In this week’s lecture, we talked about Artificial Intelligence , Machine Learning and how technology might shape our industry.
In recent years, developers have been able to create an AI that creates a working product code from just sketches. This means that in the future of our working careers we may have AI supporting us in our work. This is why it is important for us to be adaptable and to be able to work with any technology that comes our way.
We then discussed how AI and machine learning are replacing real people in work and how this might affect our future. However the type of work that we do and what it involves….
- empathy
- creativity
- idea generation
- lateral thinking
- strategy
These things are harder to computerise.
The next thing we talked about was ‘BHAG’s (Big Hairy Audacious Goals). This is a long term goal that everyone in a company can understand and fully rally behind. This is meant to excite and energise the staff. These goals usually involve lengthy mission statement and company targets.
In this week’s lecture we talked about framing your design challenge again and I completed another one with my new healthcare sector, veterinary medicine.
In this challenge I tried to focus a lot on the potential constraints.
Next in this lecture we went through Hick’s Law.
Hick’s law is “The time it takes to make a decision increases with the number and complexity of choices available.”
From a UX position this means that too many choices on a screen makes the task harder to complete for the user. Response times are critical so minimising the choices and breaking complex tasks into smaller steps and highlighting recommended options can help make those response time much faster.
This brought us to the next part of the lecture, Onboarding and Offboarding.
Onboarding is an important part of the user journey, it is the process of getting the user familiar with your interface.

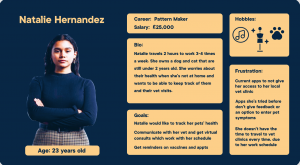
- Name (including photo)
- Bio
- Demographics
- Motivation
- Goals and pain points
User personas have many benefits to the design process as it helps the designer focus on the user and their needs and it lets the designer get into the mindset of their target audience.
There are some problems with it as Microsoft Design has pointed out. it makes the designer make assumptions based on the average user but in reality there is no average user.
This lecture also brought us through Benchmarking and how we should be thinking about the future of our products. The tomorrows narrative is an envisioning technique involving fictional articles and headlines. This makes you think about how you will talk and explain your product.
I created this layout and I will use this as a template when I complete a couple of personas.
I am going to create 2 user personas, one from the perspective of a potential user of the app and the other from the vet’s perspective and how this app could help them.
These are my final User Personas
I think these user personas came out well and the process of making them forced me to think of the different contexts and perspectives potential users could have of my app. I think this was emphasised by the fact that I am designing for a user like ‘Natalie’ but I need to keep in mind the perspective of ‘Daniel’, who’s stress in the healthcare industry I am trying to minimise.
Having these to look back on throughout my projects development will be very useful.