




Robin’s Character Model, Textures, UVs and Rigging:

Robin’s Animations:
FEARFALL Intro Sequence:
FEARFALL Full Playthrough:





Robin’s Character Model, Textures, UVs and Rigging:

Robin’s Animations:
FEARFALL Intro Sequence:
FEARFALL Full Playthrough:
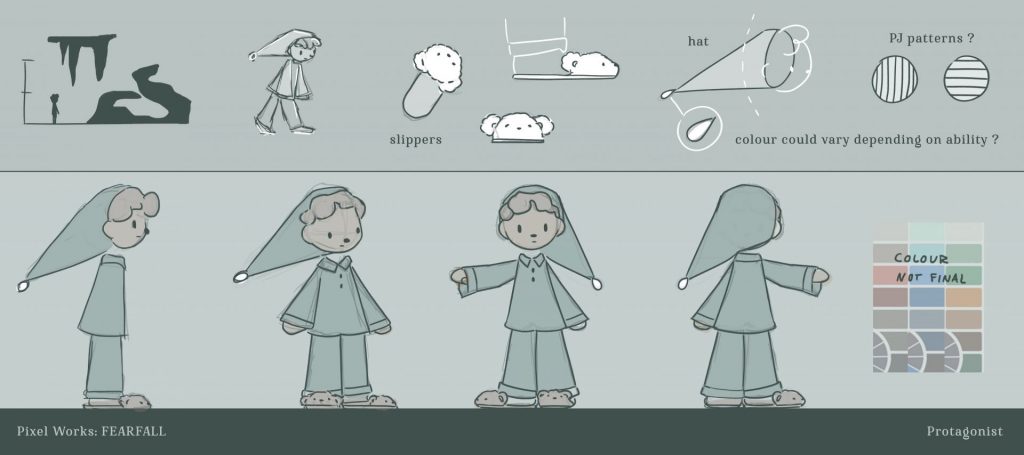
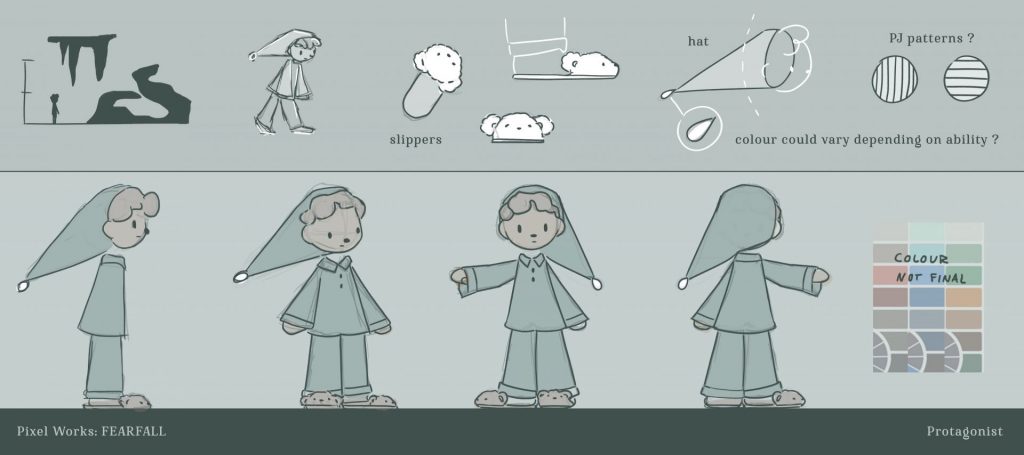
When starting this piece I had two main goals in mind: to expand my skills and create a strong addition to my portfolio suited to the type of studios which I would like to work for, which would be studios which create content for children. I chose to create the animation in the style that I typically use for my illustrative work because I am comfortable with it and I feel that it works well for children’s animation.
Initially I had planned on using After Effects to create a puppet animation like my walk cycle, but I decided that I wanted to improve my animation skills and learn something new so I eventually decided to animate frame-by-frame in Krita. I also feel that this approach was better suited to the style of this project.
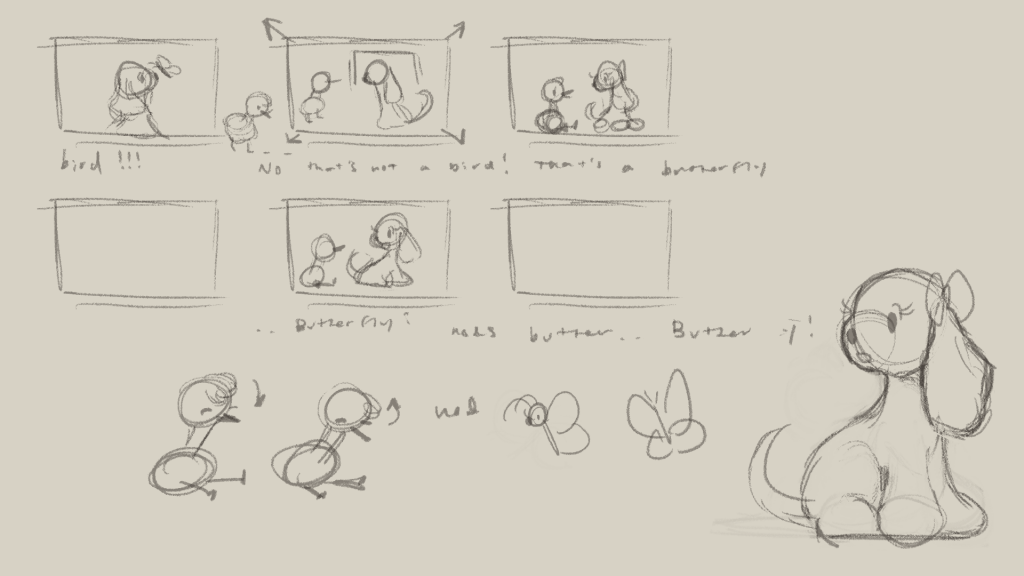
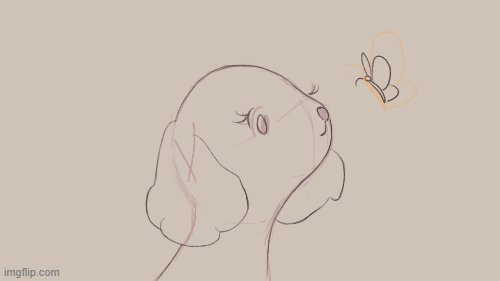
When picking the audio to animate to, I wanted to make sure I chose something suitable for children’s animation so it would fit in well with my showreel. I chose audio from a scene in Bambi (1942) when Bambi and Thumper meet a butterfly. I especially liked the expressions in the original scene and they definitely influenced my animation. I was very fond of Thumper’s nodding motion and I created my own version of this with my cygnet character, Angel. Angel’s character design is very round, making her quite easy to animate. The dog character, Shelley, also has a similar round shape and I feel that the characters look well together and are well-suited to the sound I chose.


Going into this project, I tried to keep feedback I had received about my previous 2D animations in mind. For example, Alec pointed out that in the run cycle animation which I created, the character’s head kept changing in size. To address this in this project, I used circles that stayed consistent in size in the blocking out process. When starting to animate, I kept the principles of animation in mind. I tried to keep track of arcs and found that the circles I used in the blocking out stage helped with that. I tried to follow my characters’ noses / beaks when determining the inbetween frames and found this useful.




Overall I am pleased with the outcome of this project. I feel that it showcases my skills in character design, illustration and 2D animation. I believe the camera movement could be smoother and more appealing and I would have put more thought into this if I had the time. I also believe that the addition of a background would have been a bonus. I developed my 2D animation skills greatly over the course of this project and I am happy to add it to my portfolio.