan of?
There’s only one thing that I think the designers of the website could have done to improve the UX of the website and that is to have the telephone numbers either change colour, or be underlined, or have something move when the mouse is hovered over the text. In my opinion I think that would make the users of the website more aware that the text is a link.
Overall, I think the website looks really well and comes across fun while still being professional. This will help them gather the right clients for them. The website is quite meaty with information however the information that is displayed is vital and again helps them gain the right clients and helps the client decide if Sugar Rush Creative is the suitable design agency for them to help them with their needs.
Reflex Studios



What do I like about it?
Firstly I love how simple and minimal the website is, it isn’t cluttered with lots of information but has all the right information to inform potential clients on what they do and how they approach it. The website has a simple layout which works really well.
Each navigational link takes the user onto a different page, this is good to split up information and makes the feel of the website clean and fresh.
I love the way they have stated the three main areas the agency specialises in by conveying this through simple illustrations. This looks well and helps potential clients understand what the team can offer.
The brand colours are used throughout the website, keeping it consistent.
What am I not a fan of?
When looking at this website there is only one thing that I think could be changed. On the homepage when the user comes straight onto the website there is an image of one of the projects the agnect has completed. In my opinion this looks a little unprofessional and does not fit in with the simple layout of the rest of the site. I would remove this image of the project and just have it displayed in the actual portfolio/project section. Instead I would have a simple welcome message displayed on the page. As well as that, each time you reload the site a different project is displayed with a different message. Rather than that I would have the projects removed with the different messages displayed on a timer, for example; first message is ‘Pretty, simple & Effective, we build ecommerce websites that are easy to use, generate sales and deliver results’, then the message changes to ‘Time & attention to detail, we build websites that are user focused, mobile friendly & deliver results.
Overall, I really like the website and think it works for the clients, it is simple and displays really well which is easy on the eye as well as being easy to navigate. The website looks professional and will help gain the clients that are right for them.
Research & discovery
From doing research I have discovered different trends in UX design. I’ve looked at how much the phrases ‘UX designer’, and ‘Web designer’ etc have been searched and used throughout the years.
What are the UX trends for 2021?
- Minimalism
- Simplified UX
- Blurred colourful backgrounds, pastel colours
- Voice user interface
- Mobile first approach
- Icons
- Brand transparency
- Immersive 3D visuals, more advanced micro interactions
These are a few of the trends for design in 2021, however these don’t always have to be used to make a website great, as long as the basic design principles are used you can make a good website however by taking a few tips from the trends can make your website from good to amazing.
I used Google trends to discover what words or phrases are being used and how popular they are with users. As well as seeing where in the world or UK use these the most.
First I looked at the phrase ‘UX designer’ and compared its usage to the whole of the UK to just Northern Ireland. The blue line is the UK and the red line is only Northern Ireland. As you can see from the graph the phrase is being used more in Northern Ireland than Northern Ireland, England, Scotland and Wales put together. This conveys that NI has a large amount of people looking for UX designers, this could mean more jobs.
Link to Google Trends: https://trends.google.com/trends/explore?q=ux%20designer%20salary%20uk&date=all&geo=GB



Article links for this section: https://uxstudioteam.com/ux-blog/ux-trends-2019/
https://dev.to/imiahazel/10-top-ui-ux-design-trends-for-2021-dl9
Content for my own portfolio website
Homepage
Main title: “Hi, there ! I’m Katie”
Subtitle: I’m a UX designer based in Belfast, Northern Ireland
Button: contact me
About me
Hey, it’s Katie here, I am the girl behind the brand Ktea Designs. I am based here in the lovely countryside in Co.Antrim, Northern Ireland. I’m currently in my second year studying Interaction Design at Ulster University and looking for a placement opportunity for next year 2022.
I have a passion for UX/UI design as well as branding and logos and I am able to tailor my design skills to any type of business and any style you wish.
I have a keen interest in all things design, cats and tea !
If any of my work has sparked your interest and you’d like to know more about my skills and education you can check out my CV.
Button: View CV (will take users to a linked CV PDF)
Projects
Game of Thrones Tour
Branding/ UI/UX design
Leaflet and website
This project was to help promote the Game of Thrones filming locations through a tour hosted by Belfast Mini Coach.
Brief: I was asked by my client Belfast Mini Coach to design both a website and promotional flyer for a Game of Thrones style tour. This tour will take visitors around all the key filming locations around the North Coast of Ireland. Both the flyer and website should help promote the tour and give the visitors all the information that they need to know and help them choose this tour over any of the other tours there is to offer.
Process: For this project my main goal was to create something that was appealing to both Game of Thrones fans and other tourists who want to visit the local beauty of the country. The overall design had to be easy to read and accessible to everybody. I wanted the style to be quite fun but not overpowering and tacky. With the leaflet it had to make people want to pick it up and keep them reading while leaving them intrigued to find out more. I started with research, then took to pencil and paper to sketch ideas. After I moved to digital where I made wireframes and mockups of the products, getting feedback then adapting the design to please the client and the target demographic to get the finished products.
What I found challenging: To start I had never watched Game of Thrones in my life (shocker, I know) however, I did know the jist of the show and what the original branding looked like due to it being largely filmed over in Northern Ireland. To help with my lack of knowledge on the show I did research to help me understand the plot a bit better and get to know who the characters are.
Another thing was that I had to take all my own pictures for the website and flyer, the downside to this was that it was hard to find the perfect angle for the shots as well as having to keep up with the good ol Northern Irish weather that couldn’t make up for what it wanted to do. To overcome this though I went up more than one day to take the pictures and got a variety of shots from different angles and heights.
Overall outcome:
My client was pleased with the work that was created and I was also happy with what I had produced. Both the website and flyer hit the brief and look really well and professional.
Celestial Coffee
Branding
Logo
Create branding for a new coffee shop
Brief: This project involves me having to create an original brand for a new and upcoming coffee shop. I will have to design product packaging, business cards, promotional items, signals and an ecommerce reward web app.
Process: my main goal was to create a brand that is unique while keeping it simple and minimal as this was the art style I was aiming for. Personally, I love everything to do with the sun, moon and stars so I thought why not create a coffee brand around this as coffee can be drunk anytime of the day. I started sketching out loads of different ideas then took them into Illustrator and started playing about to see what I liked best. I soon realised I wanted to go with a moon phase theme and named my brand Celestial coffee as this relates to the sky or outer space.
Challenges faced: Initially I struggled trying to come up with ideas for brand logos and names and trying to create something unique but after doing some research on all sorts of coffee brands I went back to what I enjoy and that is everything to do with outer space and moons and stars.
Overall outcome: I love the final outcome of the branding, I think it looks professional and I have achieved the goals that I had set out to do.
Food prints
Side project to create fun food prints
Brief: This project involved creating food related prints each with their own tagline.
Process: My main goal was to create prints that were simple but fun. I used simple shapes and colours to create prints that people could relate to and would want to buy.
Challenges faced: When illustrating the food I found it quite hard to make the designs a bit more realistic even though I wanted it to look cartoony. However, I think the balance is right with them.
Overall outcome: I’m quite pleased with how these turned out as this was a little side project that I did. They are fun and bright which appeals to its demographic
Content Story
Few examples of my own content stories for my portfolio website
I am looking for a placement,
I want future employers to see my projects and case studies,
So I can get work experience.
2.
I am looking for clients,
I want potential clients to see my projects and case studies,
So I can get hired.
3.
I am looking an employer,
I want to see case studies,
So I can hire them.
4.
I am looking for a placement,
I want to be contacted
So I can get a placement.
Portfolio Inspiration
I looked on Pinterest and made a moodboard of different websites that inspired me for my own website design: https://pin.it/k8Lnqww






Sketches
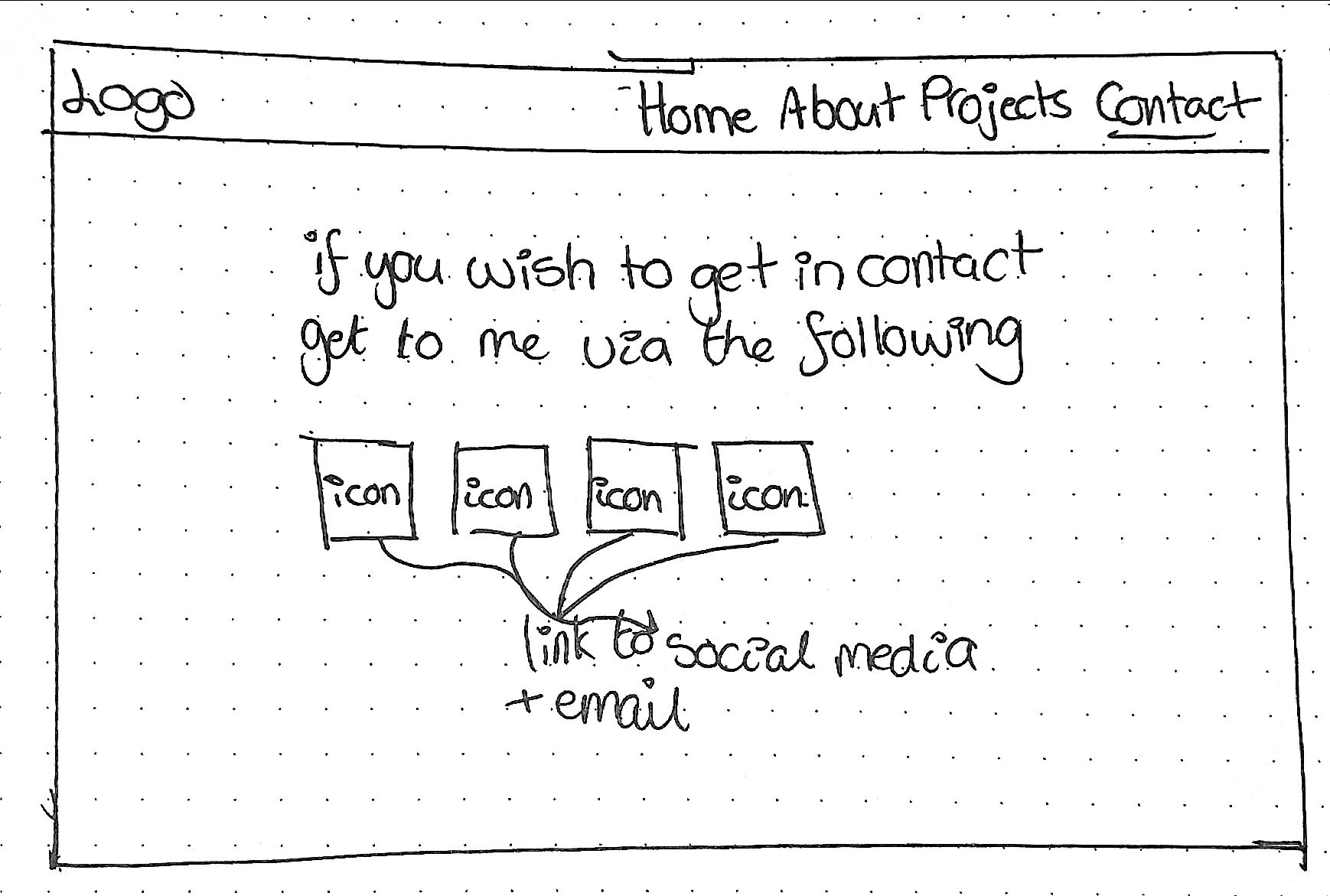
I want my website to be a one page layout. It will start with the home page, then the about section, project section then finally the contact section. Users can click on the case studies on the project section which will take them onto a different page which gives a more in depth explanation of the projects.
Homepage

About me Section

Project Section

Contact Section

Case Study Page

Sitemap
Personal Brand Identity
This is a mood board based on my brand values and how I want to come across to my audience. The mood board combines imagery, colours, textures, typography and how it makes you feel.
The moodboard: https://pin.it/79hMnOG
Colour Palette
This is the link to the colour palette mood board on Pinterest: https://pin.it/2eDMyM3






Brand Style Tile
Wireframes
Homepage

About me Section

Project Section

Contact Section

Case Study Page

First Design Version


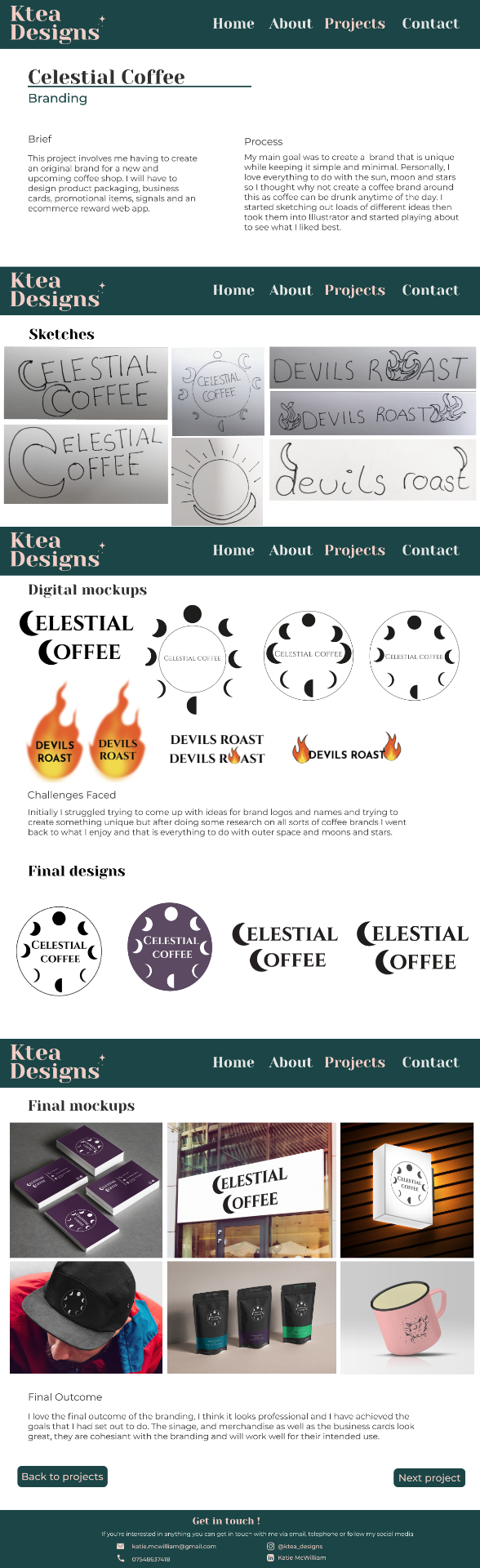
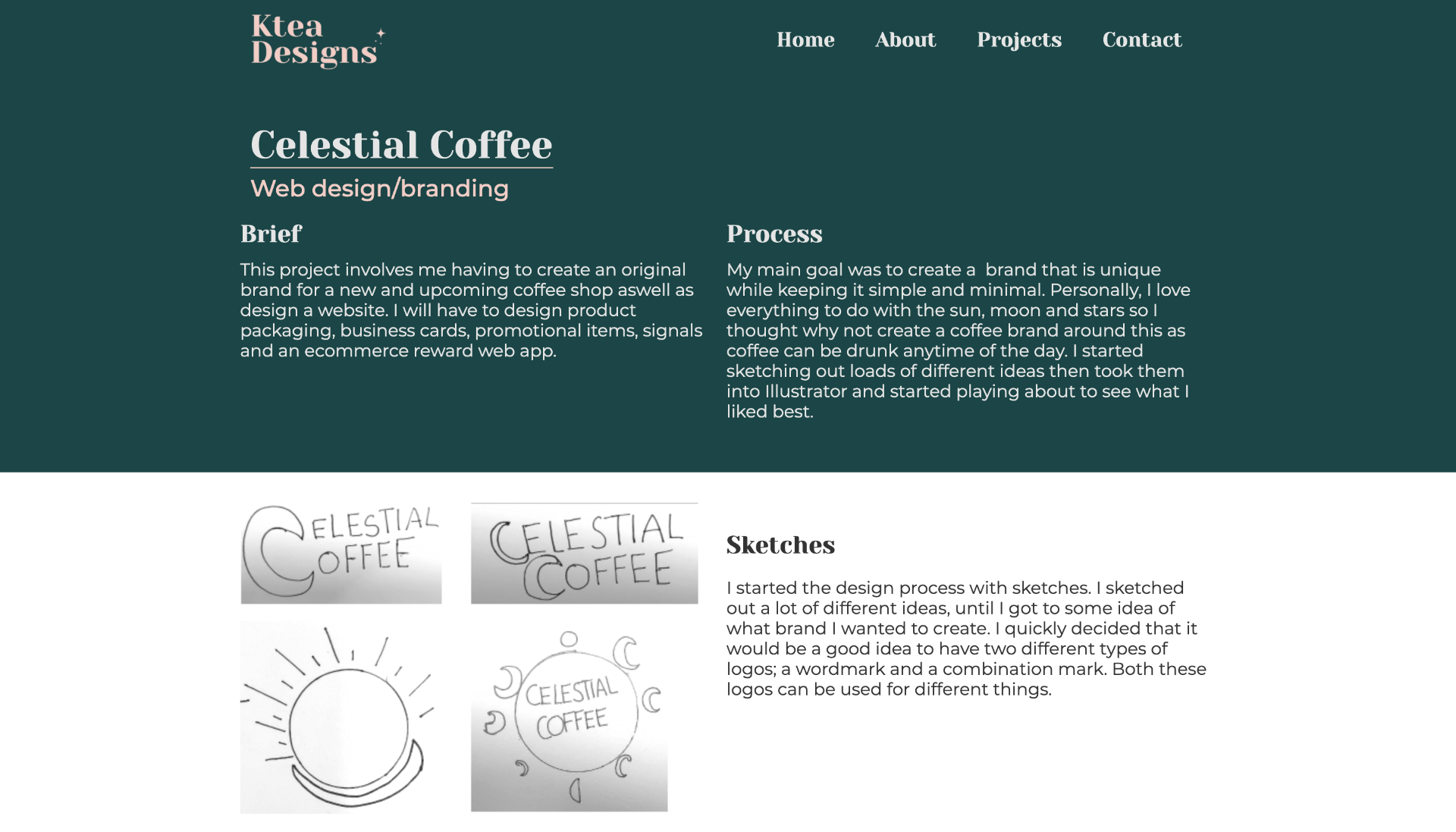
Final Design
Homepage

About me Section
Project Section

Contact Section
Case Study Page




Link to website:https://kteadesigns.webflow.io/
Project Conclusion
I have successfully designed and built a successful final working portfolio website. This portfolio website was created to help set a brand for myself and help me get a placement from potential employers. The brief asked me to create a strong online portfolio that will give prospective employers a sense of who I am, my capabilities, my interests and my aspirations. I have met all the project deliverables and main objectives for the project.
Deliverables for the project:
- Have a clear brand
- Design and build a working website
Objectives for the project:
- Modern
- Professional
- Help get placement
- Easy to navigate
I followed an iterative design process adapting my designs with the feedback I have been given, this way of designing worked for this project as I started off with empathising what the problem, defining why the product needs to be made as well as understanding who my target audience is. I then brainstormed ideas to help solve the problem at hand then I started designing the product taking into consideration the different goals the user may have. I want the users of my website to complete their goal in as little time as possible while wanting to spend time looking at my work. The next step involved building the website, I did this in webflow. Webflow was a good platform to use to build the website as you didn’t have to code the whole website yourself. When I heard about Webflow I thought it was literally cheating as the past few years I had to actual code my website and found it pretty difficult. However Webflow brought my creations to life in a very simple way. I kept testing the website throughout the whole build process making sure the part I was working on was working like it was meant to. After all these steps have been completed I go through the whole process again making changes and iterating the design. I had to make sure the initial problem has been solved, and whether or not the demographic will or can use the product.
Throughout this project I had to carrying out certain tasks to make sure I complete the project to the best that I could. I started with lots of research into the demographic as well as carrying out both primary and secondary research. I brainstormed and sketched out different ideas for the website, created low fi mockups then moving onto high fi mockups then building the website.
What was good?
Overall I am fairly happy with how the end product looks and turned out and actually works for its intended purpose. The app is easy to navigate and the end goal can be completed without any stress or frustrations.
I love the colour scheme I have chosen as it matches my brand colours and values. The dark teal green is used for backgrounds and contrasts well with the baby pink for text and hover colours on navigation and buttons.
Another thing I think works well is my typography. For the all the headings I used the font Yeseva which is also the same font I used for my actual brand logo. This helps keep the website consistent with my brand. The main body text font is Montserrat which I think looks lovely with Yeseva, they both compliment each other. Montserrat is easy to read which works well for the body text.
I think the one page layout style works well for this type of website as there isn’t a lot of content on the website. As there is minimal content it all fits onto one page without it looking messy and overcrowded. The about section, project section, landing section and contact section is all displayed on one page. When you click into a project however it does take the user onto a seperate page, the case studies have a lot more content as it is talking about the process of different projects. Each project follows the same layout as each other and can be navigated from the main page.
What to improve?
Even though the website works for its intended use there are a few things that needs changed or improved. To start this was my first website built using Webflow. At the start of the the build process I found Webflow a bit difficult to understand and didn’t quite know how to do certain things however with help from other students and from googling different questions and watching videos I soon got the hang of it. I think iv’e built a pretty decent simple website.
Looking at my website now there are a few buttons that aren’t styled the way I want them to be. For example I want the buttons to highlight pink when the user is at that section in the website. So if I was at the ‘About’ section the ‘About’ navigation would turn pink and so on. The ‘Project’ button is the only one that currently does this correctly while the rest doesn’t. I’m not sure how I even made the ‘Project’ button do this correctly as I don’t know how to describe the action to look it up on the Internet. The ‘Home’ button also moves behind the ‘About’ button when it is hovered 0ver and i’m not sure how to fix this.
I am also not a fan of the way my case study page looks, the top of these pages look good however when you scroll down I think it looks messy and a bit unprofessional. I would find another way to style the images on the page. I would maybe have all the images beneath the heading and paragraph of each section instead of some of it being split into two columns and other sections the images are below.
To improve my website and make it feel more complex and professional I would add in an icon at the bottom of the page which allows the user to click and it would automatically take them to the top of the page. This takes the effort out of having to scroll up to the top yourself, this would improve the user experience. However to back this up I do have a fixed navigation bar that follows the user down the page and allows them to navigate to different sections easily.
Another thing to improve my website would be have a very discreet looking line underneath the navigation bar that shows the user how far they are down the page. For example the line would be filled in 50% if the user is at the midway point on the website. This is a minor thing but looks great when is done correctly.

