Starting the Prototyping
I had initially started prototyping the older version of the elements app prior to the feedback from Kyle, I also used it when presenting my presentation to him in Week 11. After that I began to prototype the newer version. When it comes to prototyping I had no prior experience, but thanks to what we learnt about it in our first year and from lectures this year, I wasn’t daunted by the task of doing it. I had two choices of programs when it came to prototyping, I could use Figma which we have all used extensively for making mockups and Adobe XD. Thanks to the help from a classmate who showed me the power and simplicity of Adobe XD I chose to use it.
![]()
Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively. Available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility. Adobe XD was in fact extremely easy to use and navigate, just like the rest of Adobe’s products it lived up to the hype.
Below is the previous version of the app being prototyped, I also included a video to show it working.

Prototyping the New Version
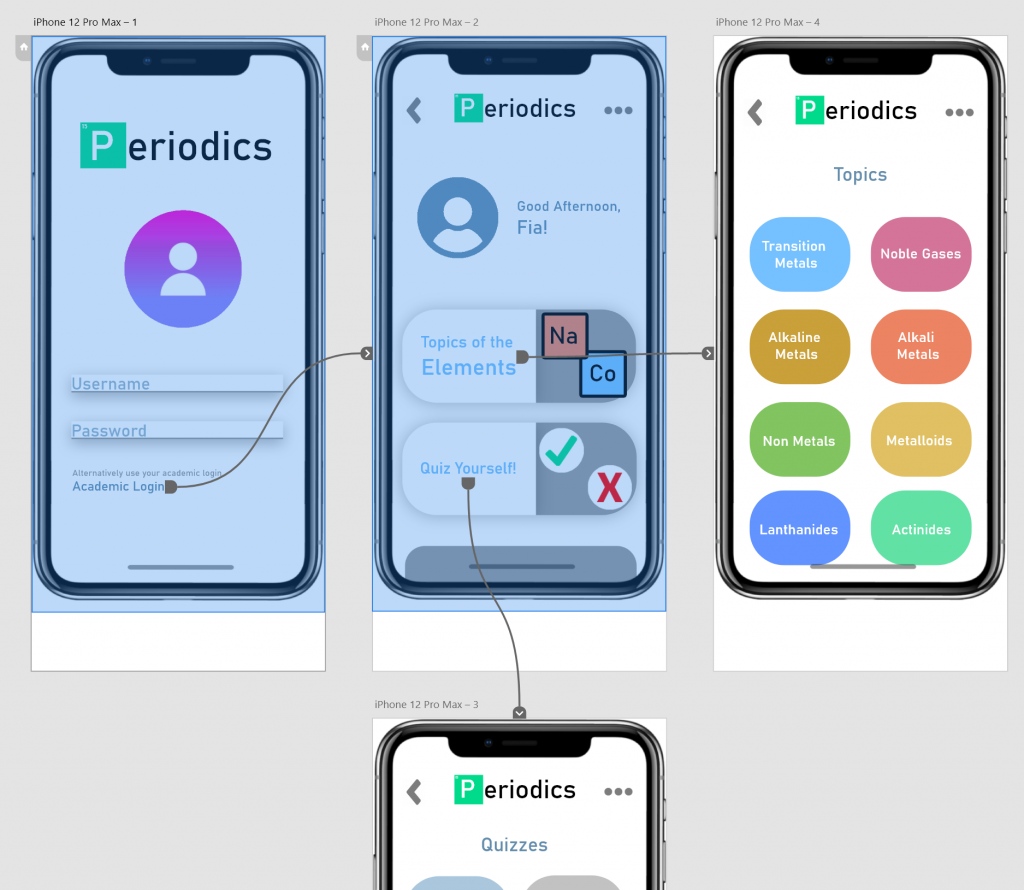
With the new version ready to be prototyped I began straight away. Firstly I layed out every screen ready to drag the arms from each one to link them altogether.

Then I began prototyping the app, which again was very straight forward. I started with the login screen from where I then dragged it the dashboard screen, I used the academic login button since typing in a login isn’t possible.

Before long everything was linked up and ready to be tested.

Here is a video of it being used.