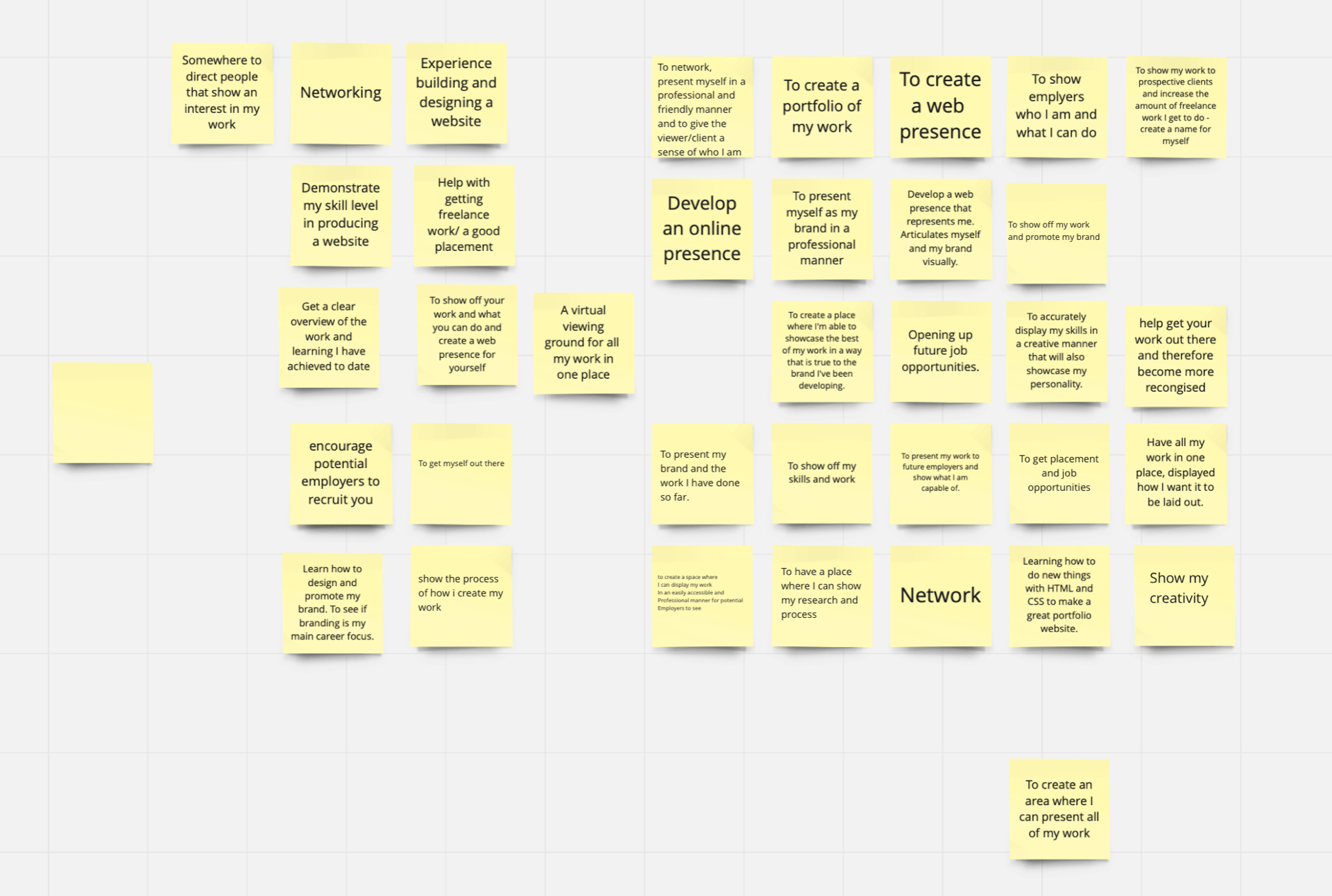
This was our last lecture with Daniel before we finished for the Easter holidays. In this lecture Daniel went over our final part of IxD 103, which was creating a portfolio website. Daniel got the class over onto Miro and asked us to write onto a post it note what we think our portfolio website is for, below is what the class wrote;

Daniel then made a hierarchy and asked us what we believed to be the correct order of hierarchy for what we had written. The one on the left is what the class believed to be the correct order, and the one on the right was Daniels correct order of importance. He made it clear that the most important reason for a portfolio for any designer is to show their work.

Next up
Content planning, this section of the lecture was on content planning and what we actually include. We had already created portfolio websites at the end of IxD 101, although for the end of IxD 103 we where hoping to have them shaped more for our brand, this means a semi design of the existing website to include more of my brand elements.
Below are a list of things I could include although I have already included imagery, text and contact details in my original portfolio.
- Imagery
- Descriptive Text
- Logos
- Biography
- Contact me
- Picture of me in the about me section?
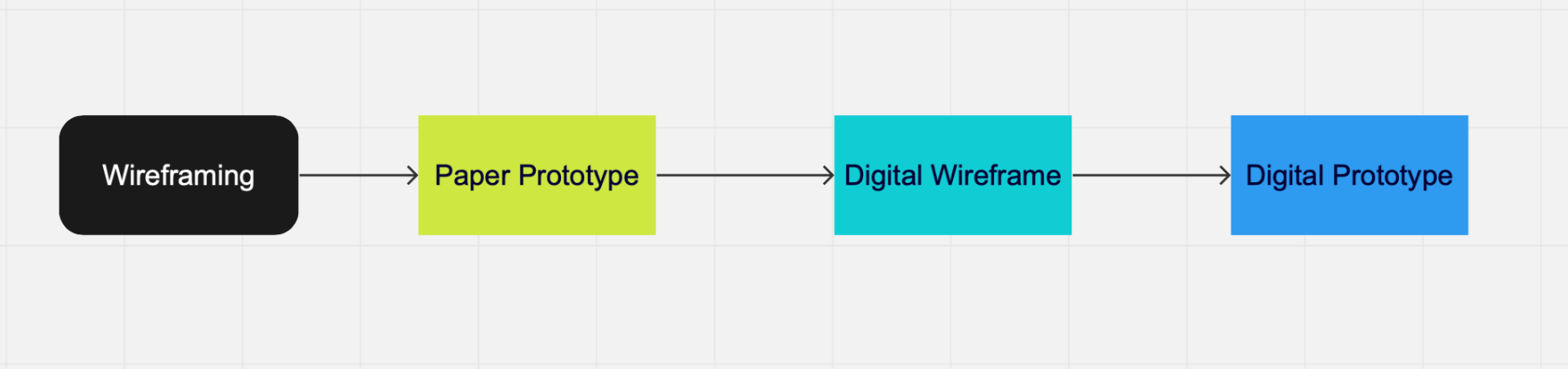
Wireframing
Daniel told us to start on paper, like all designers the first place is on paper, from there we can move forward to implementing the changes or making an entirely new portfolio page from scratch. So to start off I am going to wireframe my website with new features. From there I will move to making digital wireframes mock ups and then I will once I am happy with the layout and design move onto actually coding and changing the elements within the existing portfolio.